iOS 7人机界面设计指南:清晰、深度与交互
下载需积分: 9 | PDF格式 | 16.36MB |
更新于2024-07-22
| 114 浏览量 | 举报
"iOS 7人机界面准则"
iOS 7人机界面准则是Apple Inc.发布的一份设计文档,旨在指导iOS应用的UI和UX设计师、交互体验设计师如何创建直观且用户友好的界面。这份指南涵盖了多个关键设计原则和最佳实践,确保应用程序能够无缝融入iOS生态系统,提供一致且高效的用户体验。
1. **用户界面设计基础**
- **为iOS 7而设计**:强调设计应适应iOS 7的新设计语言,注重简洁、透明和深度。
- **依从内容**:设计应围绕内容展开,让内容成为界面的核心。
- **清晰呈现**:强调界面清晰度,确保文字易于阅读,视觉元素清晰可辨。
2. **布局与导航**
- **布局**:设计应考虑屏幕尺寸,使信息层次分明,便于用户浏览和操作。
- **导航**:提供直观的导航结构,如底部标签栏、侧滑菜单等,帮助用户在应用中自由穿梭。
3. **模态情境**:模态视图用于临时中断用户流程,提供额外信息或操作选项,使用时需谨慎,避免干扰用户体验。
4. **交互与反馈**
- **用户对标准手势了如指掌**:利用用户熟悉的触摸手势,如滑动、捏合等,增强交互性。
- **交互性元素引人触控**:设计应鼓励用户触摸,通过视觉暗示表明元素可交互。
- **反馈增进理解**:适时的视觉和听觉反馈,如按钮按下效果,确认用户操作。
5. **信息输入轻松容易**
- 优化输入字段设计,减少输入错误,如自动完成、预测文本和错误提示。
6. **动画**
- 动画应有助于传达状态变化,提供过渡效果,同时不应分散注意力。
7. **品牌化**
- 在保持iOS一致性的同时,应用可以展现独特的品牌风格,但不能牺牲可用性。
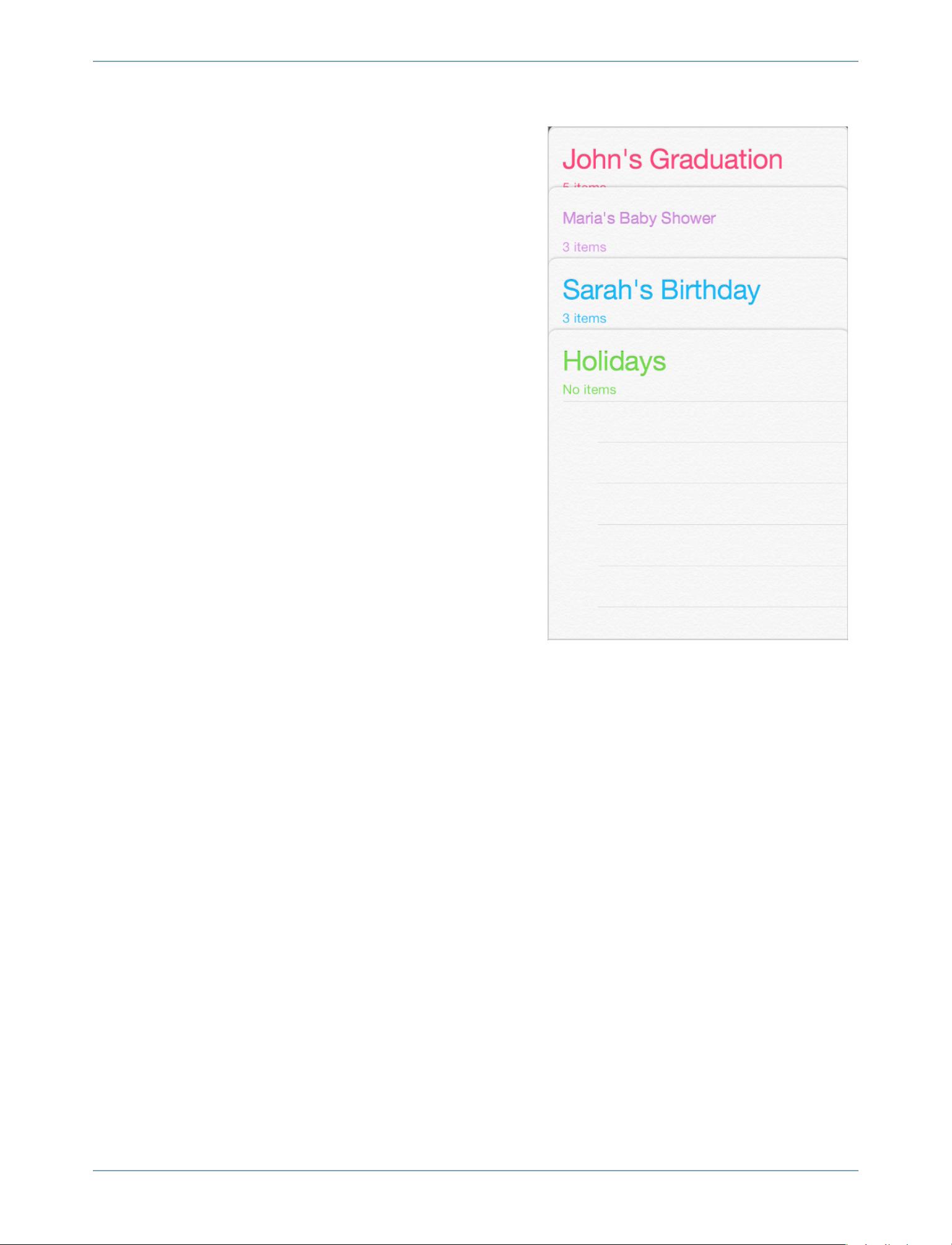
8. **色彩和字体**
- **色彩增进沟通**:使用色彩强化信息层次,表达品牌调性。
- **文字清晰易读**:选用易读的字体,保证在各种背景下都能清晰显示。
9. **图标和图形**
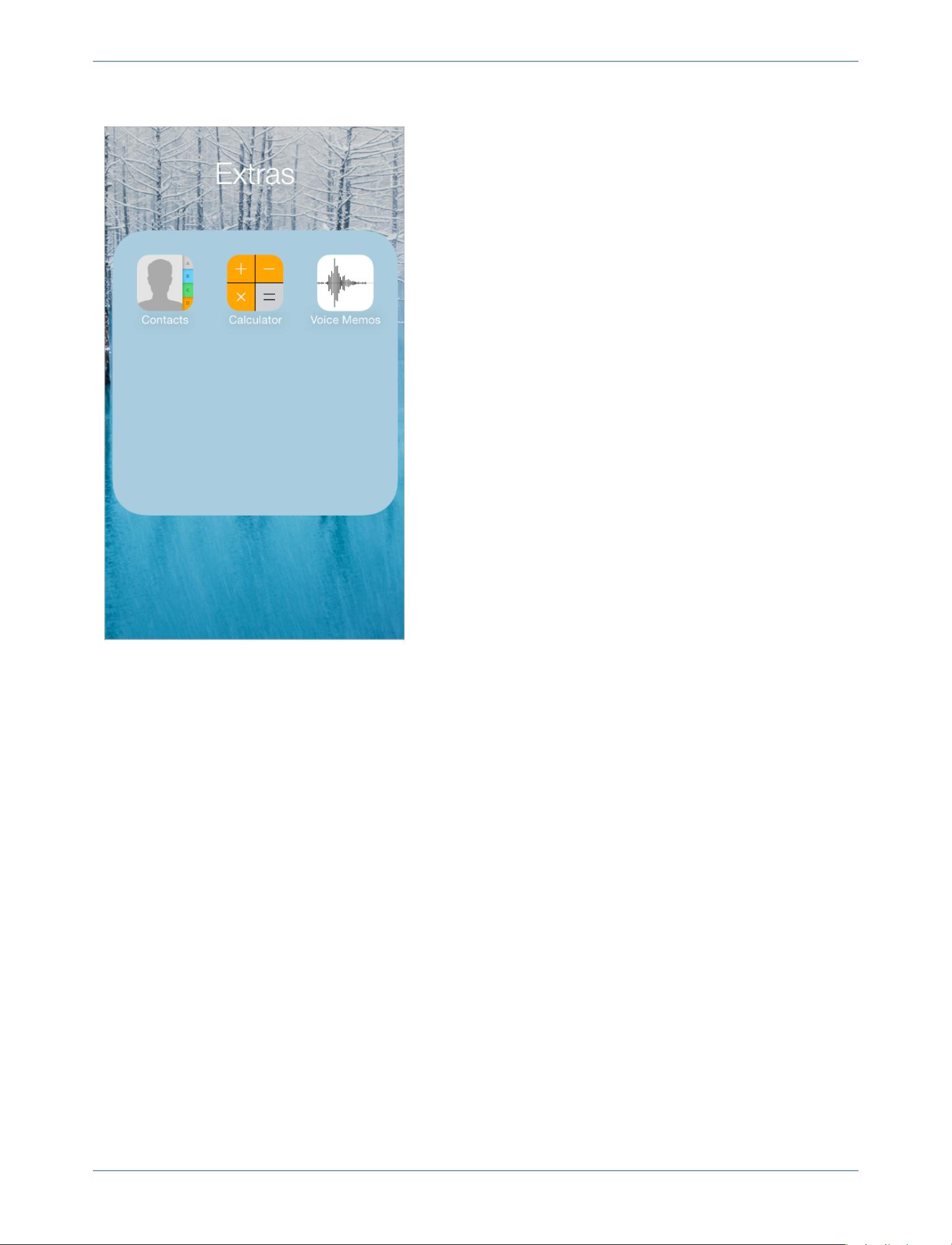
- **应用图标**:图标应简洁明了,反映应用功能。
- **条栏图标**:遵循统一的尺寸和风格。
- **图像**:高质量图像增强用户体验,但需注意加载速度。
10. **术语和措辞**
- 使用符合iOS语言习惯的词汇,保持一致性。
11. **与iOS整合**
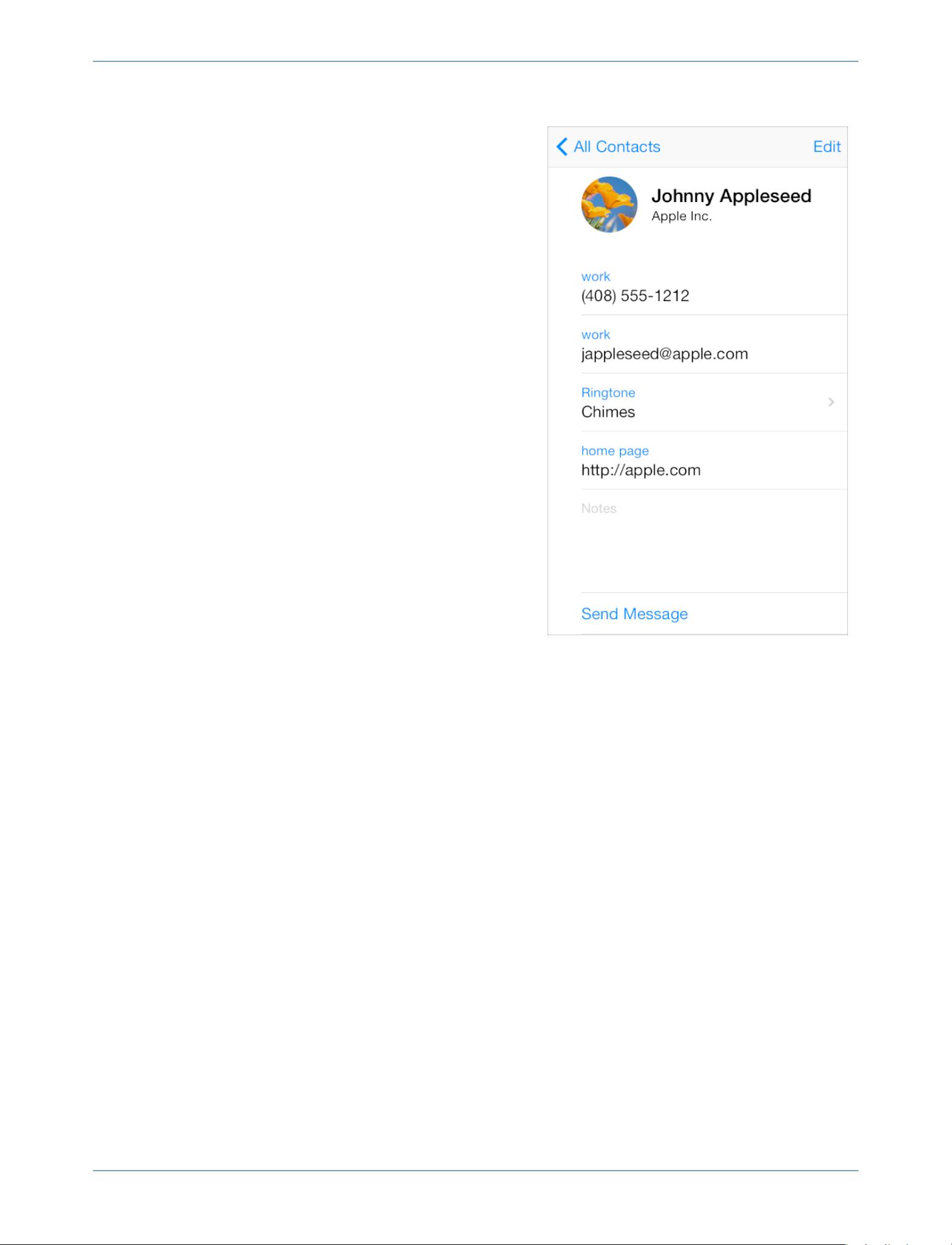
- **正确使用标准UI元素**:利用苹果提供的原生组件,如表视图、按钮等。
- **响应设备方向变化**:设计应适应横竖屏切换。
- **弱化文件和文档处理**:简化文件操作,使其更符合移动设备的使用场景。
12. **必要时提供设置方式**
- 对于复杂功能,提供设置选项让用户自定义。
13. **充分利用iOS技术**
- 利用Passbook、多任务处理、路线导航、社交媒体、iCloud等iOS特性增强功能。
14. **设计策略**
- **设计原则**:包括美学完整性、一致性、直接操控、反馈、隐喻和用户控制。
- **从概念到产品**:从定义功能、确定目标用户到原型制作和迭代,确保设计符合用户需求。
15. **为任务量身定制**
- 设计应以用户任务为中心,确保每个界面都支持特定的操作流程。
16. **案例研究**
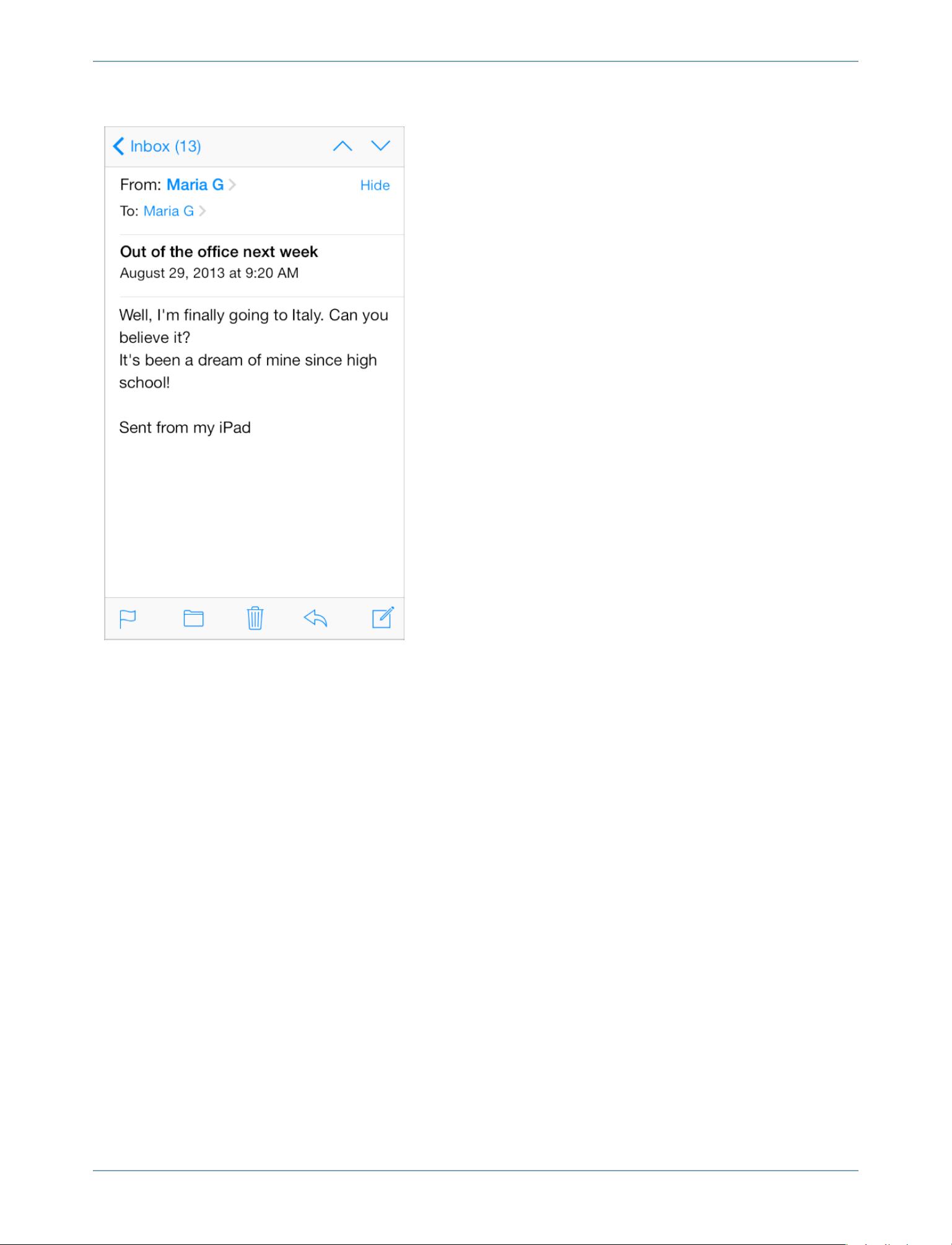
- 分析了Keynote在iPad、iPhone上的设计调整,以及邮件应用和网页内容在不同设备上的适配。
这份指南不仅提供了设计原则,还包含实际案例分析,是iOS开发者和设计师不可或缺的参考资源。通过遵循这些准则,开发者能够创建出与iOS系统和谐共存、用户喜爱的应用。
相关推荐







风逸仙
- 粉丝: 0
最新资源
- CCS3.3 CSL库在多版本兼容性应用解析
- 微机室监控机:教学管理设计装置解析
- Pagina-Web-AutoLote:自动化汽车销售平台项目
- Cocos2d-x中Lua脚本的初步使用与变量访问指南
- DZ8前端模板:Bootstrap结构,适配多设备
- inet2源码工具使用教程及训练.ppt
- Python数据分析课程:Timofey Khirianov在MIPT讲授
- Java实现JTA事务控制的示例解析
- LaBSE:实现109种语言的通用句子嵌入技术
- 实现Javascript键值对集合的Map类解析
- LabView实现WebService接口的详细操作指南
- 专业太阳高度角芯片助力太阳能开发
- TensorFlow 2实现自适应梯度剪切技术AGC教程与应用
- 桶型基础独柱结构设计:带压载罐支撑平台解决方案
- LabVIEW数据库访问实例教程完整可用
- Flutter在线商店暗黑风格UI启动套件