iOS人机界面设计准则详解
需积分: 7 48 浏览量
更新于2024-07-23
收藏 16.54MB PDF 举报
“iOS人机界面设计准则中文版”是基于Apple官方的设计指南《iOS Human Interface Guidelines》翻译而成的中文版,旨在为iOS应用开发者和设计师提供关于如何创建符合iOS平台用户体验标准的界面设计指导。
该准则涵盖了多个关键知识点:
1. **用户界面设计基础**:这部分强调了为iOS7设计时的考虑因素,包括依从内容、清晰呈现和纵深传达。依从内容是指设计应围绕内容展开,清晰呈现要求界面简洁易懂,纵深传达则涉及利用视觉层次感增强用户体验。
2. **启动和停止**:应用应能快速启动并随时准备好让用户停止。立即启动意味着用户能迅速进入应用,随时准备停止则要求应用在后台也能高效运行。
3. **布局**:布局设计是构建用户导航结构的关键,它包括屏幕元素的组织和排列,以及如何引导用户流畅地完成任务。
4. **导航**:良好的导航设计帮助用户理解他们在应用中的位置,以及如何到达目的地。这可能包括底部导航栏、侧滑菜单和其他导航模式。
5. **模态情境**:模态视图是一种临时覆盖主界面,要求用户进行特定操作或做出决定的设计,它们应明确且易于关闭。
6. **交互和反馈**:用户对标准手势的熟悉性意味着设计师应该遵循已建立的手势约定。交互性元素应鼓励用户触摸,而反馈则通过视觉、听觉等方式确认用户的操作。
7. **信息输入轻松容易**:设计应简化输入过程,减少错误,并提供清晰的错误提示。
8. **动画**:动画不仅增加视觉吸引力,还能在界面转换中提供连续感,帮助用户理解状态变化。
9. **品牌化**:应用的设计应反映品牌的个性和价值观,同时保持与iOS整体风格的一致性。
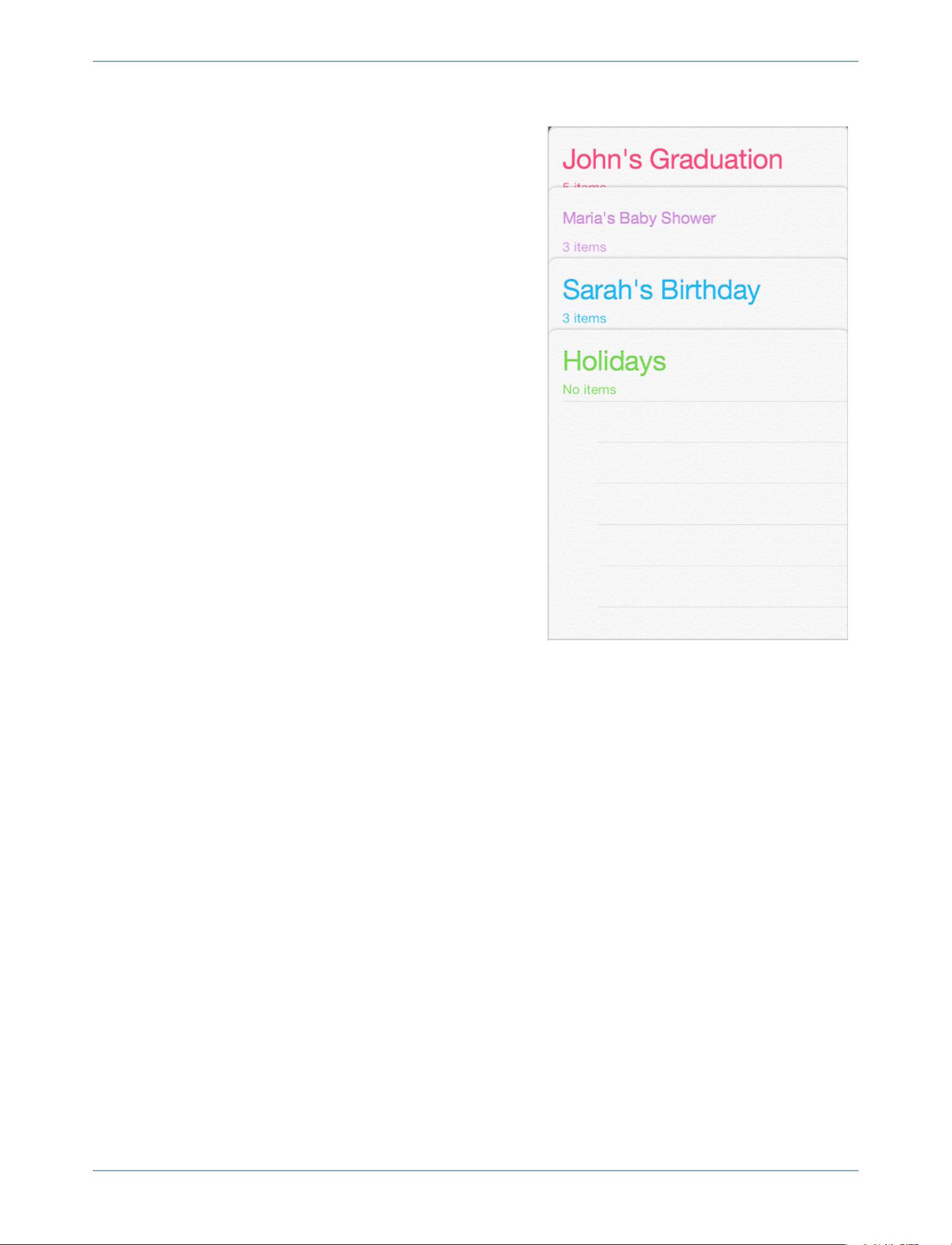
10. **色彩和字体**:色彩用于增强沟通效果,字体需确保清晰易读,两者结合创造出视觉上的和谐统一。
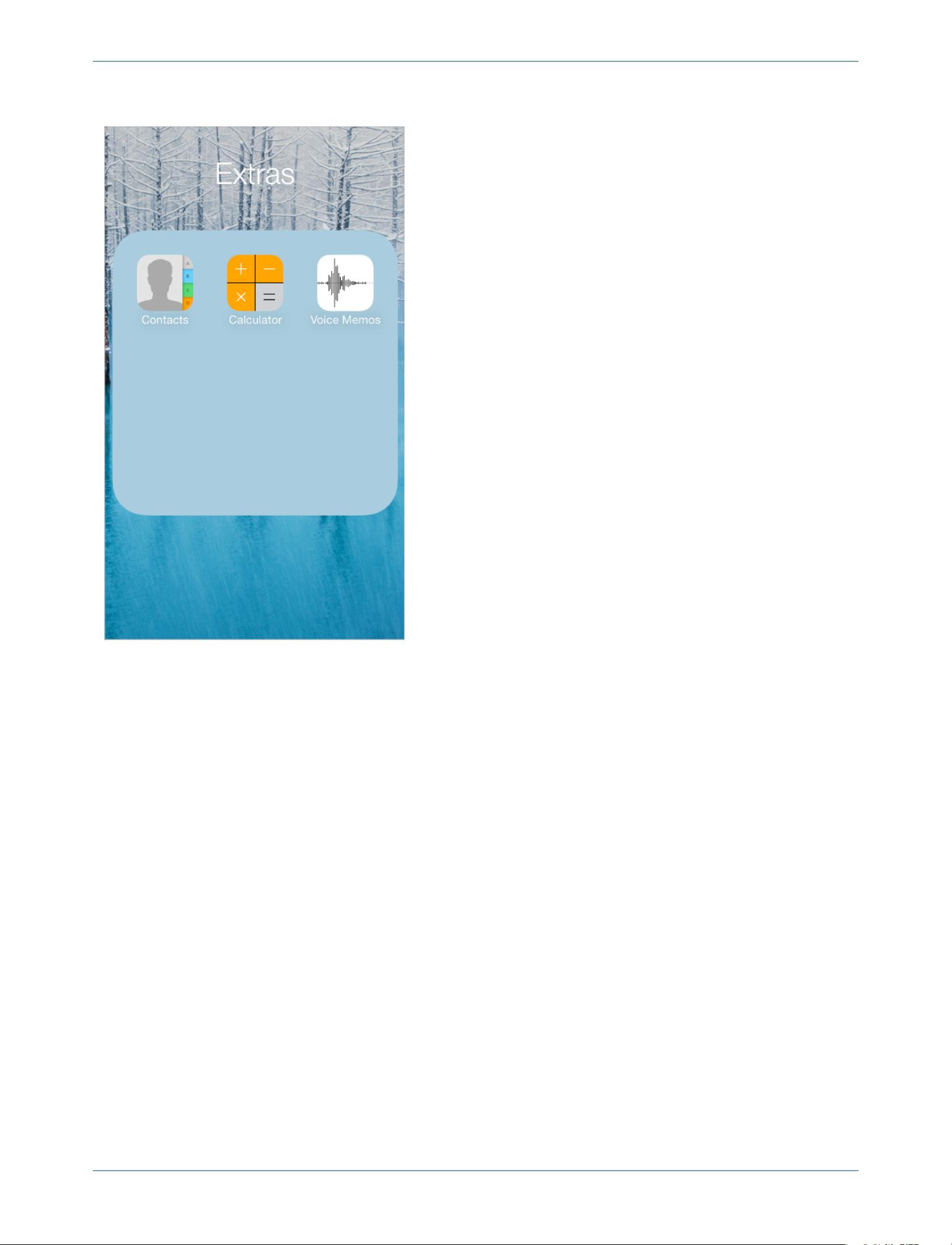
11. **图标和图形**:应用图标、条栏图标和图像的设计应当一致且具有辨识度,有助于用户识别功能和内容。
12. **术语和措辞**:语言应简洁明了,避免行业术语,确保所有用户都能理解。
13. **与iOS整合**:设计应正确使用标准的UI元素,如按钮和滑块,同时适应设备的方向变化。
14. **弱化文件和文档处理**:在iOS中,应尽量简化文件管理,使用户专注于内容和任务。
15. **设置方式**:必要时提供设置选项,但要确保其不干扰主要的用户体验。
16. **充分利用iOS技术**:如Passbook、多任务处理、路线导航、社交媒体集成、iCloud和App内购买等,都是提升用户体验的重要工具。
17. **设计策略**:包括美学完整性、一致性、直接操控、反馈、隐喻和用户控制,这些原则指导设计师创建直观且吸引人的界面。
18. **从概念到产品**:设计过程包括定义应用的目标、筛选功能、原型制作和迭代,确保设计满足用户需求。
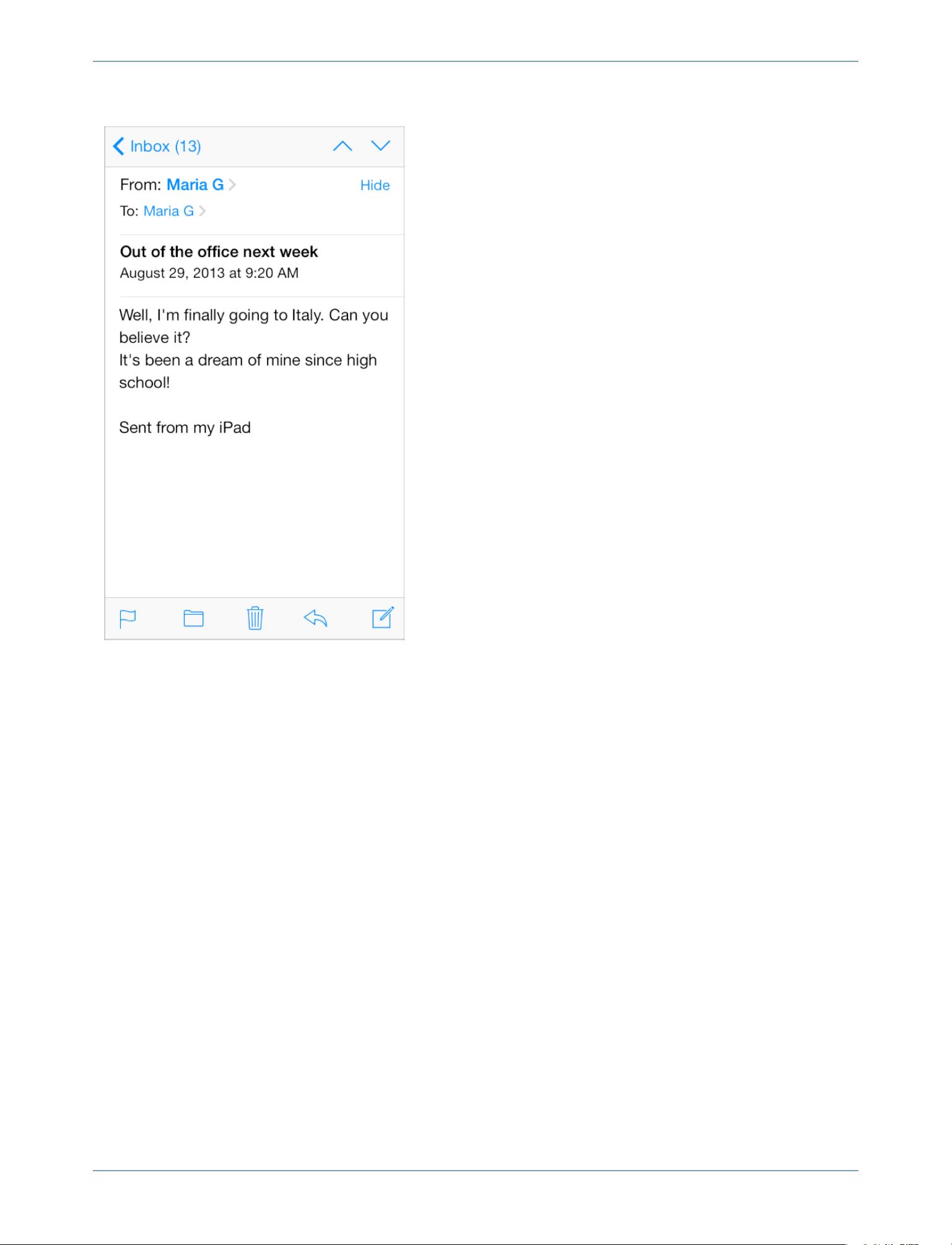
19. **案例研究**:通过Keynote在iPad、'邮件'在iPhone以及网页内容在iOS中的示例,展示了如何将设计原则应用于实际应用。
这份指南是iOS开发者和设计师的宝贵资源,它详细阐述了如何创造符合Apple设计哲学和用户期望的高质量应用。
2014-06-04 上传
134 浏览量
点击了解资源详情
点击了解资源详情
2015-09-16 上传
113 浏览量
点击了解资源详情
cavtcmgt
- 粉丝: 3
最新资源
- 免安装滚动截屏录屏软件
- Swagger转TypeScript客户端及模型生成器
- Weather-Dashboard: 探索与定制天气预报界面
- 探索Filter Solutions:强大滤波器设计工具
- FANUC机器人系统8.30P版本安装包介绍
- Sushi Chef脚本:母鹅俱乐部内容导入解决方案
- 闻道抠图软件v1.0:免费中文绿色电脑抠图工具
- 绿色汉化版Notepad++下载:亲测可用
- 软件IIC读取L3G4200D陀螺仪值的STM32F103应用
- CPP问题解决方案仓库
- 备考二级C语言的最佳模拟系统
- 基于ThinkPHP的货运公司网站源码-快递与物流配送服务
- 林巧山开发的批量分离分析脚本使用指南
- 超分辨率训练的通用数据集 - General-100
- Gitpod学生模板指南 - 前后端运行教程
- 微软图表控件示例环境:Web与Winform实例解析