Android源码深度解析:View.post()的使用与原理
66 浏览量
更新于2024-09-01
收藏 559KB PDF 举报
"源码详解Android中View.post()用法"
在Android开发中,`View.post()` 是一个常用的方法,它允许我们在线程安全的方式下在UI线程中执行任务,尤其是在需要更新用户界面或者需要在特定时刻(如视图测量完成之后)执行操作时。本文将深入探讨`View.post()` 的工作原理,解答一些常见问题,并通过源码分析来揭示其内部机制。
首先,`View.post()` 能够在子线程中调用并安全地更新UI,是因为它最终会把任务添加到一个与UI线程关联的Handler的消息队列中。当UI线程处理消息队列时,就会执行这些任务。这解释了问题Q1:即使在非UI线程中调用 `View.post()`,由于它的内部机制,UI操作仍然会在正确的线程中执行。
对于问题Q2,关于在`Activity.onCreate()`中使用`View.post()`来解决获取视图宽高为0的问题,这是因为`View.post()`的回调会等到视图被附加到窗口并且至少执行了一次测量和布局后才执行。这意味着在`View.post()`的任务执行时,视图的宽度和高度已经计算完成,因此可以安全地获取它们的尺寸。
至于问题Q3,关于`View.postDelayed()`可能导致内存泄漏的风险,通常情况下,如果在`View.postDelay()`中持有强引用到Activity或其他可能导致内存泄漏的对象,那么在长时间延迟的任务执行期间,这些引用可能会阻止Activity被垃圾回收,从而产生内存泄漏。然而,只要避免在回调中保留不必要的引用,就可以防止这种情况发生。
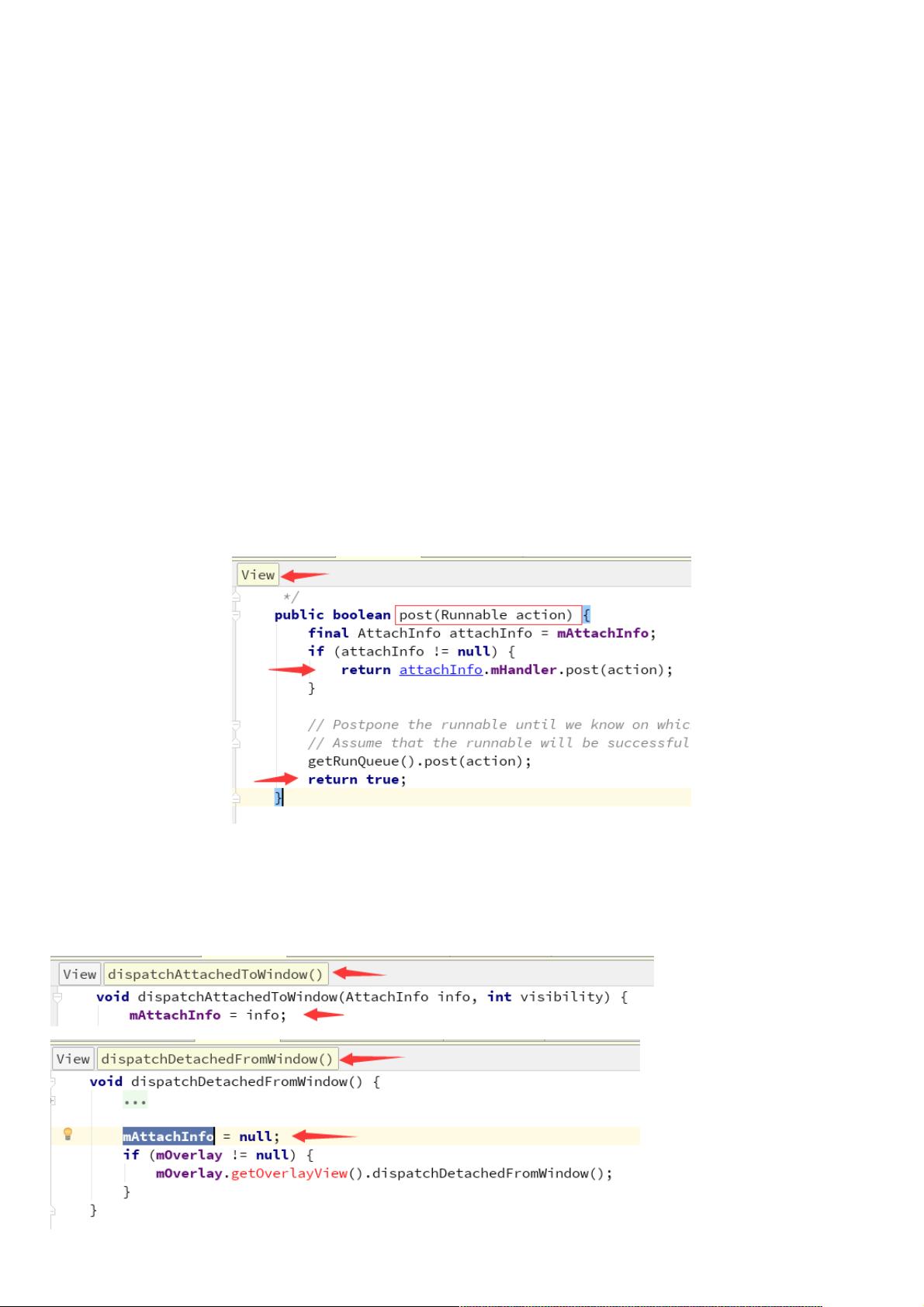
让我们继续深入源码分析。`View.post()` 方法的实现主要依赖于`mAttachInfo` 和 `mHandler`。`mAttachInfo` 是一个内部类,包含了与视图附加到窗口相关的各种信息,而`mHandler` 是一个与UI线程Handler相关的成员变量。如果`mAttachInfo` 不为空,`View.post()` 会直接使用`mAttachInfo.mHandler`来发送一个Runnable;否则,它会调用`getRunQueue().post()`,这里的`getRunQueue()`返回的是一个运行队列,用于处理没有附加到窗口的View的事件。
`mAttachInfo` 在何时被初始化呢?通常,当View被添加到WindowManager时,系统会创建并设置`mAttachInfo`。而`mHandler` 则是由系统在UI线程中创建的,用于处理与视图相关的异步事件。
在分析源码的过程中,我们可以看到`View.post()` 的实现实际上是一个轻量级的机制,它简化了对UI更新的处理,避免了直接使用Handler可能带来的复杂性和潜在的内存泄漏问题。然而,为了确保应用程序的健壮性,开发者仍然需要谨慎地管理`View.post()` 中的逻辑,避免长时间运行的任务和不必要的引用,以防止性能问题和内存泄漏。
`View.post()` 和 `View.postDelayed()` 提供了一种简单而强大的方式来安排在UI线程中的操作,特别是在处理视图状态变化或异步数据加载后更新UI时。理解其工作原理有助于写出更高效、更稳定的Android应用。在使用这些方法时,应始终考虑线程安全和内存管理,以保证代码的正确性和可靠性。
2017-03-18 上传
2021-09-16 上传
2023-06-08 上传
2023-05-31 上传
2023-06-01 上传
2023-06-01 上传
2023-05-18 上传
2023-05-24 上传
2023-07-09 上传
weixin_38711333
- 粉丝: 4
- 资源: 976