React与react-bootstrap:快速构建交互界面
135 浏览量
更新于2024-09-02
收藏 280KB PDF 举报
本文详细介绍了在React开发中利用React-Bootstrap进行组件化的轮子造车过程。React-Bootstrap是一个基于React的Bootstrap组件库,简化了前端开发者在React项目中集成Bootstrap框架的工作,使得构建美观且响应式的用户界面变得更加容易。
首先,文章提到了前文关于配置React的Webpack环境的基础设置,强调了理解并利用现成工具和库的重要性,这有助于提高开发效率。通过引用GitHub上的示例项目`react_bootstrap_demo`,作者引导读者一步步安装依赖并运行开发服务器,以便实时预览和测试React-Bootstrap的组件。
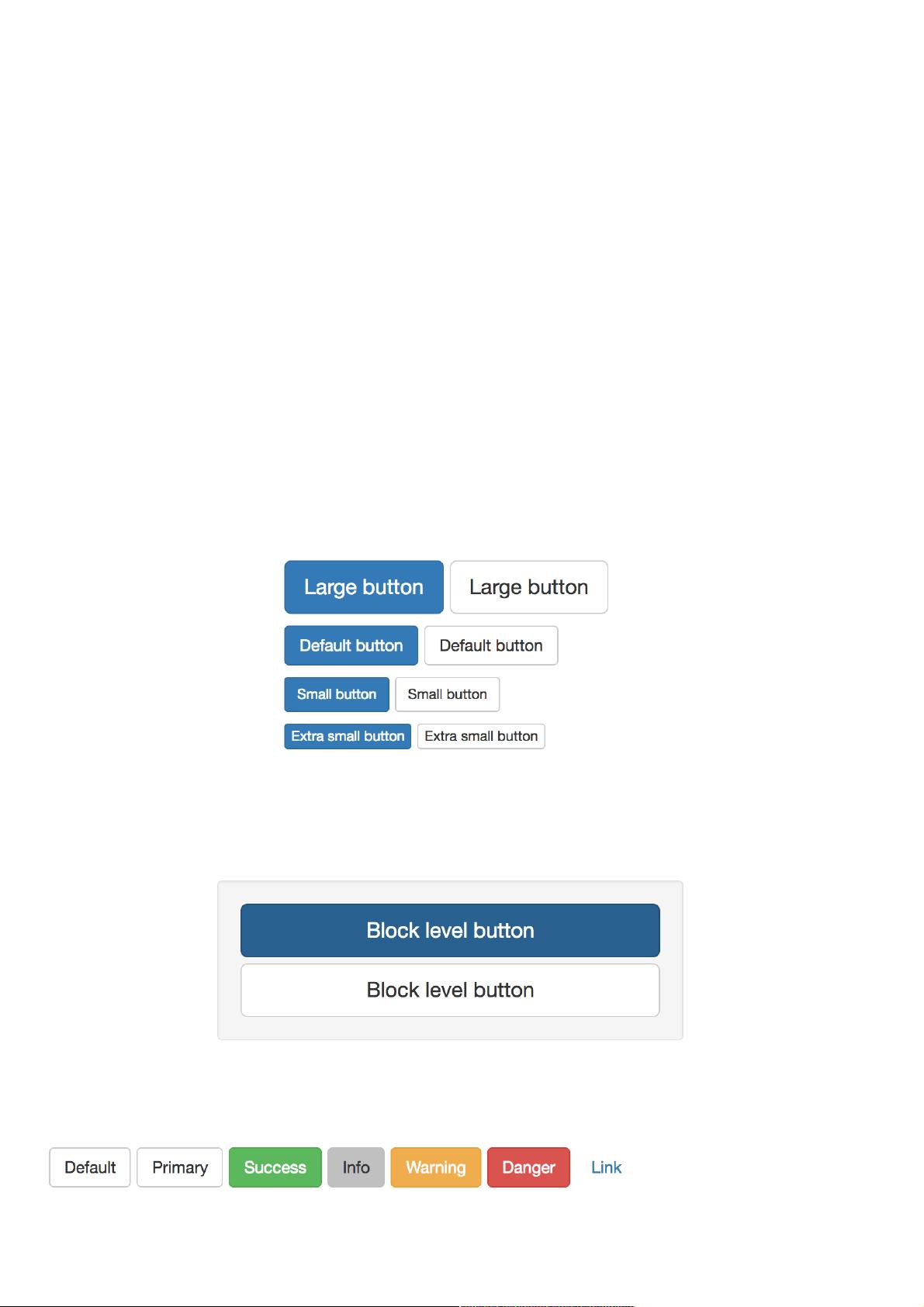
接着,文章的核心内容围绕React-Bootstrap的Button组件展开。Button组件是Bootstrap中的核心元素之一,提供了多种样式和尺寸选择。通过`bsSize`属性,开发者可以创建不同大小的按钮,包括大型(large)、默认大小(default)、小型(small)以及极小型(xsmall)。`bsStyle`属性允许设置按钮的样式,如primary表示主要颜色的按钮。
`ButtonToolbar`组件用于组织一组按钮,提供了更好的布局效果。作者展示了如何使用这个组件包裹不同大小和样式的按钮,以便在页面中呈现清晰的层次结构和良好的可读性。
通过本文的学习,读者不仅可以掌握如何在React应用中引入和使用React-Bootstrap,还能了解到如何通过合理的组件化方式,提升UI设计的灵活性和代码的复用性。这对于希望快速上手React开发,同时又希望保持界面美观的开发者来说,是一份实用的教程和参考资料。
2019-08-15 上传
2021-01-31 上传
2021-06-19 上传
2021-05-11 上传
2021-05-01 上传
2021-02-04 上传
2021-06-05 上传
2021-07-11 上传
2021-06-04 上传
weixin_38650508
- 粉丝: 6
- 资源: 938
最新资源
- Lung-Cancer-Risk-Prediction:使用微调I3D神经网络从CT预测肺癌的风险
- android_system_incremental_delivery
- histograph:历史地理编码器-概述存储库
- daruserver
- 酒店点菜系统源代码java
- 一款简易好看的登陆界面
- wormhole-william-mobile:适用于Android的端到端加密文件传输。 一个Android Magic Wormhole客户端
- 使用Mixtral生成视频摘要
- demos:一些mongodb演示
- hyperBlog:Git和GitHub课程的测试存储库
- 计算机视觉:CSE527-2019秋季-作业
- mtg-tm:魔术证明聚会的完整性
- 第十三章 综合案例:拼图游戏
- c代码-出租车记价表
- pysalREST:该存储库包含一个自动Python库提取工具,该工具最初是为了将PySAL库公开为RESTful服务而开发的。
- simplified-dialect-wy-vscode:简化的方言wenyan-lang的vscode插件