Android实现淘宝风格滚动图文条的教程与示例
130 浏览量
更新于2024-09-01
收藏 209KB PDF 举报
本文档是一篇关于在Android应用中仿制淘宝风格的滚动图文条的示例代码教程。作者希望通过分享这段代码,帮助开发者理解和实现一个功能类似淘宝“我的”页面广告栏的效果,即一个不可手动滑动的RecyclerView,通过定时器驱动其自动滑动到下一个item,并使用`smoothScrollToPosition`方法实现平滑的滑动过渡。
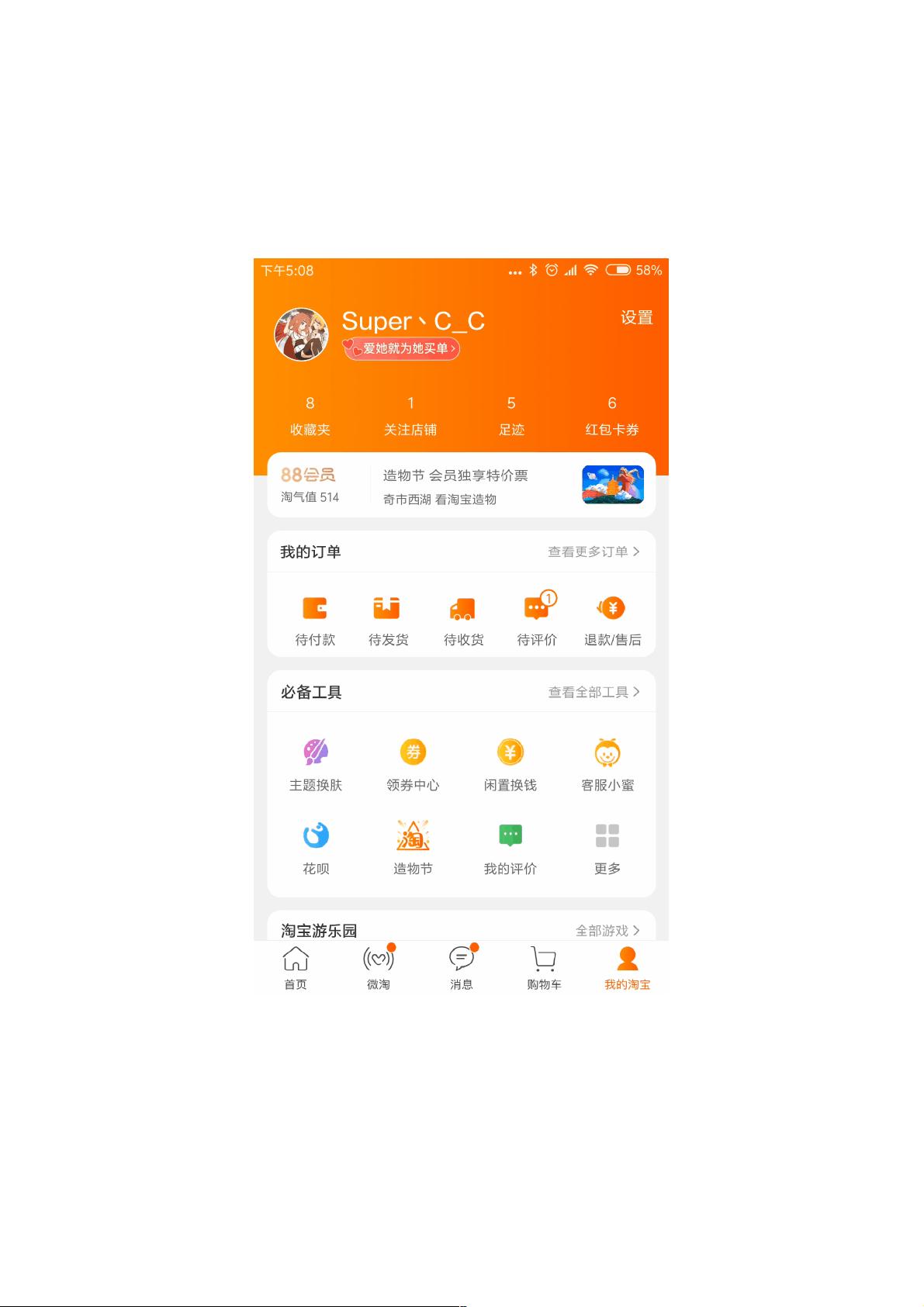
首先,文章从实际需求背景出发,提及了项目中需要对“我的”页面进行改动,添加一个广告条。这个广告条的特点是类似于淘宝页面的布局,因此作者决定自行编写代码来实现。在开始之前,作者强调如果读者有更高效或创新的实现方式,欢迎提出交流。
接下来,作者详细介绍了实现步骤:
1. **不可手动滑动的RecyclerView**:创建一个RecyclerView并设置为不能用户手动滑动,这通常通过重写`onTouchEvent()`方法或者设置`LayoutManager`的`scrollbars`属性为`false`来实现。
2. **定时自动滑动**:使用`Handler`的`postDelayed()`方法,定期调度一个Runnable任务,使RecyclerView在每个指定的时间间隔后自动滑动到下一个item。这需要用到`recyclerView.smoothScrollToPosition(position)`方法,它会平滑地滚动到指定位置。
3. **AdModel类和item_ad布局**:为了数据绑定,作者定义了一个`AdModel`类,包含标题和内容两个字段。然后,展示了用于展示广告条内容的布局文件,它包含一个水平线性布局(LinearLayout),内部包含一个子线性布局`ll_ad`,用于显示广告文本和图片。
4. **XML布局设计**:展示了用于item的布局XML,它设置了宽度为match_parent,高度为50dp,设置了垂直居中对齐,且背景透明,方便自定义样式。
总结来说,这篇示例代码着重介绍了如何在Android应用中构建一个可模仿淘宝滚动图文条效果的RecyclerView组件,包括数据模型的设计、布局的创建以及关键滑动逻辑的实现。对于想要在自己的项目中添加类似功能的开发者来说,这是一个实用的参考案例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
478 浏览量
2016-08-09 上传
210 浏览量
2019-04-06 上传
2017-08-13 上传
weixin_38660359
- 粉丝: 3
- 资源: 961
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍