Android实现淘宝风格滚动图文广告条的自定义教程
91 浏览量
更新于2024-08-30
收藏 208KB PDF 举报
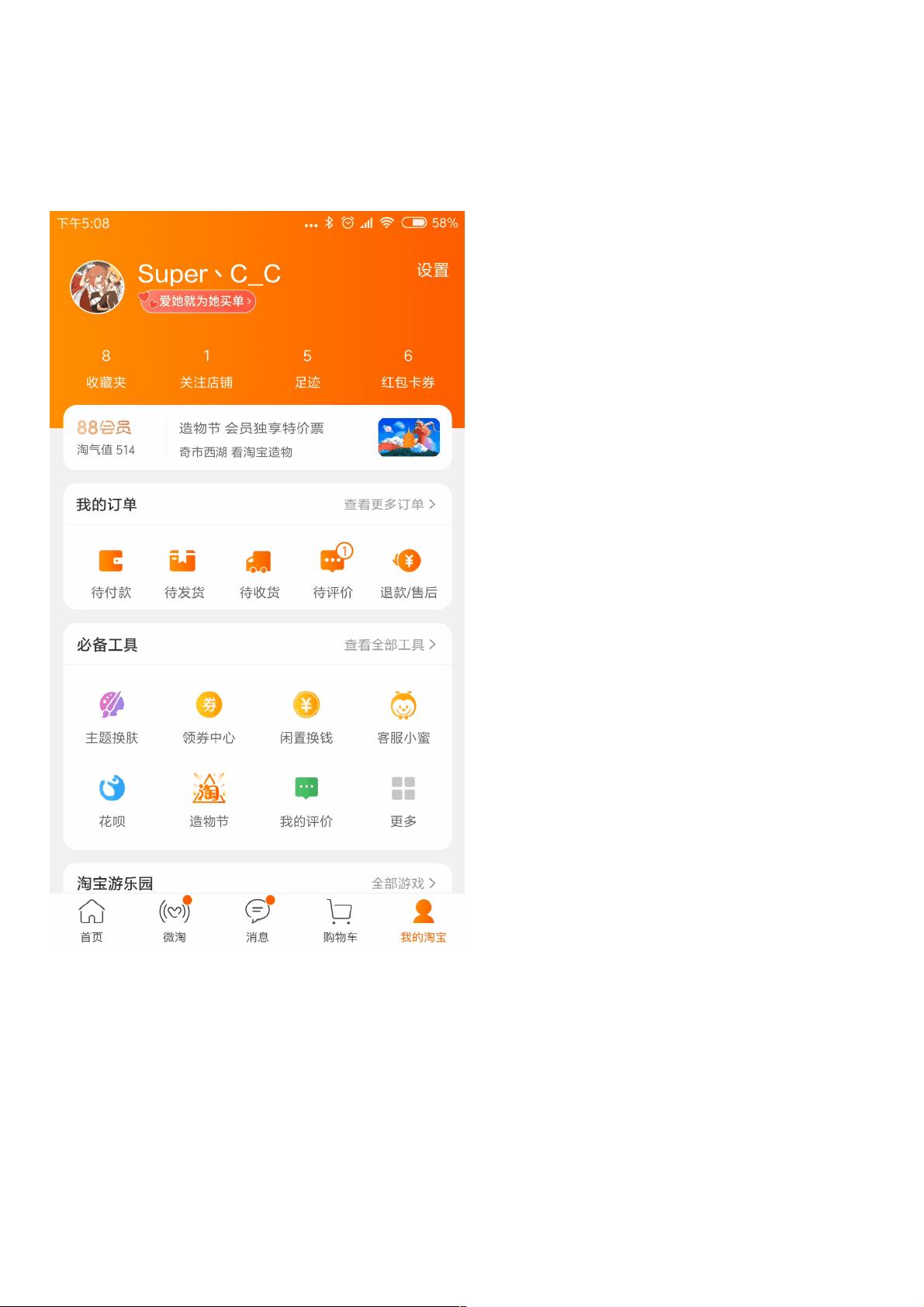
本篇文章主要介绍了如何在Android应用中仿制淘宝"我的"页面中的滚动图文条功能。开发者在进行产品页面改版时,需要在"我的"页面增加一个类似于淘宝广告栏的交互元素。这个滚动图文条的功能要求是通过RecyclerView实现,且用户不能手动滑动,而是通过定时器自动滑动到下一个广告项。
首先,文章的作者分享了实现思路,主要包括以下几个步骤:
1. **创建不可手动滑动的RecyclerView**:为了实现自动滑动的效果,开发者需要确保RecyclerView的滑动手势拦截,避免用户直接操作。这可以通过自定义RecyclerView的Adapter和LayoutManager来实现。
2. **定时自动滑动**:使用Handler或者类似的定时任务机制,定期调用RecyclerView的`smoothScrollToPosition`方法,使广告条平滑地滑动到下一个Item。这样可以模拟出类似淘宝滚动的效果,提升用户体验。
3. **数据模型和布局**:
- **AdModel类**:作为广告的数据载体,包含了广告的标题(title)和内容(content),通过构造函数设置实例变量,用于填充广告数据。
- **item_ad布局**:XML文件定义了广告条的显示布局,包括LinearLayout,其中包含两个子布局,一个是广告标题和内容区域,另一个可能是广告图片或者其他附加元素,设置了固定的宽度、高度和对齐方式。
文章还提到,如果读者有更高效或创新的方法实现滚动图文条,欢迎留言交流,这表明开发者在分享的同时也鼓励技术讨论和学习。最后,作者提供了GitHub地址,希望读者能够关注并给予支持。
通过阅读这篇文章,开发者可以学习到如何在Android应用中定制一个自动滚动的图文广告条,并了解到相关的数据结构、布局设计以及处理自动滚动的核心逻辑。这对于想要模仿淘宝或其他平台相似功能的开发者来说,是一份实用的参考代码和思路分享。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
478 浏览量
2016-08-09 上传
210 浏览量
2019-04-06 上传
2017-08-13 上传
时光不老不散
- 粉丝: 5
- 资源: 918
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器