Flex布局完全指南:语法与实战解析
63 浏览量
更新于2024-09-03
收藏 240KB PDF 举报
"flex布局教程详解"
Flex布局,全称Flexible Box,是一种用于创建灵活且响应式的网页布局方式。它允许开发者更容易地控制容器中的元素排列和对齐,以适应不同屏幕尺寸和设备类型。Flex布局的主要优点在于它可以轻松处理元素的顺序、大小以及在容器内的对齐方式。
在CSS中,将一个容器设置为Flex布局非常简单,只需将其`display`属性设置为`flex`。对于行内元素,可以使用`inline-flex`。在Webkit浏览器(如Safari)中,需要添加`-webkit-`前缀来支持旧版的实现。
一旦容器变为Flex布局,其子元素(称为Flex项目)的`float`、`clear`和`vertical-align`属性将不再生效。这是因为Flex布局提供了新的方式来控制项目的位置和对齐。
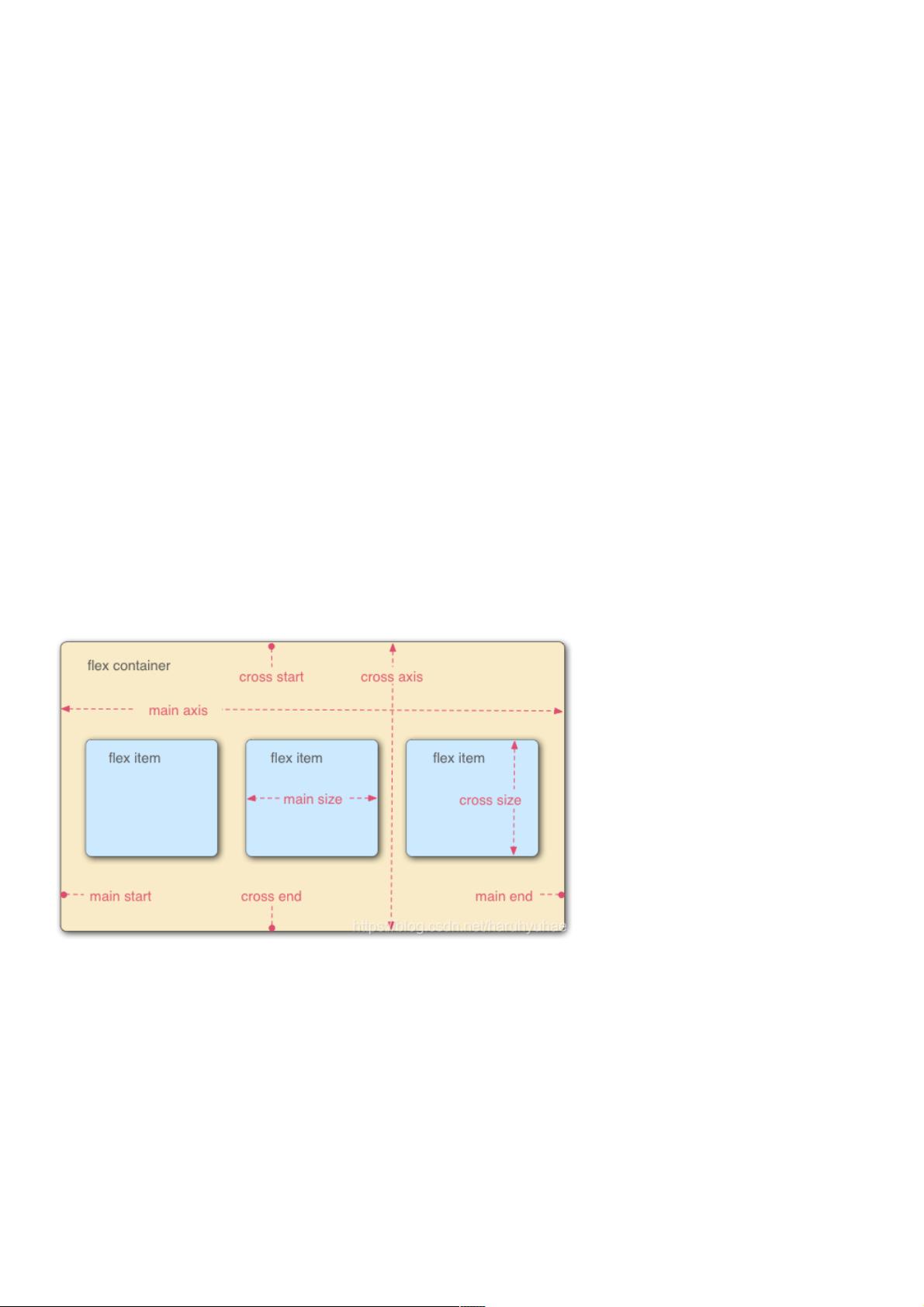
Flex布局有两个主要的轴:主轴(main axis)和交叉轴(cross axis)。主轴决定了项目沿哪个方向排列,而交叉轴则与主轴垂直,用于控制项目在无法全部容纳在主轴时的换行行为。
容器有六个关键属性,它们控制着Flex布局的行为:
1. `flex-direction`:决定主轴的方向。可选值包括`row`(默认,从左到右)、`row-reverse`(从右到左)、`column`(从上到下)和`column-reverse`(从下到上)。
2. `flex-wrap`:定义了当主轴空间不足时项目是否换行。可选值有`nowrap`(不换行,默认)、`wrap`(换行,新行始于交叉轴起点)和`wrap-reverse`(换行,新行始于交叉轴终点)。
3. `flex-flow`:是`flex-direction`和`flex-wrap`的简写形式,用于同时设置这两个属性。
4. `justify-content`:控制项目在主轴上的对齐方式。可选值有`flex-start`(靠左/上)、`flex-end`(靠右/下)、`center`(居中)、`space-between`(两端对齐,项目间等距)和`space-around`(每个项目两侧间距相等)。
5. `align-items`:定义项目在交叉轴上的对齐方式。可选值包括`flex-start`、`flex-end`、`center`、`baseline`(基线对齐)和`stretch`(拉伸至填满整个容器)。
6. `align-content`:当有多行项目时,控制行之间的对齐方式。该属性仅在`flex-wrap: wrap`时有效,可选值与`align-items`类似。
通过灵活使用这些属性,开发者能够创建出各种复杂的布局模式,比如网格、卡片布局、导航栏等,同时确保布局在不同屏幕尺寸下都能保持一致的视觉效果和交互体验。在现代Web开发中,Flex布局已经成为构建响应式和动态网页的标准工具之一。
2011-03-31 上传
2021-12-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-04-19 上传
2008-04-19 上传
weixin_38689976
- 粉丝: 6
- 资源: 924
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程