Vue动态组件与DOM元素限制(is)详解
版权申诉
48 浏览量
更新于2024-09-11
收藏 112KB PDF 举报
Vue.js 是一款流行的前端框架,它提供了丰富的功能和组件化开发模式。在Vue中,动态组件(component :is)和DOM元素限制(is)是两种非常实用的功能,可以帮助开发者更灵活地构建用户界面。
一、Vue动态组件(component:is)
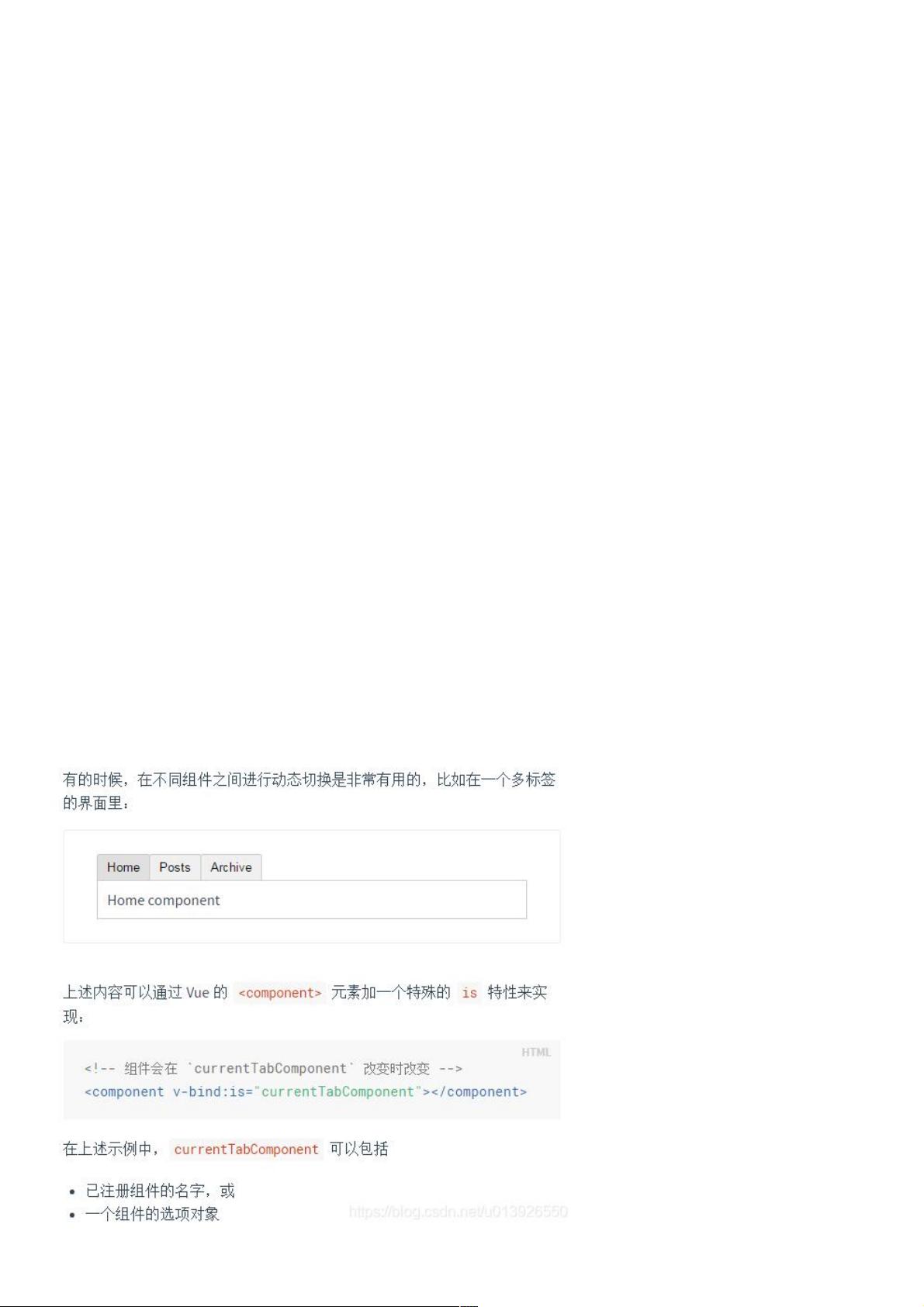
动态组件是Vue中一种强大的特性,允许你在同一位置根据条件渲染不同的组件。它通过`:is`指令实现,`:is`后面的值可以是字符串或表达式,用于指定要渲染的组件名称。动态组件的典型用途包括但不限于:
1. **视图切换**:根据用户操作或数据变化,切换不同的视图组件,如展示表格、列表或表单。
2. **懒加载**:只在需要时加载组件,减少页面初始化时的负担。
3. **复用组件**:在一个组件内,根据条件渲染不同的子组件。
例子:
```html
<component v-bind:is="currentComponent"></component>
```
在Vue实例中,`data`对象可以包含`currentComponent`变量,当该变量的值改变时,组件也会随之改变。
二、DOM元素限制(is)
在HTML中,某些元素对它们能包含的子元素有严格的限制。例如,`<table>`只能包含`<tr>`、`<thead>`、`<tbody>`等元素,而不能直接包含自定义组件。Vue的`is`属性可以解决这个问题,使得自定义组件可以被正确地嵌套在这些限制性元素内。
例如,如果我们有一个自定义组件`<blog-post-row>`,我们不能直接把它放在`<table>`中,因为`<table>`不接受这个作为子元素。但我们可以这样做:
```html
<table>
<tr is="blog-post-row"></tr>
</table>
```
这样,`<blog-post-row>`组件将被正确地解析并插入到`<tr>`元素的位置,从而避免了DOM解析错误。
三、结合使用动态组件和DOM元素限制
当需要在特定条件下动态渲染受限元素内的自定义组件时,可以同时使用动态组件和DOM元素限制。例如,用户可以选择以表格或列表形式查看数据,此时可以结合`v-if`或`v-show`以及`:is`来实现:
```html
<table v-if="viewMode === 'table'">
<tr v-for="item in items" :key="item.id" is="item-component"></tr>
</table>
<ul v-else>
<li v-for="item in items" :key="item.id" is="item-component"></li>
</ul>
<script>
data() {
return {
viewMode: 'table',
currentComponent: 'item-component'
};
},
components: {
'item-component': ItemComponent
}
</script>
```
在这个例子中,`viewMode`决定了是显示表格还是列表,而`item-component`是根据用户数据动态渲染的组件。
总结,Vue的动态组件和DOM元素限制(is)提供了一种灵活的方法来处理复杂的UI逻辑,它们在保持代码可读性和可维护性的同时,提高了用户体验。理解并熟练掌握这两个特性,对开发高质量的Vue应用至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-10-17 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38584148
- 粉丝: 10
- 资源: 1000
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用