AntDesign React开发指南:快速入门与实战组件详解
AntDesign学习手册是一份全面的指南,专为基于React的Web前端应用程序开发人员设计,旨在帮助用户快速理解和上手Ant Design这套强大的UI组件库。该手册由张镇编写,共分为两个主要部分:指引和组件。
在指引部分,作者首先介绍了Ant Design的基本理念,强调了其遵循的设计原则,如亲密性(让用户感到舒适和熟悉)、对齐(保持一致性)、对比(增强可读性)、重复(创建模式)、直接了当(清晰的反馈)、足不出户(减少用户操作),以及一系列其他设计原则,如简化交互、提供邀请、巧用过渡、即时反应等,这些都是为了提升用户体验和界面的一致性。
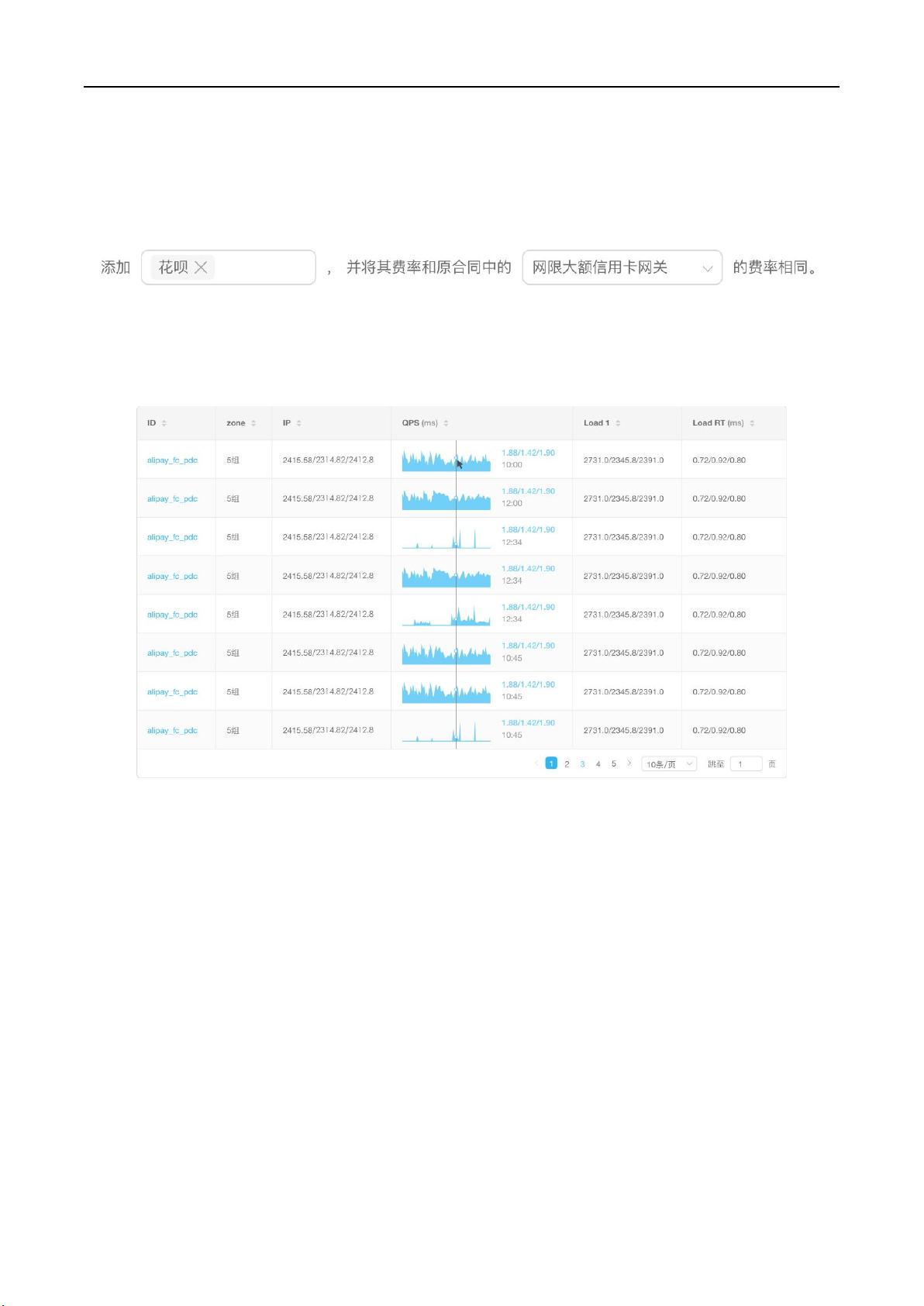
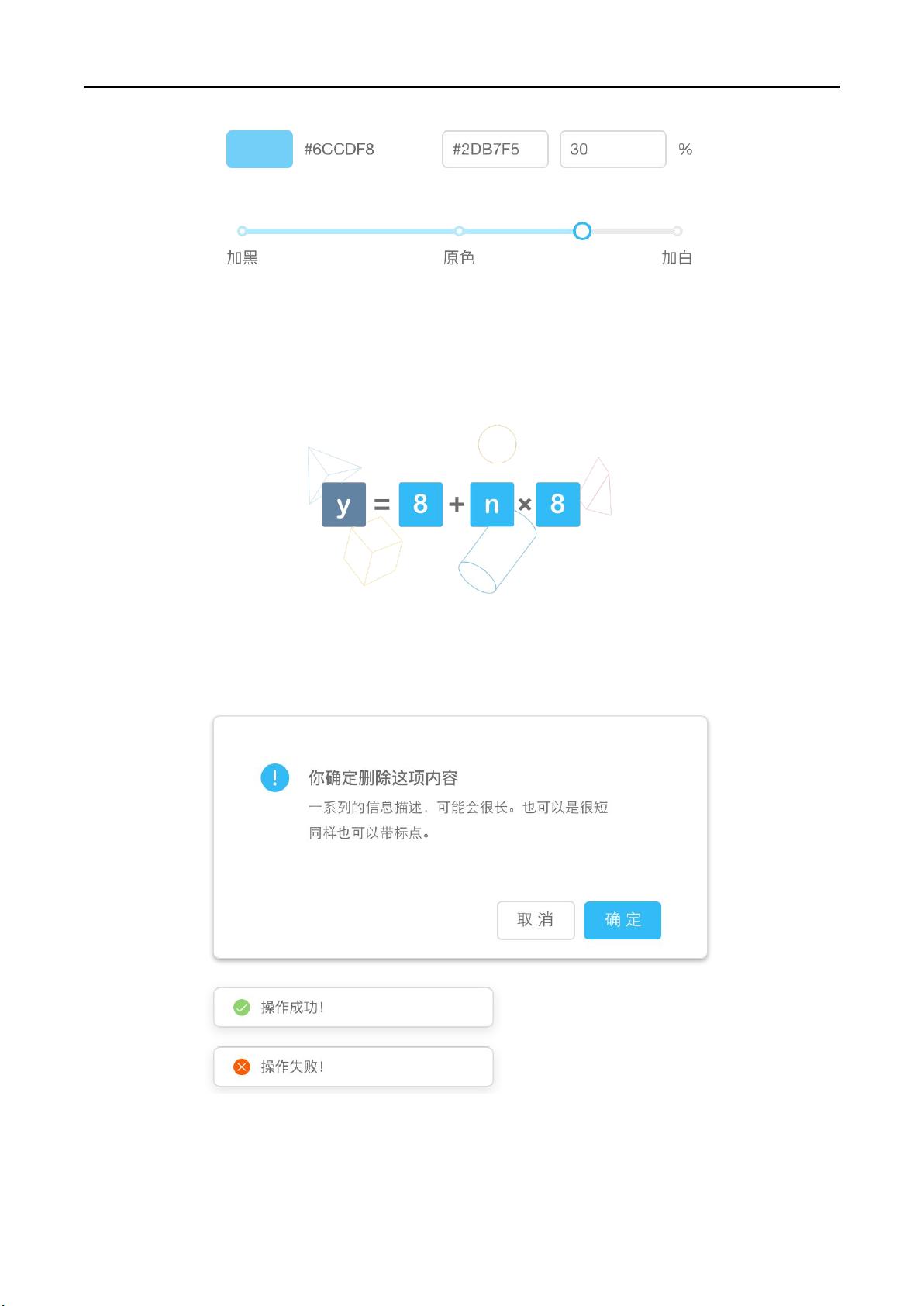
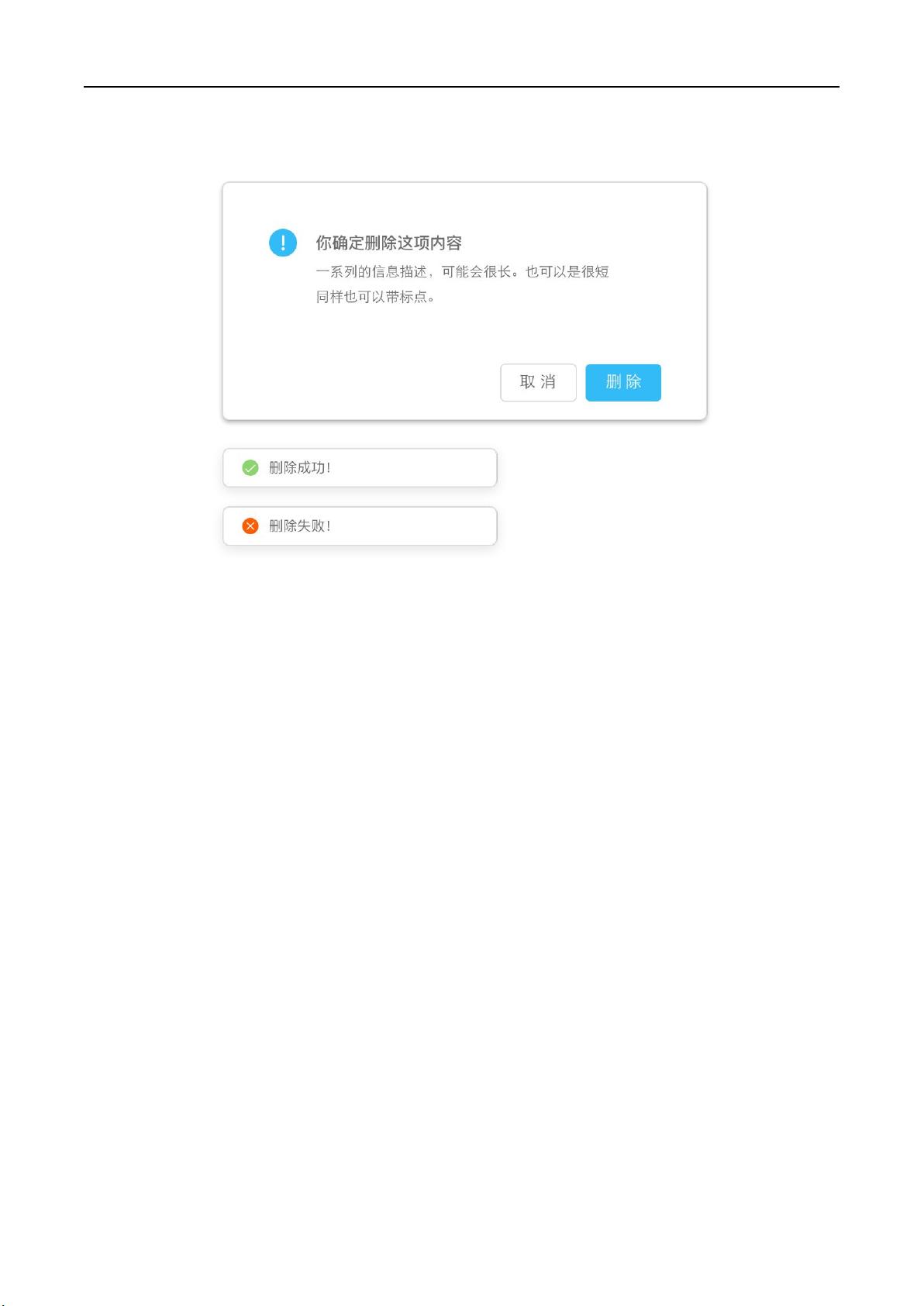
接下来,手册关注色彩、图标、字体、文案、布局、导航、数据录入、数据展示、反馈、动效等方面的设计规范,详细阐述了如何在Ant Design中实现这些元素的视觉效果和交互功能。这些内容有助于开发者掌握Ant Design在不同场景下的最佳实践。
第二部分深入探讨了Ant Design组件,按照类别进行了分类,如Ant Design of React(React版本的Ant Design)、快速上手、项目实战、在create-react-app中的使用、定制主题、社区精选组件、国际化支持等。每个组件都有详细介绍,包括但不限于Button、Icon(图标)、Grid(栅格)、Layout(布局)、Navigation(导航)中的Affix、Breadcrumb、Dropdown、Menu、Pagination、Steps等。此外,还涵盖了数据录入相关的组件如AutoComplete、Cascader、Checkbox、DatePicker、Form等,以及数字输入、文本输入、提及、评分、单选框、选择器、滑动输入条、开关等控件。
AntDesign学习手册提供了丰富的资源,无论是初学者还是经验丰富的开发者,都可以从中找到所需的设计和开发指导,帮助他们更高效地构建美观且功能强大的React应用。通过学习和实践这些内容,开发者能够更好地理解和运用Ant Design,提升项目质量与用户体验。
566 浏览量
3363 浏览量
2022-10-26 上传
169 浏览量
2024-05-24 上传
268 浏览量
530 浏览量
lxkhappy
- 粉丝: 1
最新资源
- Java面试必备:Singleton模式解析与实现
- JBoss IDE使用与配置详解
- Struts in Action中文版:构建Web应用的Java框架详解
- JBoss AS4 集群指南:分布式服务与EJB集群详解
- InfoQ出品:深入浅出Struts2在线阅读
- C++与XML深度整合:解析与应用实践
- 深入理解EJB3.0:实例教程与核心技术解析
- JSP初学者教程:语法与内置对象解析
- Google Guice:轻量级IoC容器解析
- 电子稳定程序的汽车动态模型与控制策略研究
- 学习Matlab 7教程:学生版与资源指南
- SQA在中国软件企业的角色与实现策略
- MatlabSimulink在ABS四轮车辆建模与仿真中的应用
- 《C#入门与.NET框架实战》:精通Asp.NET与C#的必备指南
- LoadRunner中文使用手册:企业级负载测试工具详解
- TestDirector 8.0测试管理工具详解