Vue项目环境搭建与简单示例
版权申诉
"搭建vue项目环境以及创建一个简单的vue的demo"
在本文中,我们将详细介绍如何搭建Vue项目的环境以及创建一个基本的Vue组件示例。首先,确保你的计算机上已经安装了Node.js,因为Vue CLI(命令行界面)依赖于Node的npm包管理器。如果你尚未安装Node.js,可以从官方网站下载并进行默认安装。
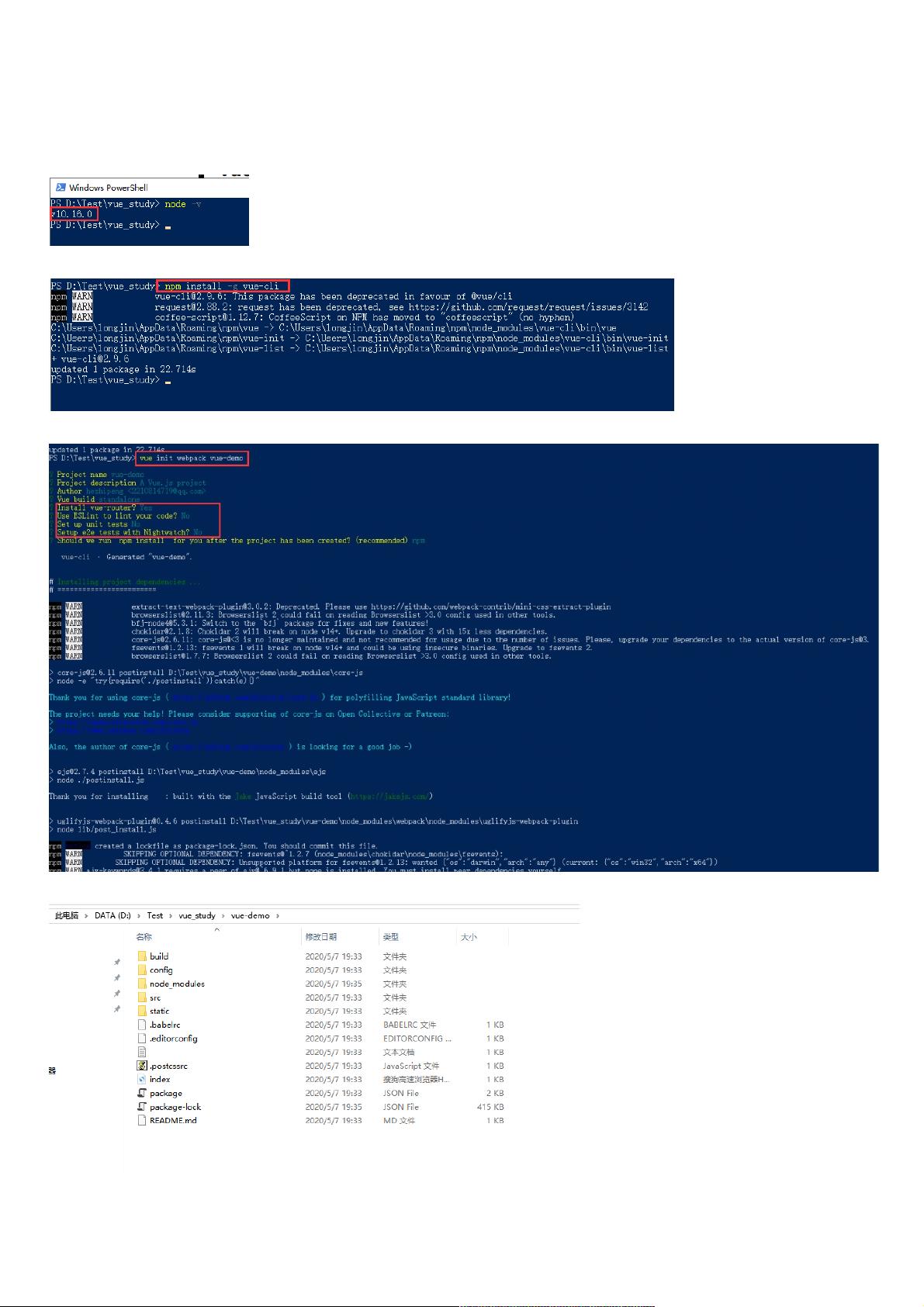
接下来,创建一个专门用于存储项目的文件夹,并进入该目录。通过Shift + 鼠标右键点击,选择在此处打开PowerShell窗口,然后输入`node -v`来检查Node.js是否已成功安装。若显示版本号,表明Node.js已经安装。
为了安装Vue CLI,你需要在命令行中运行`npm install -g vue-cli`。如果你希望加快安装速度,可以使用国内的淘宝镜像,命令为`npm install -g cnpm --registry=https://registry.npm.taobao.org`。这将全局安装Vue CLI,便于后续项目初始化。
执行Vue CLI初始化项目,可以使用`vue init webpack vue-demo`命令,其中`vue-demo`是你的项目名称。初始化完成后,你会看到一个包含`src`目录等结构的项目。`src`目录中的文件是你的主要工作区域。
为了启动项目,推荐使用前端专用的IDE,如WebStorm或VSCode打开项目。在项目根目录下,运行`npm run dev`命令。成功启动后,项目会在控制台输出相关信息,并监听`http://localhost:8080`端口。
访问`http://localhost:8080`,你将看到项目启动成功,页面显示默认的"Hello World!"。现在,我们可以开始创建自定义的Vue组件。
在已有的项目结构中,例如在`src/components`目录下,新建一个名为`HelloVue.vue`的文件。Vue组件通常由三个部分组成:`template`(模板)、`script`(脚本)和`style`(样式)。在`HelloVue.vue`中,编写以下代码:
```html
<template>
<div>
Hello Vue.js! {{ message }}
</div>
</template>
<script>
export default {
name: 'HelloVue',
data() {
return {
message: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style scoped>
/* 在这里添加自定义样式 */
</style>
```
在这个例子中,我们创建了一个名为`HelloVue`的组件,它有一个名为`message`的数据属性,并在模板中展示。记得在其他需要使用这个组件的地方引入并使用它。
总结来说,搭建Vue项目环境涉及Node.js和Vue CLI的安装,接着使用Vue CLI初始化项目,并启动项目以预览效果。创建Vue组件则需要理解组件的基本结构,包括模板、脚本和样式,并将组件整合到项目中。通过这样的过程,你就能构建一个简单的Vue应用,逐步深入学习Vue.js框架的更多功能。
2020-11-30 上传
2020-10-18 上传
2020-12-05 上传
2021-01-08 上传
2018-12-14 上传
2020-11-27 上传
2021-05-17 上传
weixin_38657465
- 粉丝: 7
- 资源: 948
最新资源
- capstone2
- goservice:使用go和etcd发现和注册工具
- tidy000000.rar
- WITSML client:******注意:该软件已过时! ******-开源
- Ruby on Rails开发 从入门到精通实战教程.rar
- STATUS_INVALID_IMAGE_HASH.zip
- jQuery实现导航栏上下滑动效果,鼠标离开菜单后,导航自动回复原状,兼容主流浏览器
- Proyecto_concu
- iot-coap:使用CoAP协议进行物联网学习
- VC++漂亮的自绘菜单源码,模仿早期的QQ菜单
- openshift-diy-spring-boot-sample:openshift-diy-spring-boot-sample
- Grid++Report6.0易语言静态编译6.0测试.rar
- jenkins jmeter ant build.xml
- 防刷刷-迅速了解商品优缺点-crx插件
- WST 500.12-2016电子病历共享文档规范第12部分:麻醉术后访视记录.pdf.rar
- servlet-3-e-fundamentos-web