Android ViewPager 实现滑动条与Fragment实例详解
186 浏览量
更新于2024-09-06
收藏 173KB PDF 举报
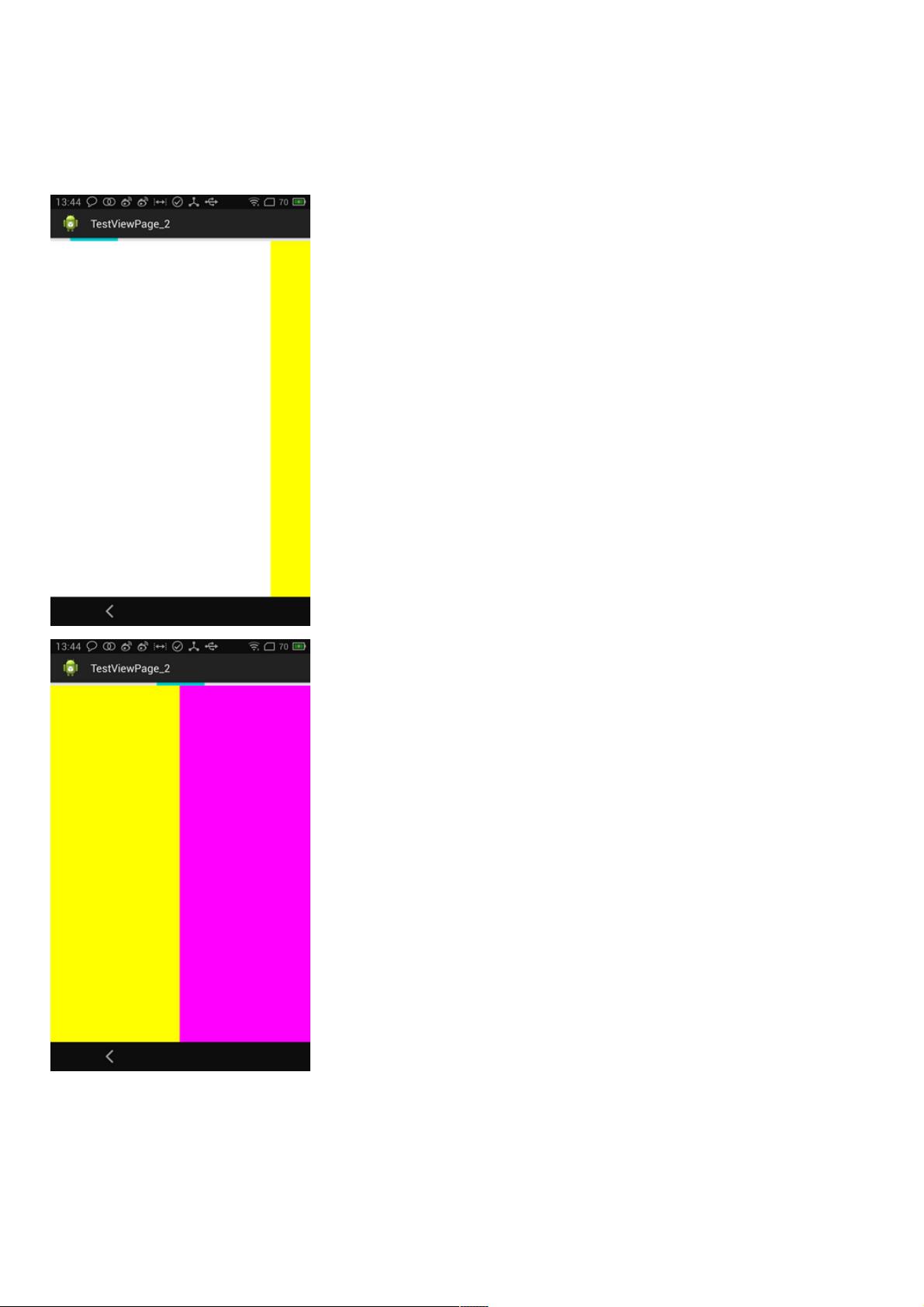
在Android开发中,`ViewPager`是一个强大的组件,它允许用户在多个页面间平滑切换,通常用于构建像新闻浏览、相册或卡片式界面这样的场景。本篇文章将深入探讨如何在Android中利用`ViewPager`实现滑动条,并将其与`Fragment`进行集成,以便提供更好的用户体验。
首先,我们从XML布局开始。在这个例子中,布局主要包括一个`LinearLayout`,设置了垂直方向的布局,用于承载`ViewPager`和自定义滑动条。`ImageView`作为滑动条的视觉指示,其ID为`cursor`,设置为`fill_parent`宽度和`wrap_content`高度,使用矩阵缩放类型,并预设了一个源图片资源。`ViewPager`的`id`为`viewpager`,其宽度和高度设置为`wrap_content`,使它能根据屏幕大小自由调整,且设置为居中显示。
接下来是Java代码部分。`MainActivity`继承自`Activity`,并初始化了几个关键变量:`View`对象`view1`, `view2`, 和 `view3`,用于创建不同页面的内容;一个`View`对象列表`viewList`,用于存储这些页面;一个`ViewPager`对象`viewPager`,负责管理滑动切换;以及一个`ImageView`对象`cursor`,即滑动条。
在Java代码中,你需要首先实例化这些视图,然后添加到`viewList`中。接着,你需要设置`ViewPager`的adapter,通常使用`PagerAdapter`或`FragmentPagerAdapter`来管理`Fragment`,确保每个`Fragment`与对应的`View`关联。例如,如果你使用`FragmentPagerAdapter`,你可以这样创建:
```java
private FragmentPagerAdapter viewPagerAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new Fragment1();
case 1:
return new Fragment2();
case 2:
return new Fragment3();
// 添加更多Fragment...
}
return null;
}
@Override
public int getCount() {
return viewList.size();
}
};
viewPager.setAdapter(viewPagerAdapter);
```
在这个片段中,`getSupportFragmentManager()`获取当前Activity的FragmentManager,`getItem`方法根据位置返回相应的`Fragment`实例,`getCount`方法返回`viewList`的大小,确保适配器正确配置了滑动页面的数量。
至于滑动条的实现,你需要监听`ViewPager`的`OnPageChangeListener`,并在滑动过程中更新`cursor`的位置。当`ViewPager`的当前页面改变时,可以通过`setCurrentItem`方法更新页面,同时相应地调整`cursor`的`x`坐标来模拟滑动。例如:
```java
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
cursor.setX(position * viewPager.getWidth() + (int) (positionOffset * viewPager.getWidth()));
}
// 其他方法略...
});
```
这将使滑动条实时跟随`ViewPager`的滚动,提供直观的用户反馈。通过这种方式,你可以在Android应用中轻松地实现`ViewPager`与`Fragment`的协同工作,以及带有滑动条的平滑导航效果。
2015-07-20 上传
2021-09-07 上传
点击了解资源详情
点击了解资源详情
123 浏览量
2021-12-17 上传
2016-08-15 上传
2021-11-18 上传
2016-01-18 上传
weixin_38660359
- 粉丝: 3
- 资源: 961
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录