Android ViewPager滑动指示器与Fragment实战教程
170 浏览量
更新于2024-08-29
收藏 176KB PDF 举报
"在Android开发中,使用ViewPager可以创建一个可滑动的页面视图,同时搭配自定义的滑动指示条能提供更好的用户体验。本文将详细介绍如何在Android中实现这样的功能,包括XML布局的设计和Java代码的编写。"
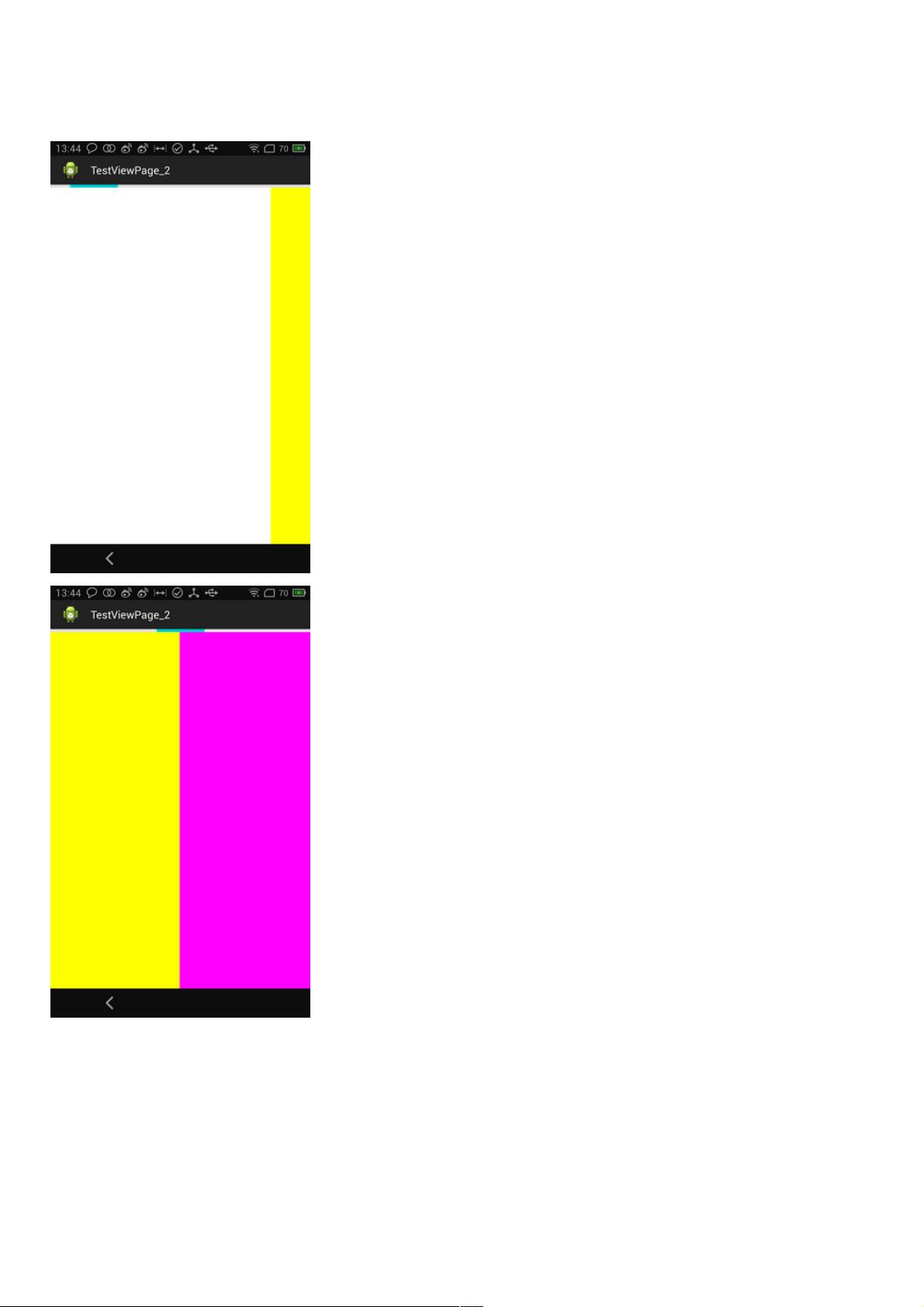
在Android应用开发中,ViewPager是一个常用的组件,用于展示多个页面并允许用户通过左右滑动来切换。它通常与Fragment一起使用,因为每个页面通常包含一个独立的Fragment,这样可以更好地管理屏幕上的内容。在本文的示例中,我们将创建一个带有自定义滑动指示条的ViewPager。
首先,我们来看XML布局文件。布局包含两个主要部分:一个ImageView作为滑动指示条(cursor)和一个ViewPager。LinearLayout被设置为垂直方向,ImageView位于顶部,用于显示当前选中的页面指示,而ViewPager则占据主要内容区域。
ImageView的id为"@+id/cursor",它的宽度设为"fill_parent",高度为"wrap_content",scaleType设置为"matrix",这允许我们根据需要调整图像的大小。它的src属性设置为一个图片资源,通常这个图片会是一个圆点或线条,表示当前选中的页面。
ViewPager的id为"@+id/viewpager",其宽度设为"wrap_content",高度为"wrap_content",并将其gravity设为"center",确保其居中显示。这样,ViewPager会根据其内容自动调整大小。
接下来是Java代码部分。在MainActivity中,我们需要初始化ViewPager、维护一个View列表来存储每个Fragment的视图,以及一个ImageView来表示滑动指示条。变量bmpw记录了游标的宽度,offset用于动画时的偏移量,currIndex记录当前选中的页面索引。
在onCreate()方法中,你需要设置ViewPager的适配器,通常是一个继承自FragmentPagerAdapter的类,里面包含对Fragment的管理和生命周期控制。然后,你可以获取到ImageView并设置初始位置。在适配器的回调方法中,例如`onPageSelected()`,你可以更新滑动指示条的位置,以反映用户当前选择的页面。
为了实现滑动效果,你可能还需要重写ViewPager的`addOnPageChangeListener()`方法,当页面滑动时,更新滑动指示条的位置和动画效果。例如,当页面改变时,你可以更新currIndex,并相应地移动cursor的leftMargin,以模拟滑动效果。
在实际开发中,你可能还需要考虑其他的细节,如指示条的动态加载、颜色变化、动画效果的平滑度等。此外,如果你有多个页面,记得在适配器中创建和添加相应的Fragment实例到viewList中,以便ViewPager能够正确地显示和处理它们。
通过XML布局和Java代码的结合,我们可以实现一个功能完备的滑动指示条和ViewPager的集成,为用户提供直观的导航体验。这种技术在许多Android应用中都有广泛的应用,特别是在需要展示多个可交互内容的场景下。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-07 上传
2015-07-20 上传
123 浏览量
2021-12-17 上传
2016-08-15 上传
2021-11-18 上传