提升Web设计美感:十款热门开源JavaScript图表库推荐
36 浏览量
更新于2024-08-28
收藏 598KB PDF 举报
随着现代Web设计对用户体验和功能的日益重视,美观的视觉效果和交互性成为设计的重要组成部分。本文将为您介绍10款强大的开源JavaScript图表库,帮助您提升网站的视觉吸引力和功能性。
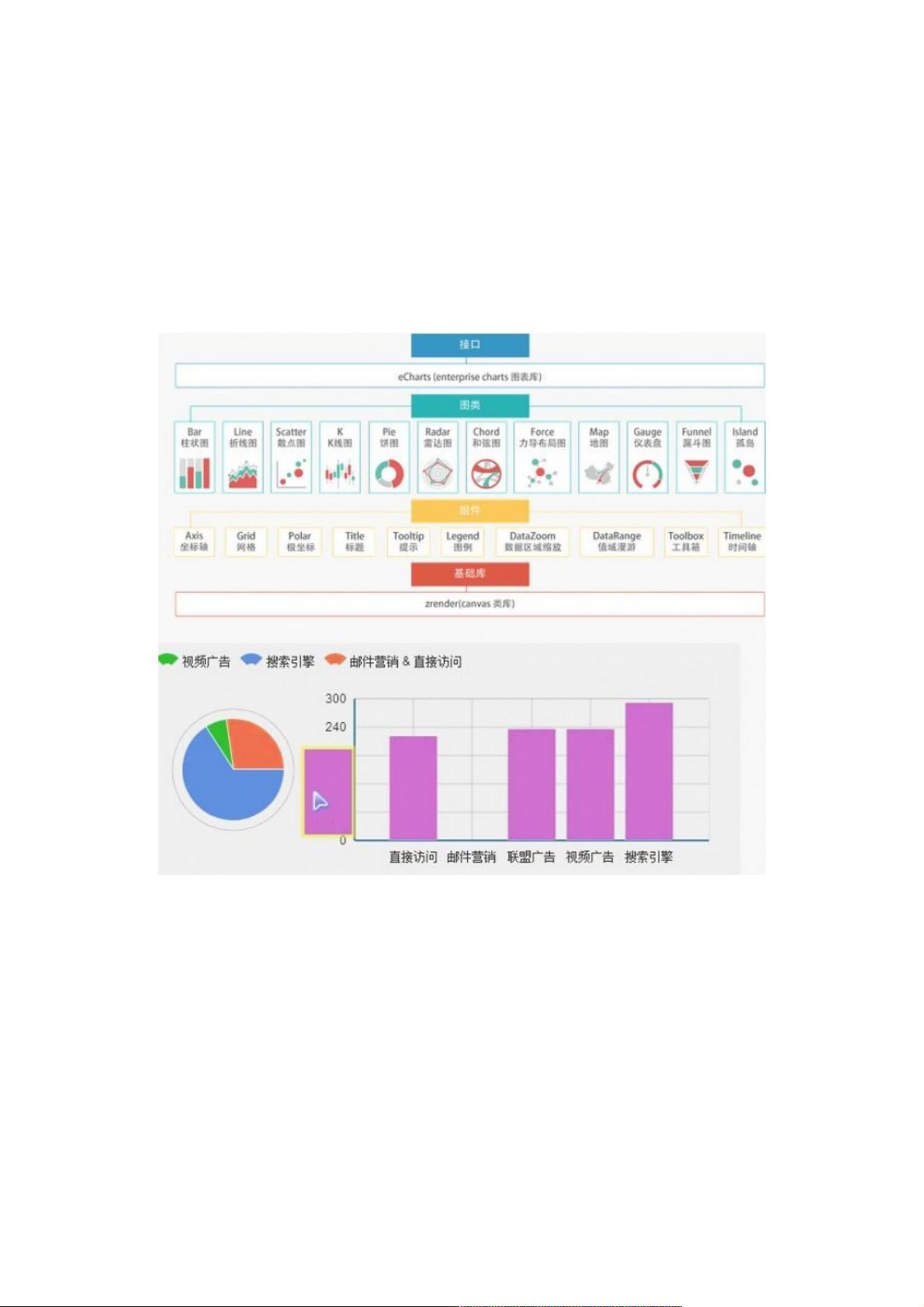
1. **ECharts** - 由百度前端技术部开发,ECharts是一款功能强大且兼容广泛的纯JavaScript图表库,适用于PC和移动设备。它支持IE8至11、Chrome、Firefox和Safari等主流浏览器,底层采用轻量级的ZRender库,提供丰富的图表类型和高度定制化选项。ECharts3引入了更多交互功能和视觉效果,特别优化了移动端体验。
2. **Chart.js** - 这是一个简单易用的图表库,基于HTML5 canvas技术,适合设计师和开发者。Chart.js无需外部依赖,轻量级且能在低版本IE中提供降级支持。其灵活性允许多种数据展示方式,易于集成和定制。
3. **jqPlot** - 是一个强大的jQuery插件,适用于创建动态图表,如线图、柱状图和饼图。其亮点是将图表作为动态嵌入的静态图像,允许通过Ajax实时更新数据,提升用户体验。此外,一些图表类型还具备悬停交互功能。
4. **Chartist.js** - 基于SVG的响应式图表库,特别适合前端图表生成。Chartist.js提供高度可定制的图表大小和颜色方案,SVG的使用使其在性能上表现出色,且支持SASS构建和自定义。
5. **xCharts** - 采用D3.js构建的数据驱动图表库,利用HTML、CSS和SVG来展现图表,特别适合对数据可视化有深入理解的用户。xCharts强调定制化,能够根据用户需求生成独特的图表。
这些开源图表库不仅满足了美观的需求,也提供了丰富的功能和良好的性能,帮助开发者在Web设计中轻松实现可视化效果。选择合适的库,结合具体项目需求,可以显著提升网站的交互性和用户体验。
2020-12-01 上传
2023-09-08 上传
2023-07-20 上传
2023-07-01 上传
2023-07-15 上传
2024-07-05 上传
2023-09-07 上传
2023-07-25 上传
weixin_38691641
- 粉丝: 5
- 资源: 929
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作