AspNet中详解JQuery Uploadify插件上传功能实现
63 浏览量
更新于2024-08-30
收藏 122KB PDF 举报
本文将详细介绍如何在ASP.NET环境中使用jQuery Uploadify插件实现文件上传功能。首先,你需要创建一个名为JQueryUploadDemo的Web项目,并从官方网站下载最新版本的Uploadify插件,将其解压后添加至项目中。接下来,配置必要的文件结构:
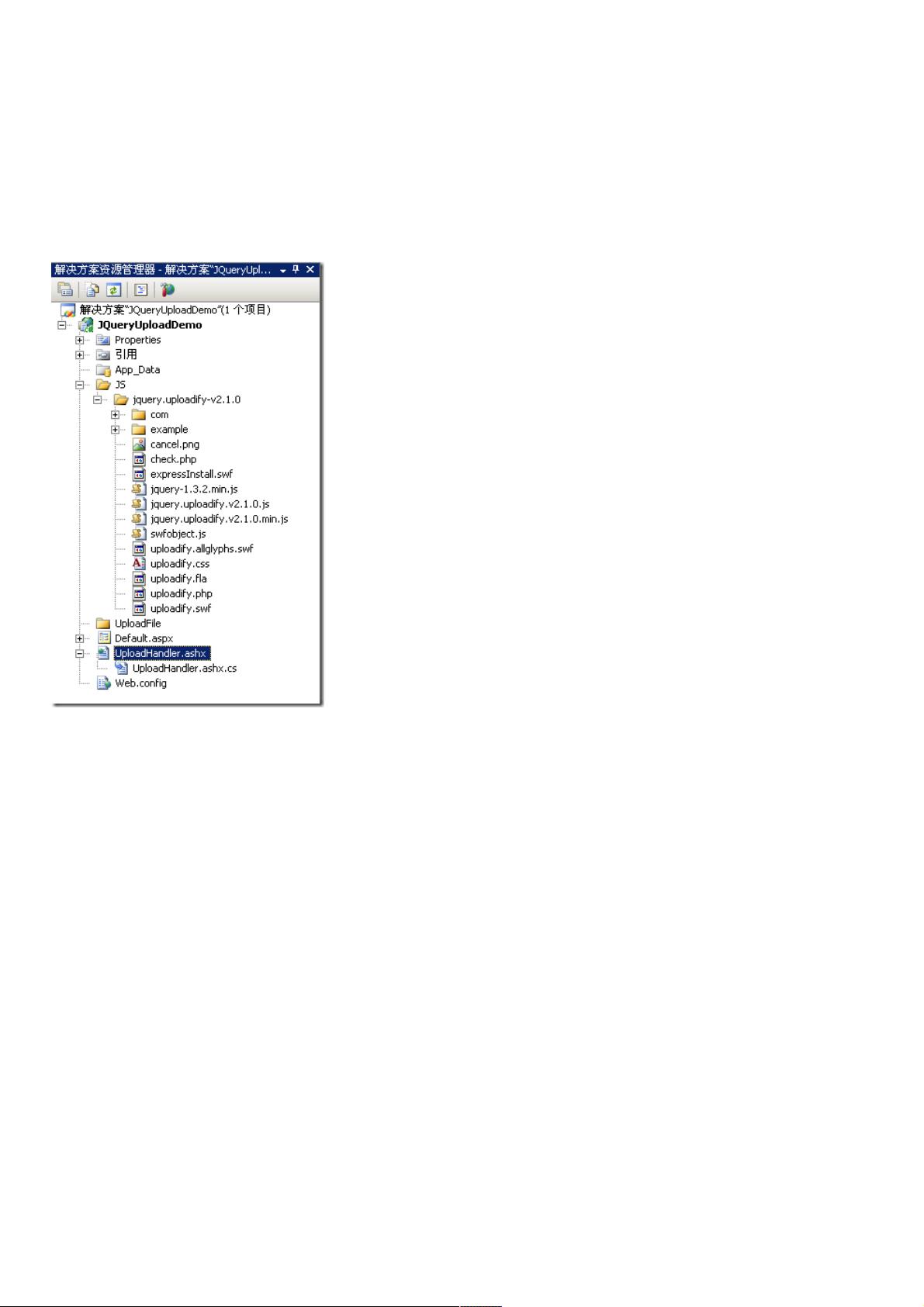
1. **项目结构**:
- 在项目中创建一个`UploadHandler.ashx`文件,这个文件用于处理上传文件的HTTP请求,它会处理文件的接收、验证和存储。
- 添加一个`UploadFile`文件夹,用于存放用户上传的文件。
2. **HTML页面**(Default.aspx):
- 在`<head>`部分,引入Uploadify所需的相关CSS样式表,如`default.css`和`uploadify.css`,以及jQuery库(`jquery-1.3.2.min.js`)、SWFObject.js(确保Flash支持)和Uploadify的核心JavaScript文件(`jquery.uploadify.v2.1.0.min.js`)。
- 在页面加载完成后,使用jQuery的`$.ready`函数初始化Uploadify插件,设置以下参数:
- `uploader`属性指定Flash上传组件的路径:`JS/jquery.uploadify-v2.1.0/uploadify.swf`
- `script`属性设置处理上传请求的后台处理脚本路径:`UploadHandler.ashx`
- `cancelImg`属性定义取消按钮的图片路径:`JS/jquery.uploadify-v2.1.0/cancel`
3. **jQuery事件与功能**:
- Uploadify插件提供了一个简洁的API,允许你定制上传行为,包括上传开始、暂停、完成和错误处理等。通过jQuery的选择器(这里是`$("#uploadify")`)来引用要上传的元素,并调用`uploadify()`方法启动插件。
- 通过配置这些选项,你可以控制上传过程中的用户交互,例如允许选择多个文件、设定文件大小限制、设置进度条显示、提供上传成功或失败的提示等。
4. **用户体验**:
- 插件提供了丰富的用户界面,允许用户直观地浏览已选择的文件,查看上传进度,以及在上传过程中随时取消操作。
使用Uploadify在ASP.NET中实现文件上传是一个相对简单的过程,但需要确保前端和后端的配合,以及对插件参数的正确配置。通过本文提供的步骤和代码片段,开发者可以快速上手并根据实际需求定制个性化的文件上传体验。
2013-04-04 上传
2011-11-11 上传
219 浏览量
2020-10-24 上传
2022-06-24 上传
125 浏览量
2010-06-10 上传
140 浏览量
116 浏览量
weixin_38678406
- 粉丝: 5
- 资源: 948
最新资源
- javascript-carnival
- 2009中国大学创业富豪榜
- 文件加密练习.zip
- AVNCommunication8
- Wing Designer:Wing Designer 根据机翼和发动机参数计算飞机性能指标。-matlab开发
- javaScriptCardio:每日原始Javascript练习,复杂程度不一
- Drawer-Behavior-Flutter:抽屉行为是一个在抽屉上提供额外行为的库,例如,当抽屉在幻灯片上时,移动视图或缩放视图的高度
- flink 基础教程
- AirplaneManager-APCS-Project
- OrthoView:用于交互式查看 3D 体积的 GUI。-matlab开发
- 51单片机设计数码管显示秒表keil工程文件C源文件
- 图书管理系统(VB+SQL)
- powerampapi:Poweramp API
- 基于DHCP的网络配置实验文档.rar
- CIFAR-10 Dataset-数据集
- 中环绿健室内环保打造专业的品牌