使用JavaScript实现动态九宫格布局
3 浏览量
更新于2024-08-28
收藏 270KB PDF 举报
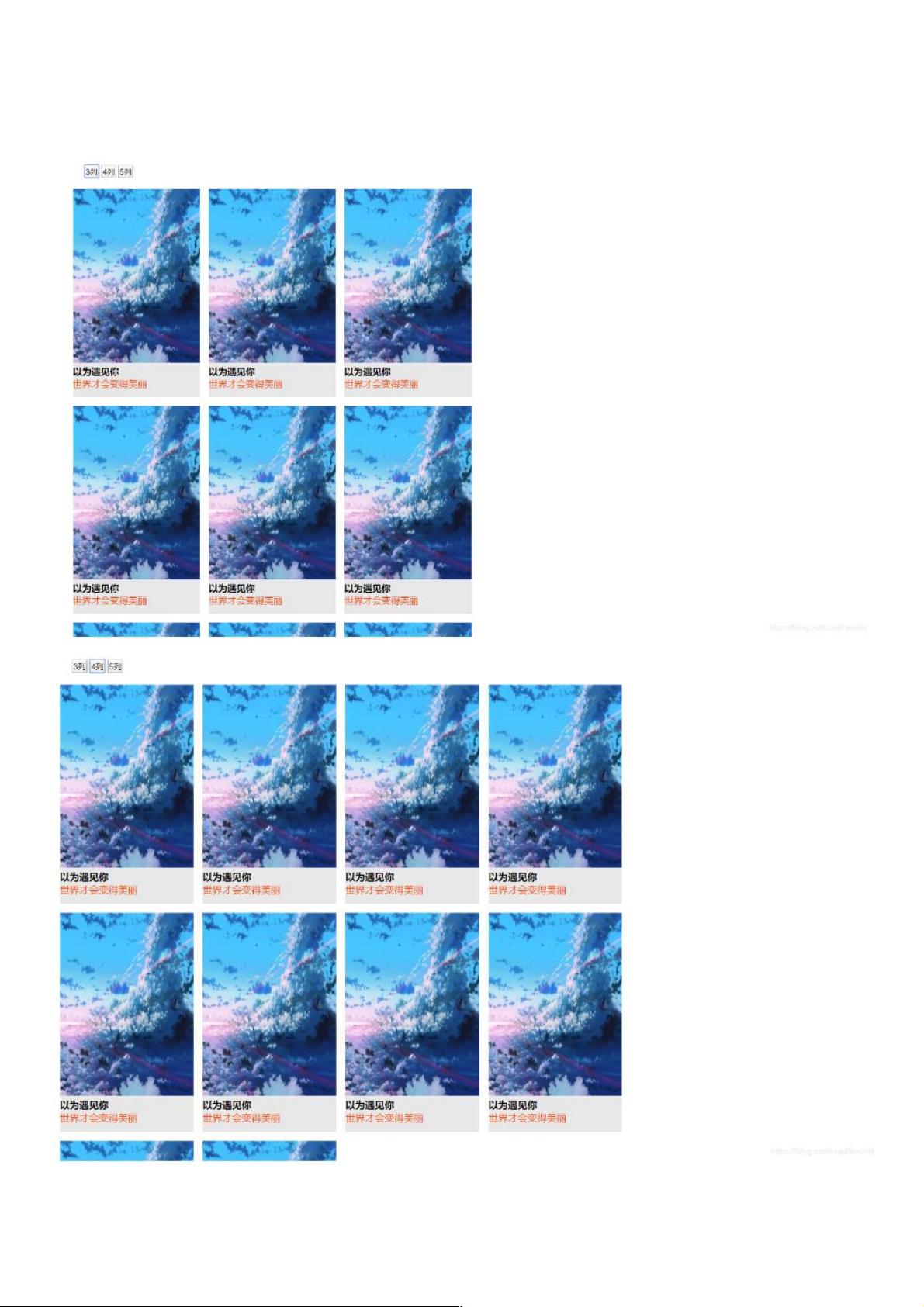
"本文通过实例代码讲解了如何使用JavaScript实现九宫格布局的效果,包括HTML结构、CSS样式以及JavaScript操作,提供了三种不同列数(3列、4列、5列)的切换功能。"
在网页设计中,九宫格布局是一种常见的布局方式,尤其适用于展示图片或卡片式的内容。这个实例通过JavaScript实现了一个灵活的九宫格布局,允许用户通过按钮动态改变列数。以下是实现这一效果的关键知识点:
1. **HTML结构**:首先,HTML文档包含一个`#container`容器,用于放置所有的九宫格元素。`#top`用于放置控制列数的按钮,而`#bottom`是实际的九宫格内容区域。每个九宫格元素是一个`class="box"`的`div`,内部包含图片`img`和文本`h4`、`p`。
```html
<div id="container">
<div id="top">
<!-- 按钮 -->
</div>
<div id="bottom">
<!-- 九宫格元素 -->
</div>
</div>
```
2. **CSS样式**:CSS主要负责设置页面的基本样式和九宫格的布局。`*{margin:0;padding:0;}`清除默认边距和内填充。`#container`设置固定宽度,并居中显示。`#top`和`#bottom`分别设置相应的样式。关键在于`.box`类,它定义了每个九宫格的宽度、高度、内边距和背景色,以及内部元素的样式。
```css
.box {
width: 220px;
height: 360px;
margin: 0 15px 15px 0;
background-color: #e8e8e8;
}
```
3. **JavaScript实现**:虽然在提供的摘要中没有给出完整的JavaScript代码,但根据描述,这部分代码应该负责监听按钮点击事件,动态调整`#bottom`中的`div.box`元素的样式,以实现3列、4列、5列的切换。这通常涉及到DOM操作,如`document.getElementById`获取元素,`addEventListener`添加事件监听器,以及修改元素的`style`属性来改变布局。
```javascript
// 假设btn1, btn2, btn3是对应的按钮ID
document.getElementById('btn1').addEventListener('click', function() {
// 设置3列布局的样式
});
document.getElementById('btn2').addEventListener('click', function() {
// 设置4列布局的样式
});
document.getElementById('btn3').addEventListener('click', function() {
// 设置5列布局的样式
});
```
4. **响应式布局**:虽然实例中没有涉及,但为了适应不同屏幕尺寸,可以考虑使用媒体查询(`media queries`)或者CSS Flexbox或Grid来实现更灵活的响应式九宫格布局。这样,当屏幕尺寸变化时,布局会自动调整,以保持良好的视觉效果。
5. **性能优化**:如果九宫格中的元素数量非常多,可以考虑使用虚拟滚动技术,只渲染当前可视区域内的元素,以提高页面性能。
这个实例提供了一个基本的JavaScript九宫格布局解决方案,但实际应用中可能需要根据具体需求进行扩展和优化,例如增加动画效果、优化性能或兼容各种浏览器。
536 浏览量
2020-09-21 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
weixin_38576045
- 粉丝: 6
- 资源: 881
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍