优秀网页设计原则: Yahoo前端设计师的指导
68 浏览量
更新于2024-08-27
收藏 256KB PDF 举报
"本文是Yahoo前端设计师分享的关于如何设计优秀网页的文章,通过分析TheDungBeatles乐队网站,探讨了网页设计的关键要素,包括主页、导航、上下文关系、标题、可用性和可访问性等,提醒设计师们避免常见的设计误区。"
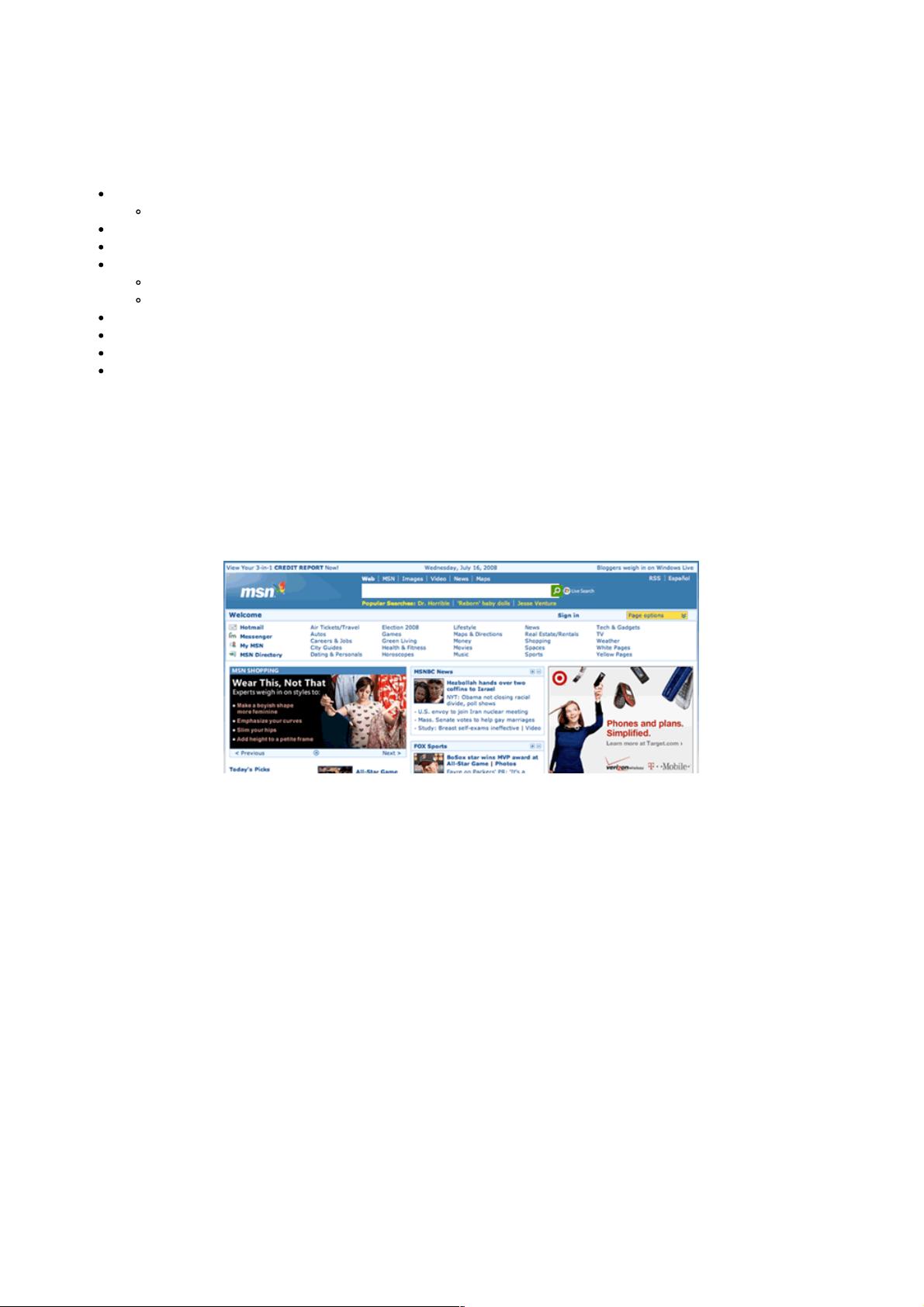
在设计优秀的网页时,首先要理解主页的重要性。通常,人们认为主页是用户首次访问的页面,因此它应该包含所有信息。然而,这种想法可能导致主页过于繁杂,像MSN网站那样,过多的链接和内容反而会分散用户的注意力,不利于用户体验。主页应清晰地展示核心内容,对网站的整体主题有明确的引导作用,而不是试图涵盖所有细节。
导航是网页设计中的另一个关键部分,它应简洁明了,帮助用户快速找到所需信息。良好的导航设计能确保用户能够轻松地在网站各个部分之间跳转,提高用户满意度。此外,考虑到网站的其他通用元素,如搜索框、联系信息或社交媒体链接,这些元素的合理布局也至关重要。
上下文关系对于保持网站的一致性至关重要。每个页面的内容应与其所在的位置相符,这样用户才能理解页面与整个网站的关系。例如,如果用户通过搜索引擎找到特定的音乐会信息,那么这个页面应当提供相关的演唱会日期和地点,而不是仅仅是一般的乐队介绍。
标题在网页设计中扮演着指引角色,它不仅影响搜索引擎优化(SEO),还直接影响用户的阅读体验。标题应简洁、具有吸引力,准确反映页面内容,让用户一眼就能明白页面的主题。
可用性是指网站是否易于使用,无论用户的技术水平如何。设计时要考虑不同用户的需求,确保界面直观、操作简单。例如,按钮的大小、颜色和位置都需要仔细考虑,以便所有用户都能轻松点击。
可访问性是指网站能否被所有人访问,包括那些有特殊需求的用户,如视力障碍者。设计师应遵循无障碍设计原则,如提供文字替代图像的alt标签,确保键盘导航的可用性,以及考虑色彩对比度等,使网站对所有用户都友好。
文章结尾强调,随着互联网行为的变化,越来越多的用户通过搜索引擎和其他链接进入网站,而不是直接访问主页。因此,每个页面都应该能独立地吸引和满足用户,而不仅仅是依赖主页。
设计优秀的网页需要综合考虑主页设计、导航结构、上下文关联、标题设置、可用性和可访问性等多个方面,同时适应用户不断变化的访问习惯。通过不断反思和实践,设计师可以创造出既美观又实用的网页,提升用户在网站上的整体体验。
2009-05-11 上传
2020-09-04 上传
点击了解资源详情
2021-09-17 上传
2020-09-22 上传
2009-02-11 上传
2021-10-07 上传
2012-08-07 上传
2009-09-06 上传
weixin_38622777
- 粉丝: 5
- 资源: 938
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库