Yahoo设计师揭示优秀网页设计要素:主页误区与访问路径
145 浏览量
更新于2024-08-29
收藏 241KB PDF 举报
本文旨在探讨Yahoo前端设计师的经验分享,针对如何设计出优秀的网页提供实用建议。作者强调了在设计过程中不应过度依赖主页作为网站的入口,而是应关注核心内容的一致性、可用性和可访问性。文章以TheDungBeatles乐队网站为例,指出主页设计应避免成为包含过多信息的杂烩,因为这可能会分散用户的注意力,特别是在小型网站或特定目标用户群体中。
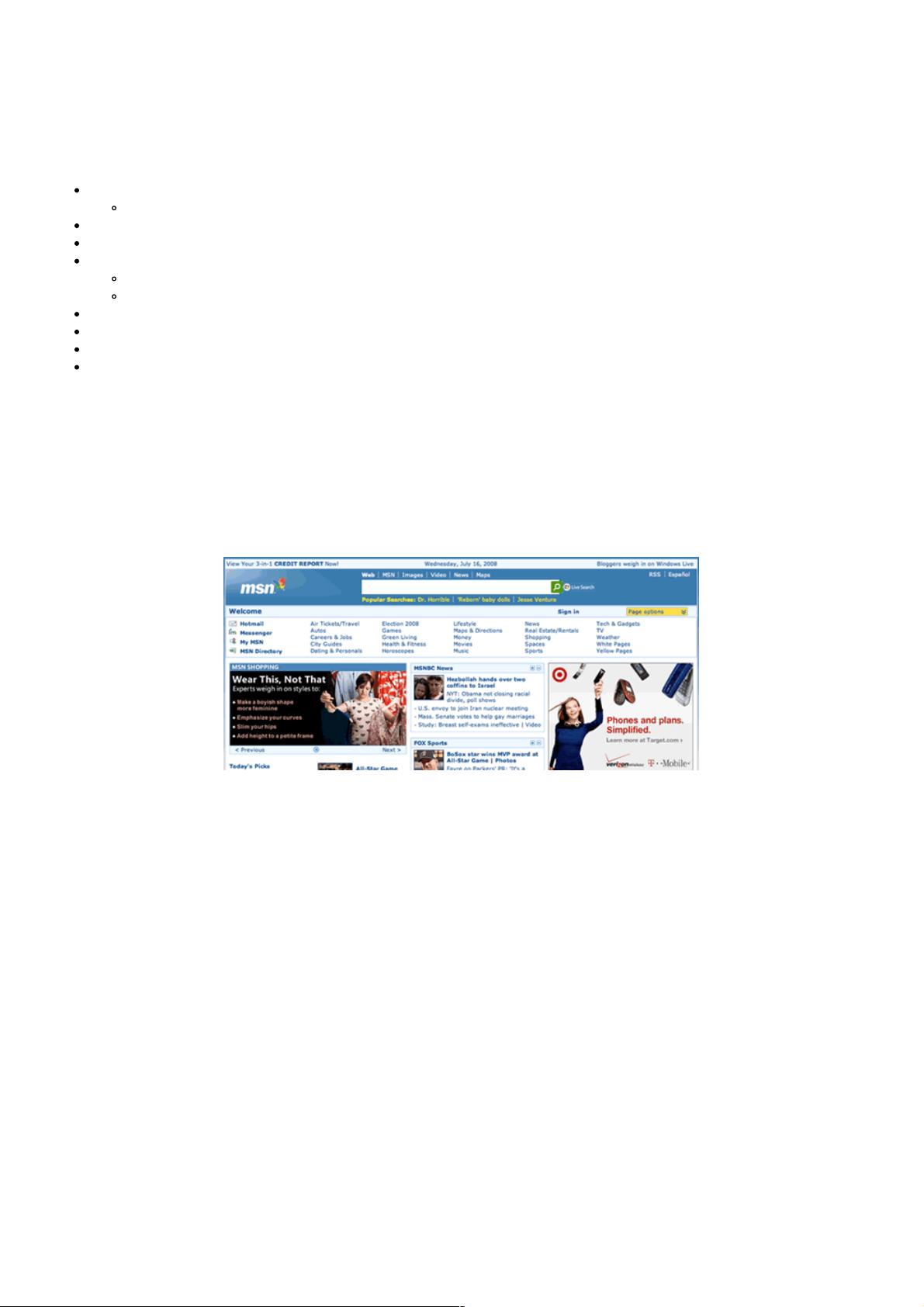
首先,主页的设计应当明确,而非试图涵盖所有内容。例如,MSN网站主页的庞杂链接结构可能导致用户迷失,对于乐队网站而言,主页应聚焦于乐队的核心价值和信息,引导用户轻松找到他们感兴趣的部分。同时,作者提醒我们考虑用户的访问路径多样性,用户可能通过搜索引擎直接进入某个具体页面,如“巡演日期”或与地理位置相关的页面,而不是主页。
文章还提到《纽约时报》等网站的变化趋势,用户不再主要通过直接访问网站域名,而是更多地通过其他链接进入,这表明在设计时要考虑用户的行为习惯和路径。为了适应这一变化,设计师应优化网站的导航结构,确保用户能够方便地找到他们想要的内容,无论他们是通过主页还是搜索结果链接到达。
此外,文章中还涉及到的关键知识点包括:
1. 一致性:在整个网站的设计中保持视觉风格、布局和交互行为的一致性,提升用户的认知效率。
2. 可用性:设计易于理解和使用的界面,避免复杂的操作流程,使用户能快速找到所需信息。
3. 可访问性:确保网站对各种设备和辅助技术友好,如屏幕阅读器,以便所有人能无障碍访问。
4. 导航:清晰的导航菜单和面包屑导航可以帮助用户快速定位,减少迷路的可能性。
5. 上下文关系:内容之间的关联性和逻辑顺序应明确,帮助用户理解网站的主题和结构。
6. 标题和元信息:具有吸引力和描述性的标题有助于搜索引擎排名和用户识别网页内容。
7. 实践题:文章结尾可能包含了练习题或案例分析,供读者进一步巩固所学知识并应用到实际项目中。
优秀的网页设计不仅在于美观,更在于用户体验和信息组织的合理性,以及对用户行为模式的深刻理解。通过学习本文,前端设计师可以提升自己的设计技能,创建更具吸引力和有效性的网站。
2009-05-11 上传
2020-09-04 上传
点击了解资源详情
2021-09-17 上传
2020-09-22 上传
2009-02-11 上传
2021-10-07 上传
2012-08-07 上传
2009-09-06 上传
weixin_38550459
- 粉丝: 4
- 资源: 956
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目