Vue组件:自定义事件详解与Webpack项目初始化
14 浏览量
更新于2024-08-30
收藏 351KB PDF 举报
"本文主要介绍了如何使用Vue框架创建基于webpack的项目,并详细讲解了Vue组件中的自定义事件功能,包括v-on的绑定、$emit的使用以及如何在组件间通过自定义事件进行通信。"
在Vue.js中,组件是构成应用程序的基本单元,它们允许我们复用代码并组织复杂的UI结构。为了实现组件间的通信,Vue提供了自定义事件系统。本文以一个基于webpack的Vue项目为例,逐步解释如何创建项目并使用自定义事件。
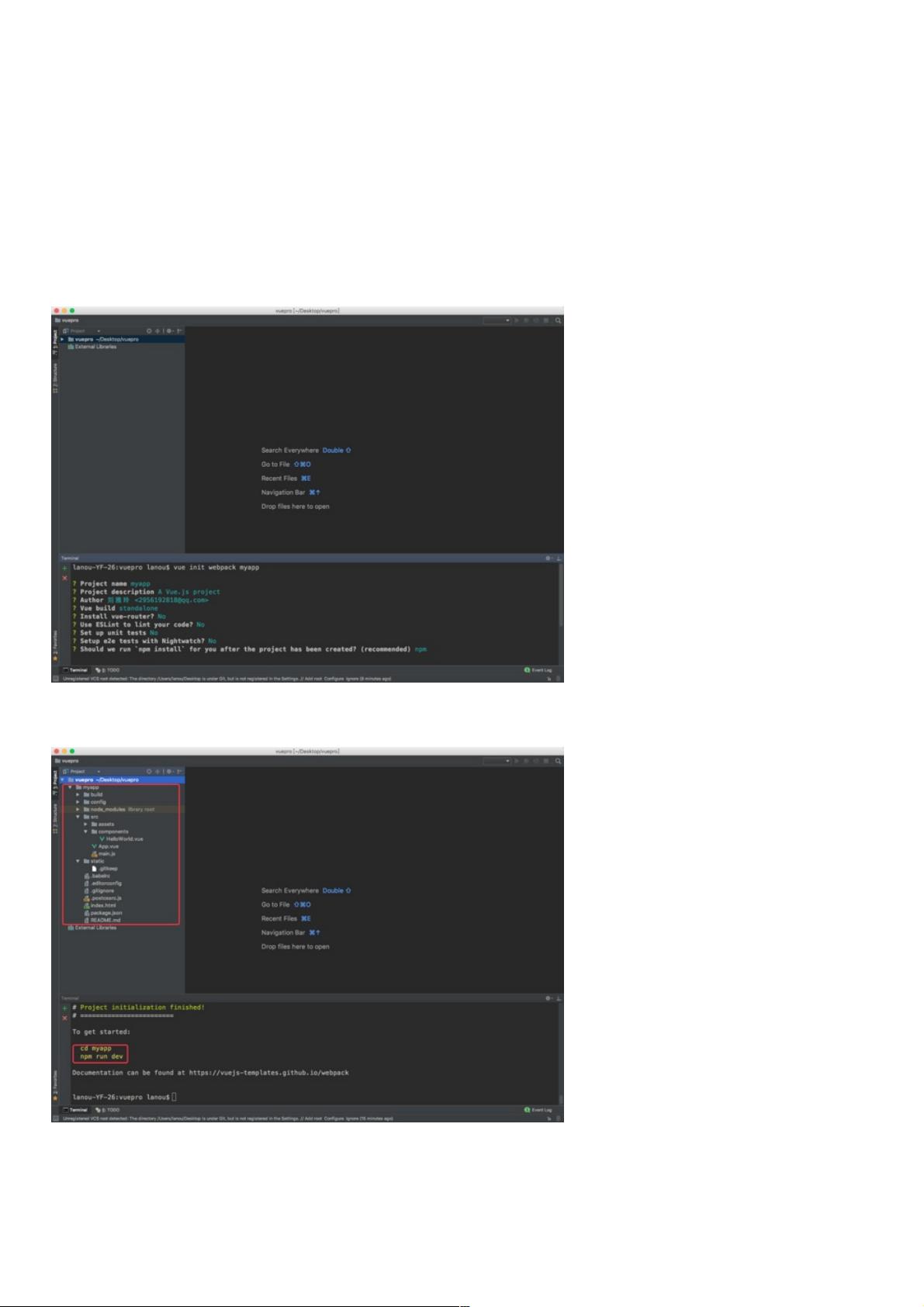
首先,我们需要使用`vue init webpack myapp`命令初始化一个Vue项目。这个命令会在指定的文件夹`vuepro`下创建一个名为`myapp`的项目,其中包含webpack配置和必要的项目结构。在初始化过程中,可以根据提示选择配置项,通常默认设置即可满足需求。
项目初始化完成后,我们可以在`src/components`目录下创建自定义组件。例如,创建一个名为`Emit.vue`的文件,这将是我们用来演示自定义事件的组件。在`APP.vue`主组件中,我们需要导入并注册这个新创建的组件。
在`Emit.vue`组件中,我们可以使用`$emit`方法来触发自定义事件。例如,当用户点击一个按钮时,可以调用`$emit('customEvent', eventData)`,这里的`customEvent`是自定义事件名,`eventData`是传递的数据。然后,在父组件中,我们可以使用`v-on`指令监听这个自定义事件,如`v-on:customEvent="handleCustomEvent"`,并在`handleCustomEvent`方法中处理接收到的事件数据。
Vue的这种事件驱动模型使得组件间的通信变得简单且直观。它遵循“发布-订阅”模式,允许子组件向父组件发送消息,或者让组件之间相互通信,而无需直接引用彼此。这样,组件之间的耦合度降低,代码更易于理解和维护。
总结来说,理解并掌握Vue组件的自定义事件是开发高效Vue应用的关键。通过v-on绑定和$emit触发,我们可以灵活地在组件之间传递信息,实现复杂的应用逻辑。记住,良好的组件设计和事件通信策略对于构建可扩展和可维护的Vue项目至关重要。对于初学者来说,不断实践和探索这些概念,将有助于加深对Vue框架的理解。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-21 上传
2022-07-09 上传
2020-10-17 上传
2024-02-26 上传
2018-02-05 上传
点击了解资源详情
weixin_38542223
- 粉丝: 8
- 资源: 902
最新资源
- 临界膜预润湿:..的模拟和计算
- zbozi-api-php-library:折扣产品API PHP库
- sieve:适用于JAVA的快速API网关
- 操作系统概念:用于说明我从恐龙书中学到的代码(操作系统概念)
- BytesToBitsAPI:BytesToBits的官方API!
- 简易图书馆管理系统.zip
- pl get hd movies-crx插件
- 毕业设计&课设-基于MatLAB的CGH.zip
- 地理位置分配:一个有趣的用户地理位置分配
- esper:Rust由Rust编写的hyper支持的事件源
- lovelace-weather-card-chart:带有图表的自定义天气卡
- PyPI 官网下载 | ms2pip-3.8.0.tar.gz
- Tealman-crx插件
- 基于深度学习的故障诊断入门示例,包括数据预处理、模型搭建、模型训练
- qucs-simulations
- easylogging++