使用d3.js创建动态更新的折线图教程
130 浏览量
更新于2024-08-31
收藏 70KB PDF 举报
"这篇文章主要介绍了如何使用d3.js库创建一个实时刷新的折线图,展示了数据可视化的实现过程。"
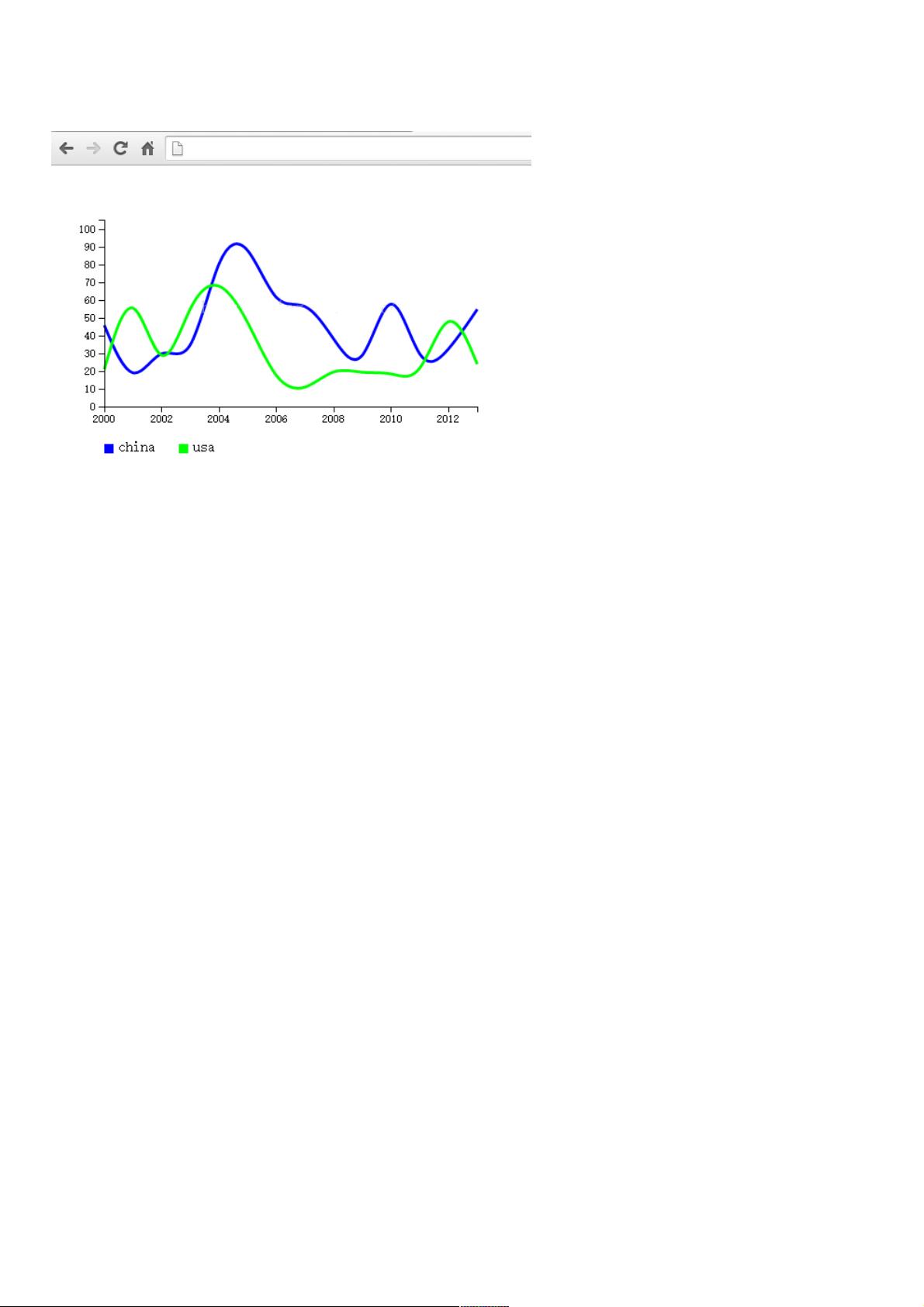
在数据可视化领域,d3.js是一个强大的JavaScript库,它允许开发者绑定任意数据到DOM(文档对象模型)并利用数据驱动的方法来操作DOM。在这个例子中,我们将学习如何使用d3.js创建一个实时更新的折线图,这对于展示动态变化的数据非常有用,例如监控系统的性能指标或者股票市场的波动。
首先,HTML部分设置了基本的结构,并引入了d3.js库和自定义的`linechart.js`脚本。`<style>`标签内的CSS定义了图表的样式,包括轴、文本、提示框和焦点线的外观。
`axis`类用于定义轴的样式,`path`和`line`是SVG元素,用于绘制轴的线条。`text`类设置了字体和大小。`overlay`元素是一个透明的SVG层,允许鼠标事件传递到数据点上。
`tooltip`类定义了提示框的样式,当鼠标悬停在数据点上时,会显示详细信息。`title`和`desColor`、`desText`分别用于设置提示框标题和数据描述的颜色块及文本。
接下来,JavaScript部分(在`linechart.js`中)将编写数据绑定、图形生成和更新逻辑。通常,这包括以下步骤:
1. **数据加载**:加载或生成要展示的数据。
2. **选择SVG元素**:使用d3的`select`或`selectAll`方法选取SVG容器。
3. **定义比例尺**:根据数据范围创建x轴和y轴的比例尺,确保数据可以正确映射到屏幕坐标。
4. **创建轴**:使用`d3.axis`生成轴,并应用之前定义的样式。
5. **绘制路径**:根据数据和比例尺创建折线图的路径。
6. **添加提示功能**:监听鼠标移动事件,当鼠标悬停在数据点上时,显示提示框。
7. **实时刷新**:设置定时器定期更新数据,并调用`update`函数重新渲染图表。
在实时刷新的场景中,数据通常通过Ajax请求获取或者通过WebSockets等实时通信方式获取。然后,使用d3的`data()`方法将新数据绑定到现有元素,通过`enter()`, `update()`, `exit()`模式来处理数据变化,最后调用`transition()`平滑地更新图形。
这个示例对于理解d3.js的数据绑定和动态更新机制很有帮助,同时也展示了如何通过CSS和JavaScript结合实现交互式的图表。通过学习和实践这个例子,开发者能够更好地掌握数据可视化技能,并将其应用到各种实时数据展示项目中。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-11 上传
114 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38745003
- 粉丝: 10
- 资源: 947
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍