DIV+CSS入门:网站首页布局与导航颜色切换案例
需积分: 0 2 浏览量
更新于2024-08-05
收藏 1.82MB PDF 举报
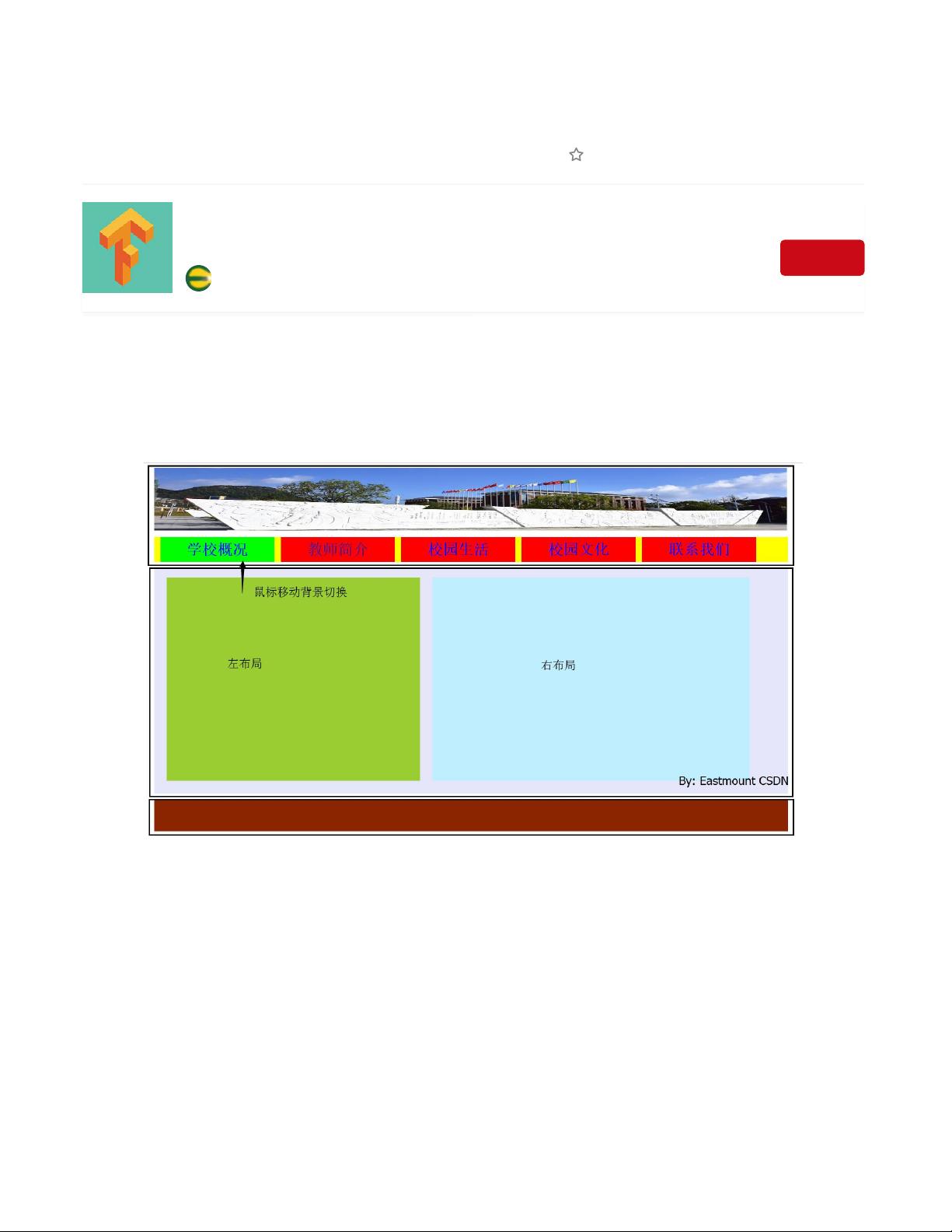
本文档是一篇关于网站开发基础的教程,标题为“网站开发之DIV+CSS简单布局网站入门篇(五)”。作者通过Eastmount分享了如何使用HTML和CSS来构建一个简单的网站布局,特别关注的是首页的设计。该文章以一个实际的案例形式,讲解了如何利用`<div>`元素和CSS来划分网站的主要部分:顶部的Logo和导航栏、中部的主要内容和左右侧边栏、以及底部的版权信息和链接。
在HTML部分,`<div id="bg">`被用来设置全屏背景图片,使用`<img>`标签加载背景图像,同时利用CSS中的`background-image`属性设置背景样式。导航栏由`<div id="bt">`包含,其中包含多个`<h2>`元素,这些元素通过`<a>`标签作为超链接,鼠标悬停时通过CSS的`:hover`伪类实现背景颜色的切换,增强了交互体验。
CSS代码部分详细地定义了各个`<div>`的样式,如`#bg`设置了居中对齐和宽度限制,`#bt`则负责导航栏的样式,包括间距和布局。`#main`区域下划分为左侧和右侧两个子区域,便于内容的组织。底部的`<div id="footer">`没有在提供的代码片段中展示具体的样式,但通常会包含版权信息和其他底部链接。
这个教程适合初学者学习HTML和CSS的基础布局技巧,有助于理解如何用简单的HTML结构和CSS样式规则来构建网页的框架。通过实践这个项目,读者可以掌握如何使用`div`进行模块化布局,以及如何通过CSS控制元素的样式和行为,从而为后续的网页设计打下坚实的基础。此外,文章还提及了与Python+TensorFlow人工智能相关的背景信息,表明这是一个跨领域的教学资源,适合人工智能初学者结合实际项目来提升技能。
121 浏览量
2018-02-25 上传
2009-02-06 上传
2023-04-22 上传
2023-06-06 上传
2023-06-06 上传
2023-06-12 上传
2023-06-01 上传
2023-06-07 上传
woo静
- 粉丝: 32
- 资源: 347
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析