Git Submodule深度解析与实战
版权申诉
"git submodule 使用详解及注意事项"
Git 子模块(submodule)是 Git 版本控制系统中的一个特性,用于在一个 Git 项目中嵌套管理其他独立的 Git 项目。当你在开发一个大型项目时,可能会依赖于一些外部库或者独立的模块。Git submodule 提供了一种方式,让你可以在主项目中引用这些外部组件,而且每个组件都能保持自身的版本历史。
一、创建和管理 Git 子模块
1. **添加子模块**
要将一个现有的 Git 项目作为子模块添加到你的项目中,你需要在主项目的目录下使用 `git submodule add` 命令,指定子模块的 Git 仓库URL 和你希望在本地的存放路径。例如:
```
cd projectA
git submodule add https://example.com/projectB.git projectB
```
这会将 `projectB` 项目克隆到 `projectA/projectB` 目录下,并在 `.gitmodules` 文件中记录子模块的信息。
2. **提交和推送变更**
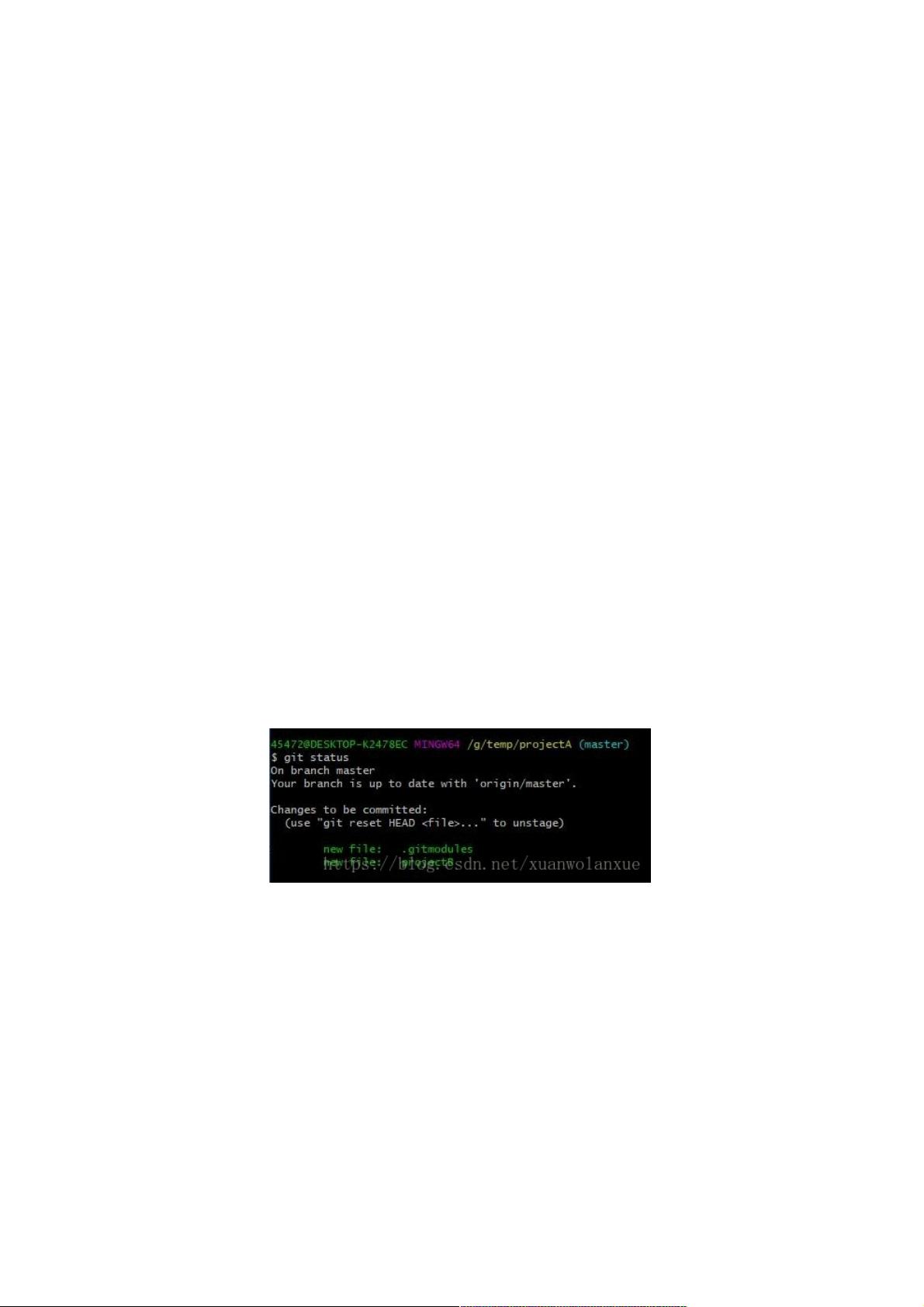
添加子模块后,你需要执行 `git add .gitmodules` 和 `git commit -m "Added submodule projectB"` 来保存变更。接着使用 `git push` 将这些变更推送到远程仓库。
3. **初始化和更新子模块**
对于新克隆的主项目,需要运行 `git submodule init` 来读取 `.gitmodules` 文件并配置子模块,然后使用 `git submodule update` 获取子模块的最新代码。
二、使用 Git 子模块的注意事项
1. **子模块的独立性**
子模块是独立的 Git 项目,有自己的版本历史。当你在子模块中进行修改后,需要在子模块目录下单独进行提交和推送操作。
2. **子模块的状态**
当你在主项目中查看状态时,`git status` 会显示子模块是否有未提交的变更。如果要更新子模块到特定的提交,使用 `git submodule update --checkout <commit>`。
3. **版本锁定**
可以使用 `git submodule sync` 更新 `.gitmodules` 文件中的子模块引用到最新状态,然后用 `git submodule update` 确保子模块指向正确的提交。
4. **团队协作**
与其他团队成员协作时,确保每个人都了解如何处理子模块,包括初始化、更新和提交子模块的变更。
5. **删除子模块**
如果不再需要子模块,可以使用 `git submodule deinit -f <submodule>` 移除本地配置,然后用 `rm -rf <submodule>` 删除子模块目录,最后在主项目中移除 `.gitmodules` 文件里的条目,并提交。
6. **子模块与工作流程**
子模块可能会影响你的开发工作流程,因为它们增加了额外的层次。确保团队对这种复杂性有清晰的理解,以便有效地管理和维护。
7. **自动化脚本**
在持续集成(CI)或自动化部署环境中,需要特别注意处理子模块,确保自动化脚本能够正确地初始化、更新和构建子模块。
总结,Git 子模块是一个强大的工具,能够帮助管理项目间的依赖关系,但同时也需要谨慎使用,因为它增加了项目管理的复杂性。理解其工作原理和最佳实践,可以帮助你更高效地利用这一特性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-14 上传
2020-10-14 上传
2021-06-25 上传
2024-04-17 上传
2023-09-21 上传
2023-09-07 上传
weixin_38640830
- 粉丝: 4
- 资源: 910
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站