基于node.js的定制化vue脚手架开发与优化实践
134 浏览量
更新于2024-08-28
收藏 183KB PDF 举报
在基于node.js的前端项目开发过程中,团队面临的问题主要集中在如何有效管理和定制一套符合多页面需求的后台框架,以及减少重复性工作和人为错误。原有的解决方案是使用vue-cli作为基础,但由于项目结构和配置与vue-cli生成的标准不匹配,导致每次创建新项目时都需要大量的人工调整。
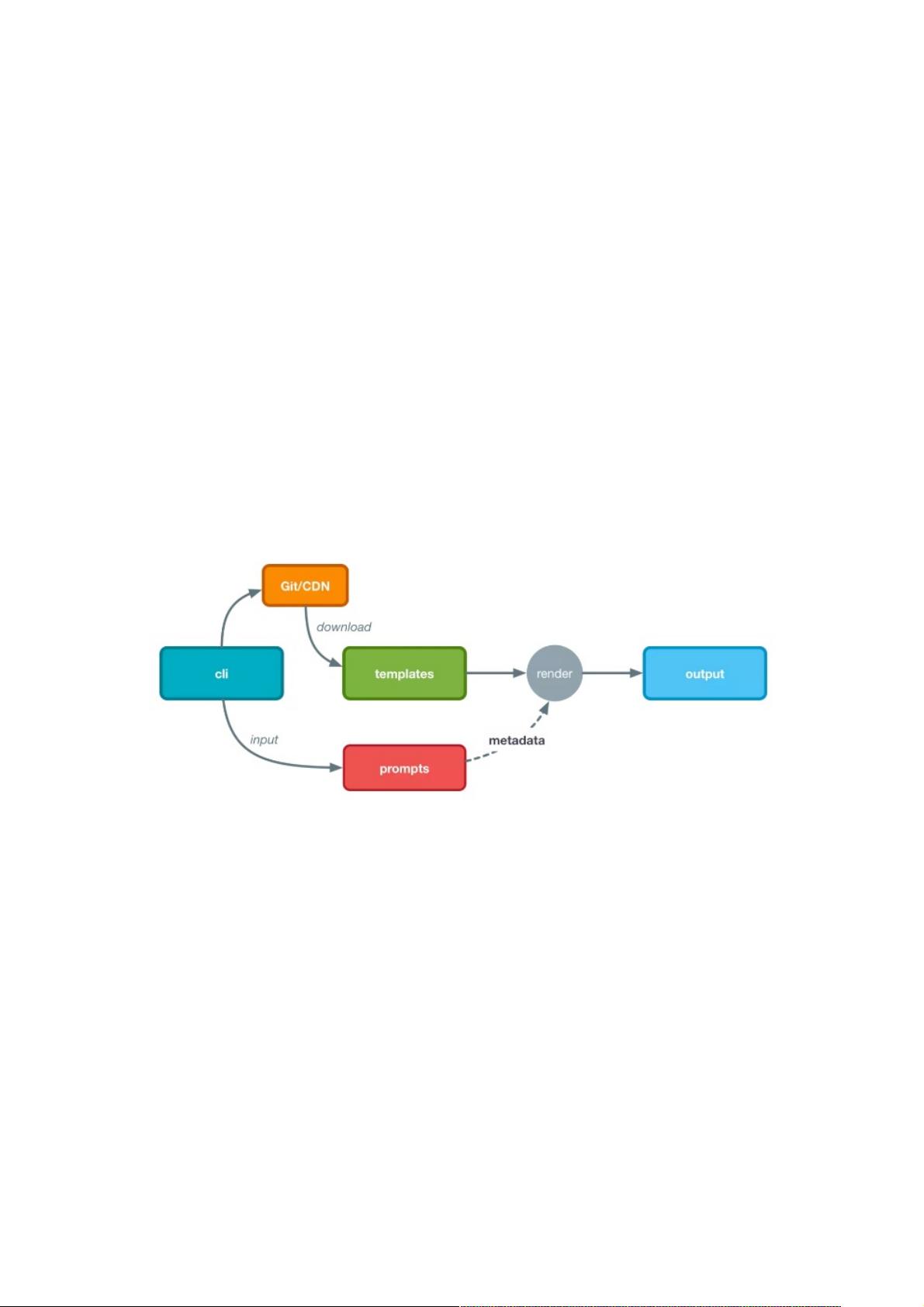
Vue-cli的脚手架工具提供了预定义的项目模板和配置,但不适合团队的多页面开发模式。因此,决定开发一个自定义的脚手架工具,以解决这些问题。开发思路的核心是借鉴vue-cli的项目模板与构建工具分离的理念,将项目模板独立于工具之外,只关注项目的结构、依赖配置和构建流程。
这个脚手架工具基于node.js 8.4版本和ES6,采用commander.js开发了一个命令行界面,使得项目创建过程更加便捷。脚手架通过从用户输入获取新项目的信息,动态渲染项目模板,生成具有定制化结构和配置的基础项目。
工程的目录结构被设计得清晰明了,这有助于团队成员快速理解和协作。在开发过程中,对Promise的理解至关重要,因为脚手架工具需要处理异步操作,如下载模板和执行渲染任务。
通过这个自定义脚手架,团队成功减少了模板复制带来的重复性工作,避免了无关代码的引入,提高了开发效率。同时,通过自动化配置管理,减少了配置遗漏和错误发生的可能性,还能确保始终使用框架的最新版本,降低了bug风险。
总结来说,基于node.js的脚手架工具开发经历是一个将项目模板和构建逻辑解耦的过程,它优化了前端开发流程,提升了团队开发效率和项目的质量一致性。通过这种方式,团队能够在复杂的后台框架环境中,更好地适应多页面开发的需求。
2020-10-17 上传
2019-08-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-09 上传
2019-12-05 上传
点击了解资源详情
点击了解资源详情
weixin_38572115
- 粉丝: 6
- 资源: 946
最新资源
- kissy-xtemplate:用于 KISSY 的独立 XTemplate 编译器
- Yuki
- LockWebPageDriver-master,抖音跳舞代码源码c语言,c语言
- 国际长途酒店机票预订网站模板
- saliengame_idler:2018年Steam Summer'Salien'Minigame的Javascript惰轮
- micronaut-hibernate-validator:与用于Micronaut的Hibernate Validator集成
- winecode
- 随机信号发生器实验室1
- thafas,文字冒险游戏c语言源码,c语言
- 基于JAVA图书馆预约占座系统计算机毕业设计源码+数据库+lw文档+系统+部署
- rg-mobile:RG手机
- Twitter_react
- LojaXXI
- zgxh,保龄球计分的c语言源码,c语言
- amanjain252002.github.io
- Interpolation:切比雪夫插值法。-matlab开发