EasyUI DataGrid分页显示数据实例教程
111 浏览量
更新于2024-08-29
收藏 54KB PDF 举报
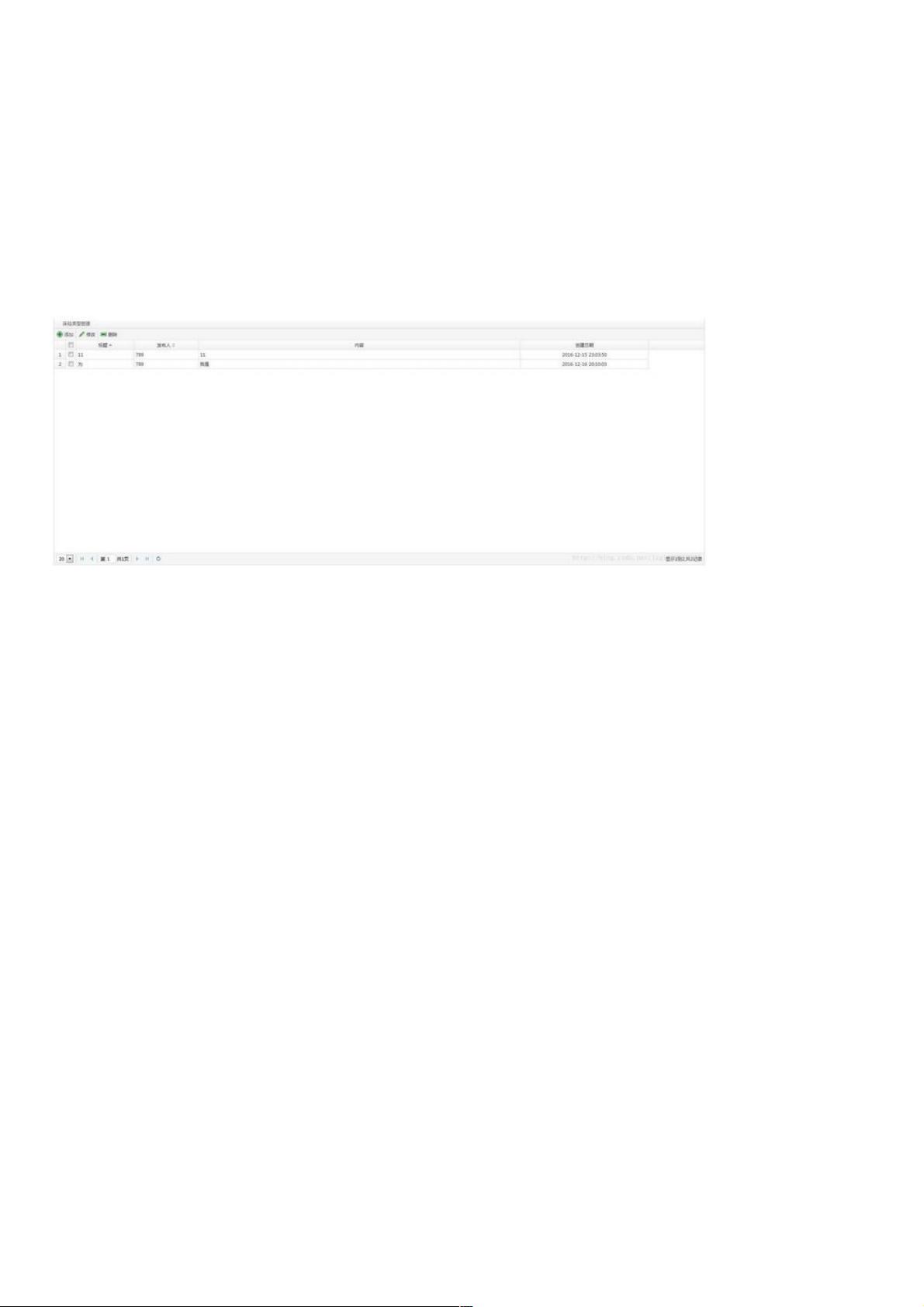
本文主要介绍了如何在EasyUI框架下实现DataGrid(数据网格)的分页显示数据功能。首先,我们来看一下HTML代码部分。创建一个带有id为"grid"的表格,设置了宽高、标题以及图标类(iconCls)。表格的结构定义了列,包括复选框(用于全选/取消选择)、标题、发布人、内容等字段,每列都设置了相应的属性,如宽度、排序、对齐方式等。
在JavaScript代码中,`$(function(){...})`确保在文档加载完成后执行。`queryData`对象用于传递预设查询条件,这是异步查询的重要参数。`InitGrid(queryData)`函数被调用,其中对DataGrid进行了初始化,指定了数据的获取方式(通过URL 'getNoticesByUserId'向服务器请求JSON格式数据),设置了表格的一些基本属性,如标题、自动宽度、分页、行号显示、默认排序、每页显示20条记录、升序排列以及是否允许远程排序。
`columns`数组中的每一项定义了具体的列配置,如字段名、宽度、是否为可排序等。例如,`checkbox`列用于选择整个行,而`sortable`属性使得用户可以点击列头进行字段排序。
通过这种方式,用户可以在前端页面上轻松地展示和管理数据,而无需频繁地刷新整个页面。EasyUI的DataGrid组件简化了前端开发人员处理大量数据的复杂性,提高了用户体验。如果你需要在项目中集成类似的功能,只需按照文章提供的步骤调整代码,即可实现数据的分页浏览。
149 浏览量
153 浏览量
125 浏览量
166 浏览量
121 浏览量
2024-10-07 上传
380 浏览量
249 浏览量
454 浏览量
weixin_38526780
- 粉丝: 4
- 资源: 994
最新资源
- 电动智能小车(论文)
- 办公自动化WORD(提高操作WORD的能力).ppt
- STM25p64v6p
- dephi 代码大全
- 仪表放大器应用工程师指南
- linux下Vi编辑器命令大全
- 架空输电线路设计规程
- 3G Evolution HSPA and LTE for Mobile Broadband
- 高质量c/c++编程指导
- c语言指针详解,10分钟学会指针用法
- sap alv中文,强烈推荐
- struts2 基础入门介绍
- PHP配置全攻略Windows篇
- redhatlinux+tftp+dhcp+pxe无人守候安装
- Python核心编程(中文 第二版).pdf
- Oracle数据库10g备份和恢复:RMAN和闪回技术