vue2.0组件之间传值、通信的多种方式组件之间传值、通信的多种方式(干货干货)
Vue中组件这个特性让不少前端er非常喜欢,我自己也是其中之一,它让前端的组件式开发更加合理和简单。这次我们就来聊一聊
vue2.0组件之间传值、通信的多种方式。
一、通过路由带参数进行传值一、通过路由带参数进行传值
①两个组件 A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件、钩子函数等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B
②在B组件中获取A组件传递过来的参数
this.$route.query.orderId
二、通过设置二、通过设置 Session Storage缓存的形式进行传递缓存的形式进行传递
①两个组件A和B,在A组件中设置缓存orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
②B组件就可以获取在A中设置的缓存了
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
此时 dataB 就是数据 orderData
朋友们可以百度下 Session Storage(程序退出销毁) 和 Local Storage(长期保存) 的区别。
三、父子组件之间的传值三、父子组件之间的传值
(一)父组件往子组件传值props
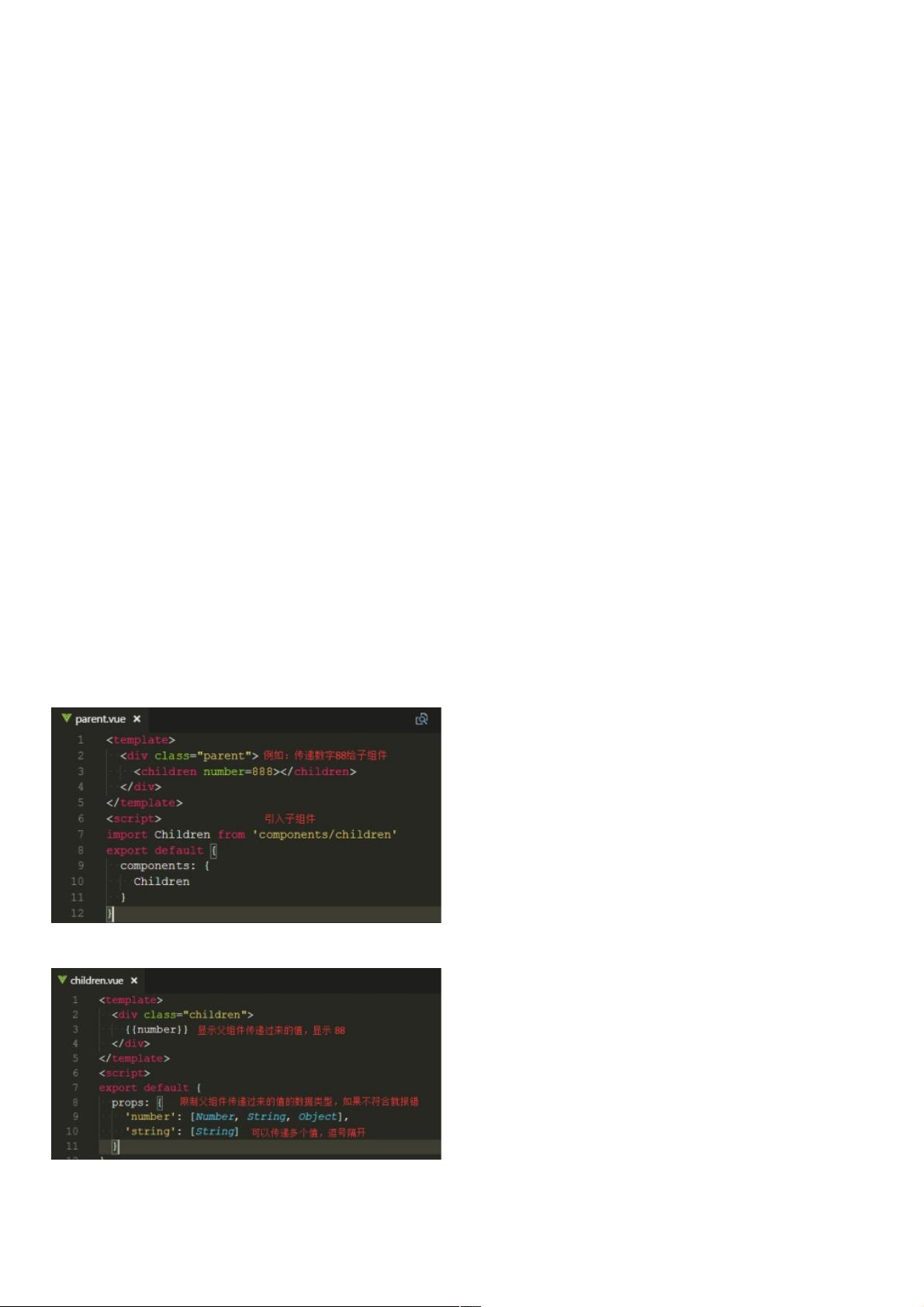
①定义父组件,父组件传递 number这个数值给子组件,如果传递的参数很多,推荐使用json数组{}的形式
②定义子组件,子组件通过 props方法获取父组件传递过来的值。props中可以定义能接收的数据类型,如果不符合会报错。
③假如接收的参数 是动态的,比如 input输入的内容 v-model的形式
注意:传递的参数名称不识别驼峰命名,推荐使用横杠-命名