小程序Scroll-view上拉加载更多实现详解
188 浏览量
更新于2024-08-31
收藏 100KB PDF 举报
"小程序 Scroll-view 上拉滚动刷新数据"
在小程序开发中,`Scroll-view` 组件是一个重要的布局工具,它允许用户在内容超过屏幕时进行滚动。在本实例中,我们将探讨如何利用 `Scroll-view` 实现上拉滚动刷新数据的功能。这种功能常见于电商应用或列表展示类应用,当用户滚动到页面底部时,会自动加载更多数据。
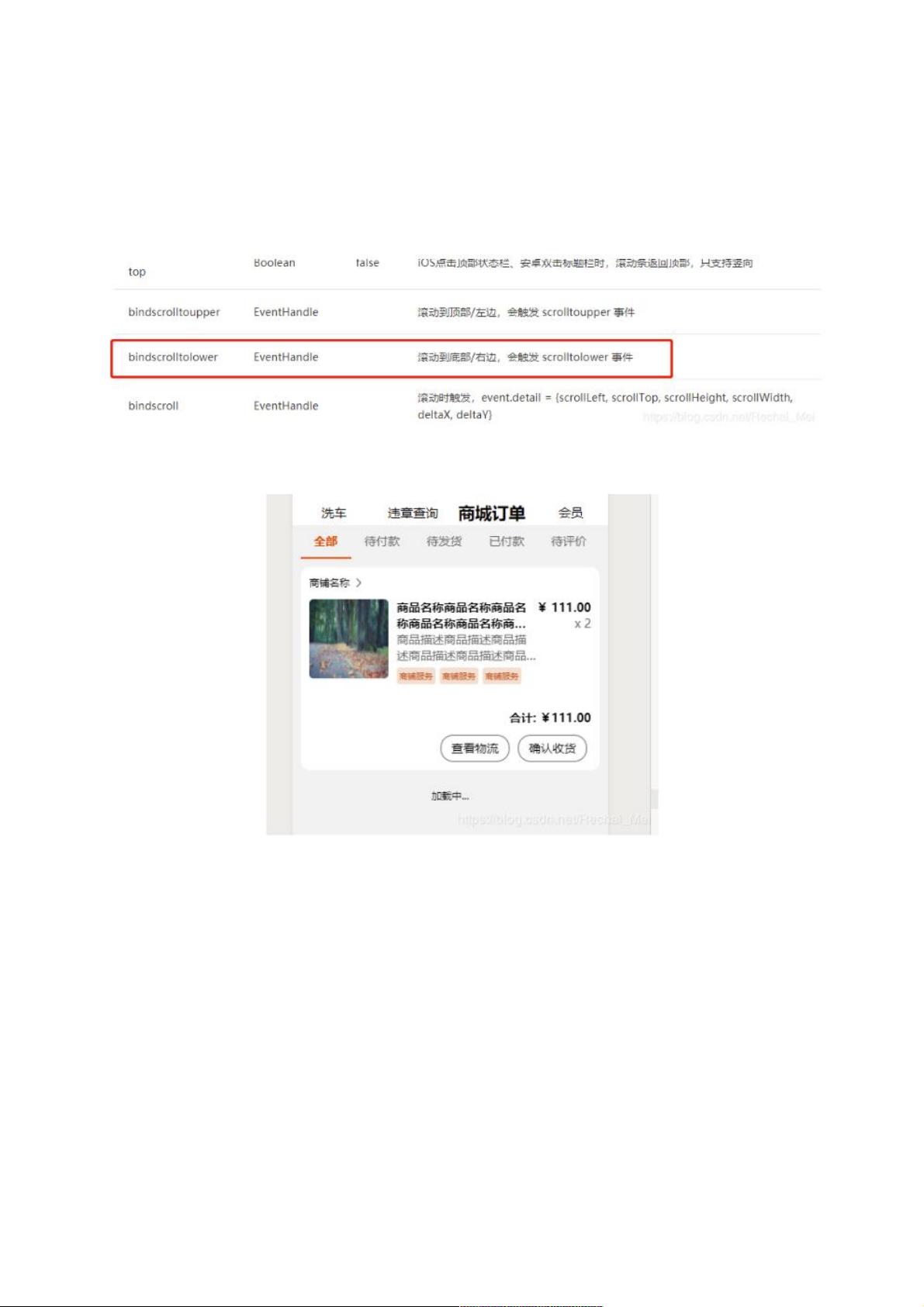
`Scroll-view` 提供了一个名为 `bindscrolltolower` 的事件,这个事件会在滚动到底部时触发。我们可以通过监听这个事件来实现上拉加载更多数据的操作。以下是如何在小程序中使用这个事件的步骤:
1. **设置 `Scroll-view`**:首先,在 WXML 文件中,我们需要创建一个 `Scroll-view` 组件,并设置其 `scroll-y` 属性为 `true`,表示允许垂直滚动。同时,绑定 `bindscrolltolower` 事件,当滚动到底部时执行相应的函数。
```html
<scroll-view class='scroll' scroll-y="{{true}}" bindscrolltolower="scrollToLower">
<!-- 内容区域 -->
</scroll-view>
```
2. **处理 `bindscrolltolower` 事件**:在对应的 JS 文件中,我们需要定义 `scrollToLower` 函数,这个函数通常会请求更多的数据并更新视图。
```javascript
Page({
// 其他方法...
data: {
// 数据数组
goods: [],
},
scrollToLower: function() {
// 模拟加载更多数据
this.loadMoreData();
},
loadMoreData: function() {
// 这里可以调用网络接口获取新数据
// 假设我们有模拟数据
const newData = [...this.data.goods, ...moreGoods];
this.setData({ goods: newData });
},
});
```
3. **内容布局**:在 `Scroll-view` 内部,我们可以放置需要滚动显示的内容。例如,此处有一个 `block wx:for` 用于遍历商品数据,并渲染每个商品的详细信息。
4. **样式设置**:为了使 `Scroll-view` 正常工作,我们需要确保其内容高度大于容器高度。可以通过设置一个固定高度的空 `view` 来实现这一点,如示例中的 `<view style="height: 80rpx"></view>`。
5. **状态管理**:在示例中,商品状态是根据 `item.goodStatus` 的值动态显示的,这展示了如何根据后端返回的数据动态更新界面内容。
6. **性能优化**:为了提高用户体验,通常会在用户滚动时暂停数据加载动画,直到滚动停止后再加载新的数据。这可以通过 `wx.startPullDownRefresh` 和 `wx.stopPullDownRefresh` API 实现,但对于上拉加载更多,我们通常不需要这样的优化。
7. **数据分页**:在实际应用中,后端通常会提供分页接口,每次请求只获取一部分数据。在 `loadMoreData` 函数中,需要处理分页逻辑,比如传递当前页数和每页数量给服务器。
通过以上步骤,我们就能实现小程序中 `Scroll-view` 的上拉滚动刷新数据功能。这个功能使得用户能够轻松浏览大量数据,而无需手动翻页,提高了用户体验。在开发过程中,要注意保持代码结构清晰,确保数据加载与界面更新的同步性,以及对网络请求的正确处理。
2019-11-19 上传
2023-10-14 上传
2020-10-18 上传
2020-08-31 上传
点击了解资源详情
2023-08-12 上传
2021-03-29 上传
weixin_38607311
- 粉丝: 6
- 资源: 911
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析