bbx_treasure 项目介绍及相关技术栈
需积分: 0 35 浏览量
更新于2024-06-30
收藏 1.35MB DOCX 举报
bbx_treasure 介绍说明
bbx_treasure 是一个基于 Vue.js 的项目,使用了 Vue 2.6.12、Vant 2.11.1、Vuex 3.4.0、Less 3.0.4、ESLint 6.7.2 和 jQuery 1.12.4 等技术栈。下面是对 bbx_treasure 的介绍和一些重要知识点的总结。
**目录结构**
bbx_treasure 的目录结构如下:
* `src`:源代码目录
+ `localpages`:本地页面目录
- `homemodule`:首页模块目录
- `latestnews`:最新资讯页面目录
- `latestnews.js`:最新资讯页面 JavaScript 文件
- `LatestNews.vue`:最新资讯页面 Vue 组件文件
+ `configs`:配置目录
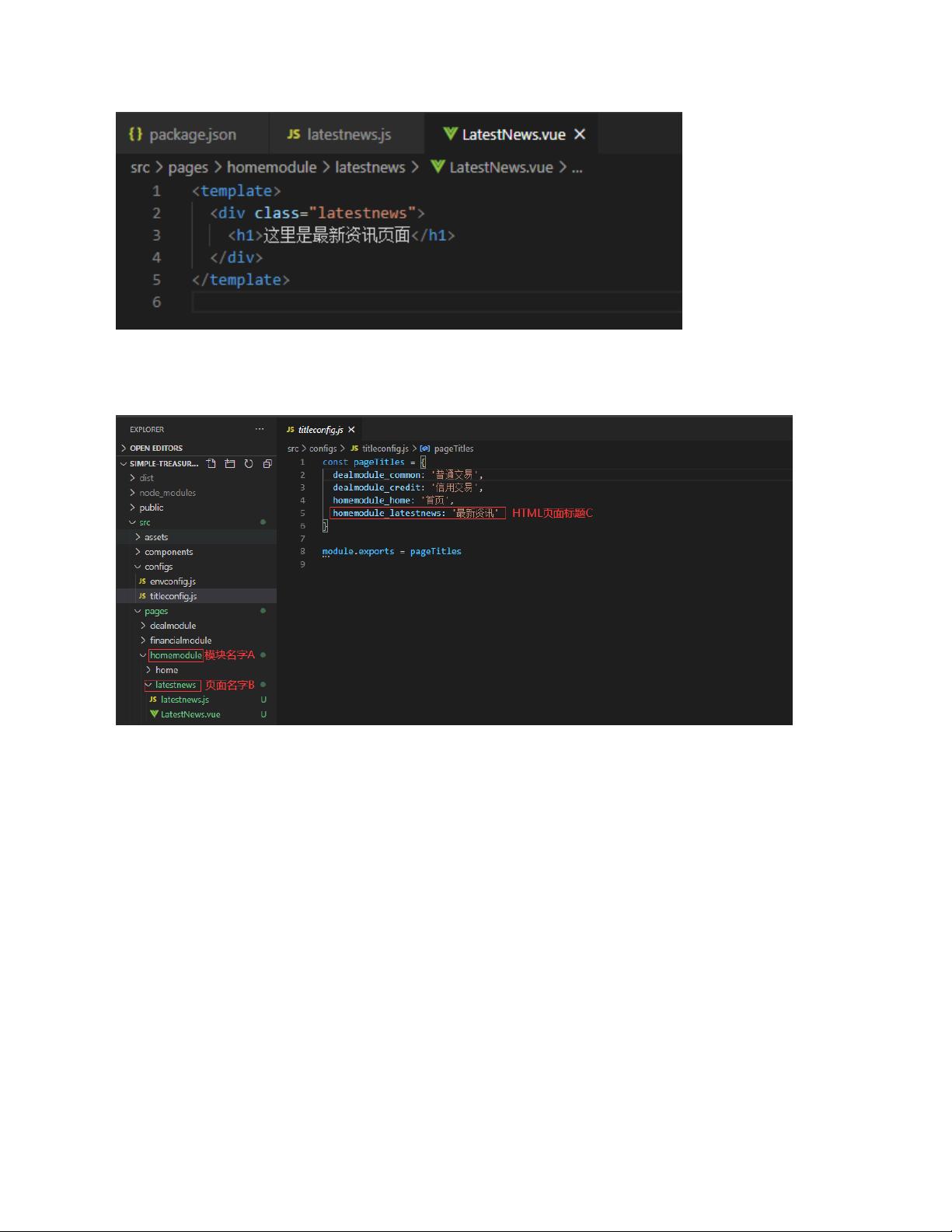
- `titleconfig.js`:标题配置文件
**新建页面**
要新建一个页面,需要在 `src/localpages` 目录下创建一个新的文件夹,例如 `latestnews`。然后,在该文件夹下创建一个 JavaScript 文件和一个 Vue 组件文件。例如 `latestnews.js` 和 `LatestNews.vue`。
**配置标题**
在 `src/configs/titleconfig.js` 文件中,可以配置页面的标题。配置规则是 `key = 模块名字A + '_' + 页面名字B`。
**组件懒加载**
组件懒加载可以减少代码体积,提高开发效率,避免重复劳动。使用懒加载可以使页面加载速度更快,为客户提供更好的体验。尤其是在一个页面有多个 Tab 时,建议使用懒加载。
**父子组件传值**
父组件可以通过 props 传值给子组件。子组件可以通过 `$emit` 事件传值给父组件。
**Vuex 状态存储**
Vuex 是一个状态管理工具,可以帮助我们管理应用程序的状态。在 bbx_treasure 中,可以使用 Vuex 来存储状态。有两种方法可以往 store 里存值:
1. 使用 `mapActions` 和 `mapMutations` 来存值。
2. 使用 `this.$store.commit` 来存值。
**其他知识点**
* 使用 ESLint 来检查代码质量。
* 使用 Less 来编写样式文件。
* 使用 jQuery 来处理 DOM 操作。
bbx_treasure 是一个基于 Vue.js 的项目,使用了多种技术栈来构建一个强大且灵活的应用程序。
2019-09-11 上传
2022-09-19 上传
点击了解资源详情
2023-05-26 上传
2019-09-11 上传
2019-09-13 上传
2019-09-13 上传
2019-09-11 上传
2019-09-11 上传
断脚的鸟
- 粉丝: 24
- 资源: 301
最新资源
- flatlib:适用于传统占星术的Python库
- J2TEAM Security-crx插件
- EuroSAT 欧罗萨特-数据集
- twitter_data_streaming_and_visualization
- torch_sparse-0.6.11-cp38-cp38-linux_x86_64whl.zip
- mazegame.rar_Visual_C++_
- 狐族内容管理系统(iHuzuCMS) 1.0 beta12
- 粉色浪漫婚礼整站网站模板
- 有史以来最快的Amiga模块播放器-JavaScript开发
- 脑细胞组成
- WADB:通过网络进行adb(Android Debug Bridge)的简单开关
- torch_sparse-0.6.12-cp38-cp38-macosx_10_14_x86_64whl.zip
- jquery-page-load-polisher:jQuery Page Load Polisher显示一个加载器,直到页面加载为止
- 简洁绿色蔬菜整站模板下载
- Kranok-NV-数据集
- matlab2334324.rar_Windows编程_Visual_Basic_