ASP.NET新闻列表:批量与单页静态生成提升效率与安全
36 浏览量
更新于2024-08-30
收藏 136KB PDF 举报
在ASP.NET中,新闻列表生成静态页面是一个常见的优化策略,它通过两种主要方式实现:后台硬编码和模板文件处理。首先,后台硬编码方法虽然代码量大,但能更灵活地定制页面内容,然而维护成本相对较高。相比之下,模板文件的方式利用字符串替换减少了代码量,但可能需要定期更新模板以适应内容变化。
生成静态页面的主要目标在于提升用户体验和性能。以下是其关键优势:
1. **安全性**:使用静态HTML页面可以避免动态脚本执行带来的潜在安全风险。用户仅浏览预生成的无操作功能页面,降低了恶意攻击的可能性,从而提高了程序和服务器的安全性。
2. **加载速度**:静态页面由于已预先生成并存储在服务器上,用户访问时无需实时处理,只需读取文件,因此请求速度更快,受IO限制,不受服务器或数据库处理能力的影响。
3. **服务器与数据库压力**:静态页面减少了服务器资源消耗,对硬件要求较低。大规模访问量也不会导致数据库服务负载过重,从而节省了系统资源。
在实际操作中,如需批量或单页生成静态新闻列表,开发者通常会使用ASP.NET中的控件,如AspPager分页控件。在前端展示,例如"/new/default.aspx"页面会显示动态新闻列表数据。在代码实现时,需要设置AspPager控件的属性,如启用URL分页(UrlPaging="true")以便于传递分页信息,并调整相关样式和导航设置。
在具体步骤中,开发者需要:
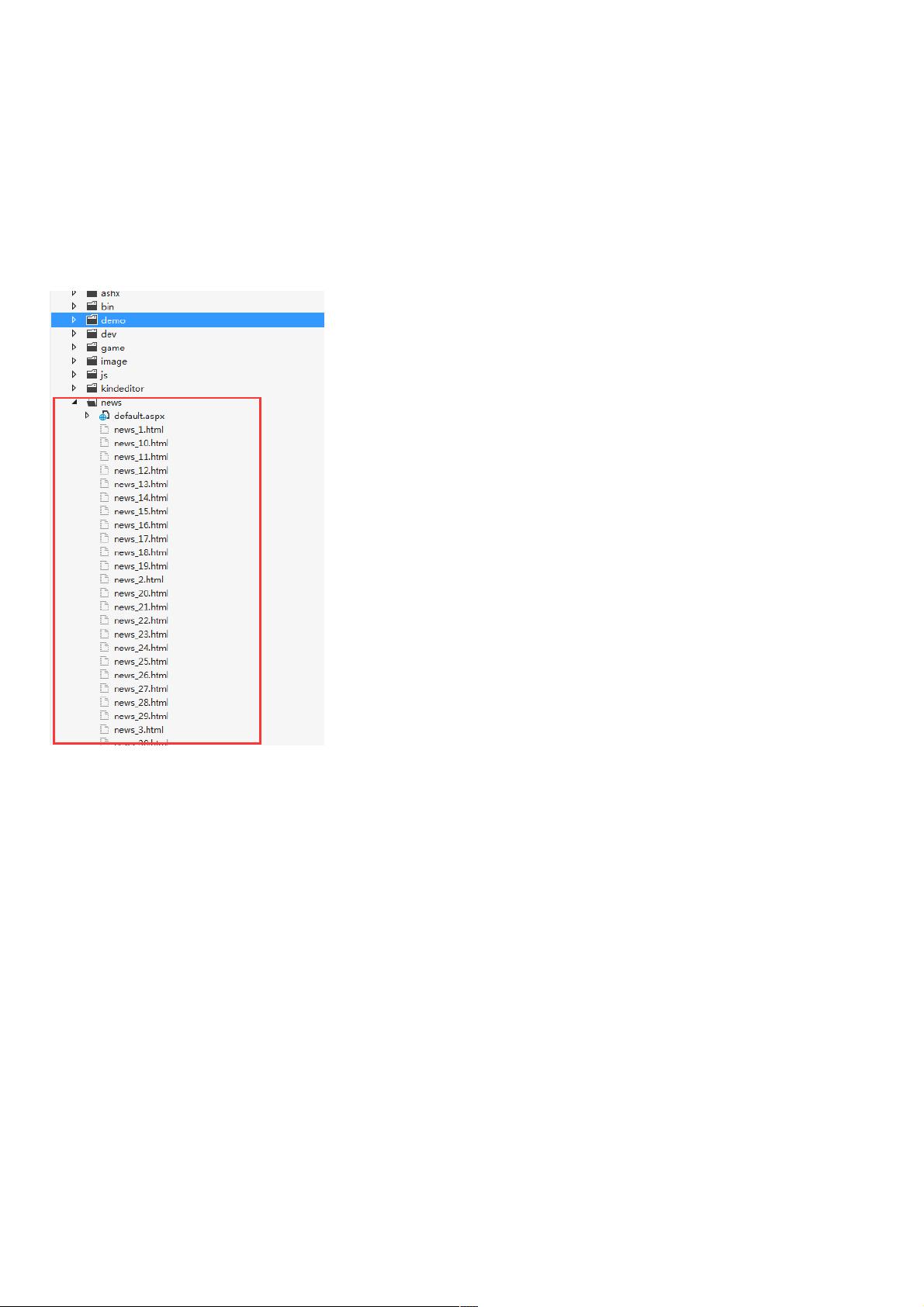
- 新建一个文件夹存放静态页面。
- 在default.aspx页面上集成AspPager控件,设置必要的属性,如页码文本、页码数量、分页事件处理等。
- 配置UrlRewritePattern属性,确保页面链接格式化,如"news_{0}.html",便于根据当前页码动态生成静态页面路径。
通过批量和单页生成静态新闻列表,ASP.NET应用能够提高性能,保障安全,并有效管理服务器和数据库资源。在开发过程中,合理使用控件和配置选项是实现这一优化的关键。
2008-11-24 上传
2011-06-20 上传
2022-01-14 上传
点击了解资源详情
2008-08-28 上传
点击了解资源详情
2007-09-14 上传
weixin_38742954
- 粉丝: 10
- 资源: 916
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率