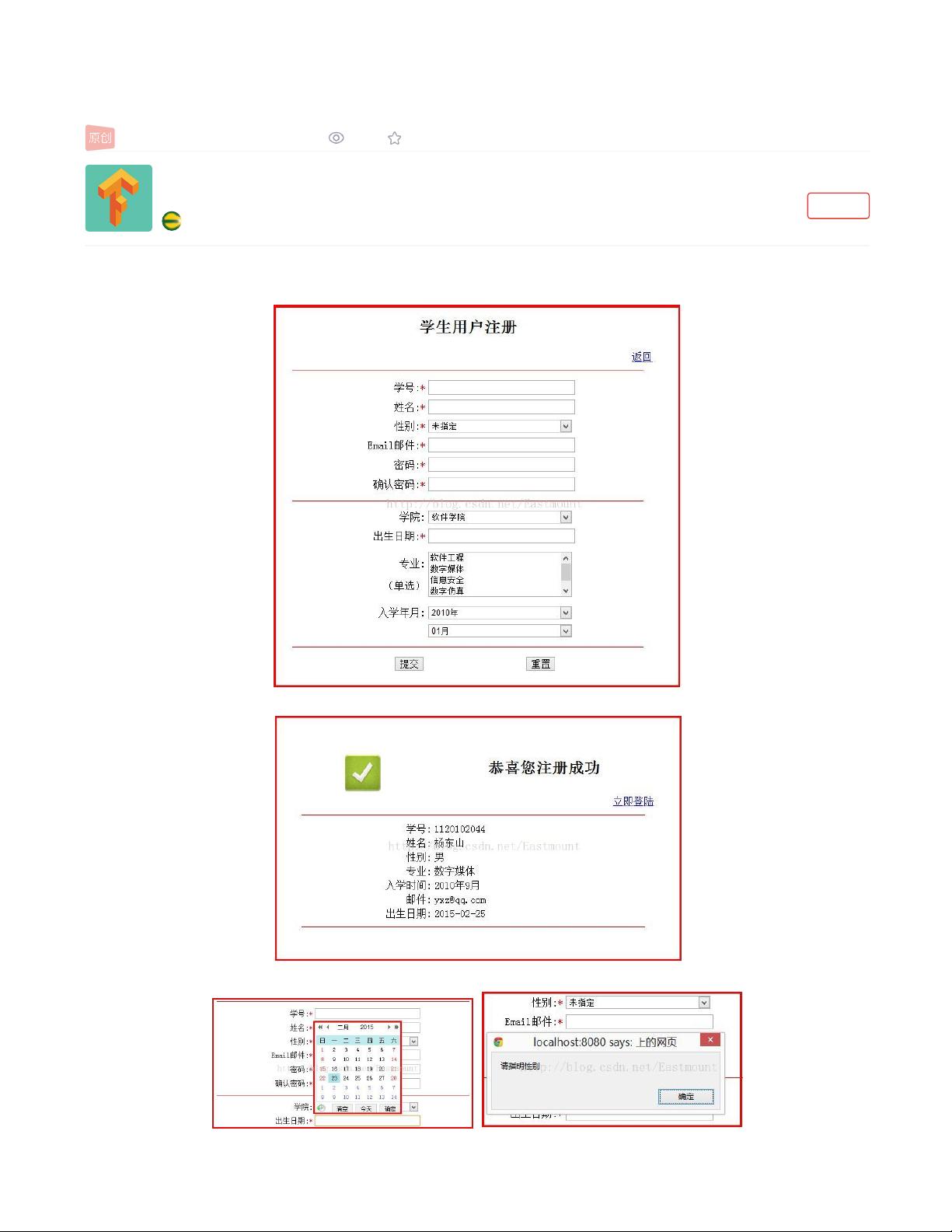
本文主要讲解如何使用PHP、JavaScript和HTML结合实现一个用户注册界面,以及集成My97DatePicker日历控件的功能。首先,我们关注的是前端开发的部分,通过HTML结构构建表单,包括姓名、性别等输入字段。HTML代码示例展示了如何创建`<form>`标签,如`<input type="text" name="name">`,用于收集用户输入。
JavaScript在这里扮演了关键角色,比如`function do_selected()`函数用于处理用户选择的选项,当某个下拉菜单项被选中时,将对应的值添加到变量`yourchoise`中。另一个函数`function win_open()`则创建了一个弹出窗口,用来暂时展示用户输入的信息,如学号和姓名,这利用了`window.open()`方法和`msg.document.write()`来动态生成网页内容。
在注册表单`register_student.html`中,JavaScript与HTML的交互还包括日期选择器。作者使用了My97DatePicker插件,它是一个常用的JavaScript日历控件,可以帮助用户更方便地选择和输入日期。通过引入My97DatePicker的JavaScript文件,可以在HTML中添加如`<input type="text" name="birthday" value="" id="datePicker" onfocus="WdatePicker();">`这样的元素,当用户点击该输入框时,会弹出一个日历供选择。
在表单提交后,用户的输入数据需要通过PHP与数据库进行交互。虽然这部分内容在提供的部分并未详述,但可以推测,可能会使用PHP的`$_POST`数组来获取表单数据,并通过SQL查询语句将其保存到数据库中,例如`$conn = mysqli_connect("localhost", "username", "password", "database");`和`mysqli_query($conn, "INSERT INTO users (name, gender, birthdate) VALUES (?, ?, ?)", $name, $gender, $birthdate);`。
本文详细介绍了如何通过PHP、JavaScript和HTML协作创建一个带有日历控件的注册界面,包括前端表单设计、JavaScript交互逻辑以及可能的后端数据处理。对于希望学习Web开发尤其是前端交互技术的人来说,这是一个很好的实践案例。