Table样式设置与自适应详解:溢出处理与边框合并
14 浏览量
更新于2024-08-28
收藏 322KB PDF 举报
"这篇资源详细介绍了关于HTML表格的自适应及溢出处理方法,包括table重置属性、单行溢出点点显示的实现以及表格的宽度设置。"
在网页设计中,表格(table)是一种常见的数据展示方式,但有时需要进行自适应布局和溢出处理,以确保在不同屏幕尺寸下的良好显示效果。以下是对标题和描述中提到的知识点的详细解释:
1. **表格重置属性**
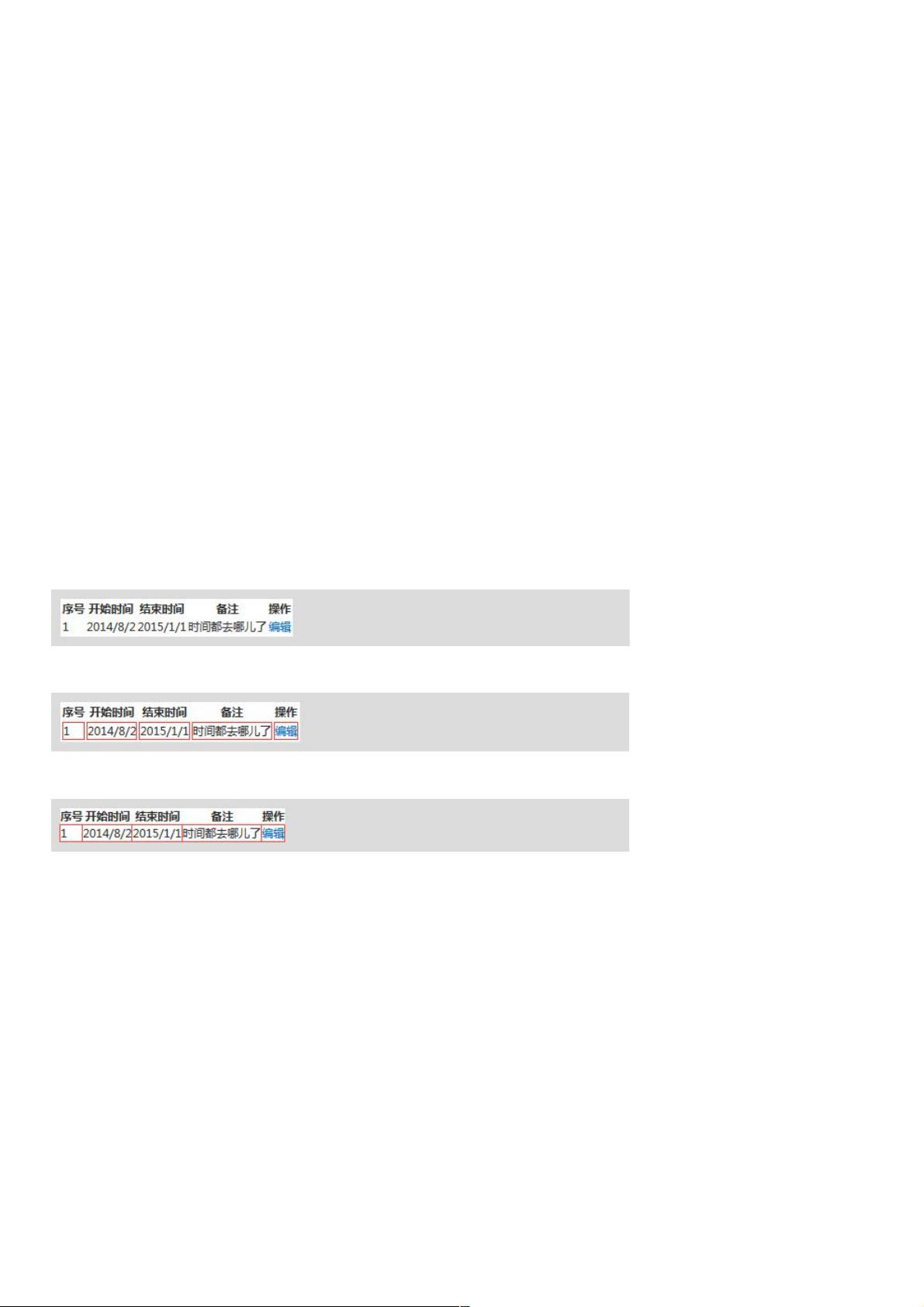
- `border-collapse: collapse;` 这个CSS属性用于设置表格的边框合并模型,使得相邻单元格的边框合并成一条边框,减少了边框之间的间隙,使得表格看起来更加紧凑。
- `border-spacing: 0;` 该属性用于设置表格单元格之间的间距,将其设置为0可以消除默认的间距,使单元格紧密相连。
示例代码:
```html
<table class="bg-white">
<tr>
<th>序号</th>
<th>开始时间</th>
<!-- ... -->
</tr>
<!-- ... -->
</table>
```
在这个例子中,`.bg-white` 类可能包含了 `border-collapse: collapse;` 和 `border-spacing: 0;` 的样式。
2. **单行溢出点点显示**
当文本内容超出容器宽度时,可以通过以下CSS属性实现单行文本的省略号显示:
- `text-overflow: ellipsis;` 当内容超出容器边界时,显示省略号(...)。
- `white-space: nowrap;` 防止文本换行,使所有内容都在同一行显示。
- `overflow: hidden;` 隐藏超出容器宽度的内容。
这些属性通常应用在一个设置了固定宽度的元素上,例如:
```css
.ell {
width: 100%; /* 或具体像素值 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
```
3. **表格的宽度设置**
- 可以通过为表格的列(td)或表头(th)设置宽度来控制表格列的展示。例如:
```css
.title { width: 100px; }
.kaiyao { width: 200px; }
.time { width: 120px; }
```
在一个800px宽的容器中,可以这样设置表格的列宽:
```html
<table class="bg-white">
<tr>
<td class="title">标题</td>
<td class="kaiyao">开药</td>
<td class="time">时间</td>
<!-- ... -->
</tr>
<!-- ... -->
</table>
```
这些技术可以帮助开发者更好地控制HTML表格的显示效果,实现自适应和溢出处理,以适应不同的设备和屏幕尺寸。
2012-12-08 上传
2020-12-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38673812
- 粉丝: 4
- 资源: 904
最新资源
- 模拟电路课程设计题目
- Encyclopedia of Learning & Memory
- Arcgis object学习资料
- Oracle++sql+性能优化调整
- ActionScript 3.0 Cookbook
- 开发程序员的SQL金典
- XProgrammer7
- 为PB应用程序的每个按钮增加MicroHelp提示信息
- 集成光电子进展与展望
- MapXtreme2004_DevGuide_USLet-CHS.pdf
- CMOS工艺器件技术资料
- C++&C高質量程序設計.pdf
- 粒子群算法,人工智能,优化
- clementine中文教程
- Learn C++ on the Macintosh (Dave Mark)
- Windows嵌入式开发系列课程(1):Windows CE系统定制开发入门.pdf