GoogleGlass时间轴界面详解:用户交互与卡片管理
138 浏览量
更新于2024-08-27
收藏 1.39MB PDF 举报
"GoogleGlass界面设计指南
1. 用户界面
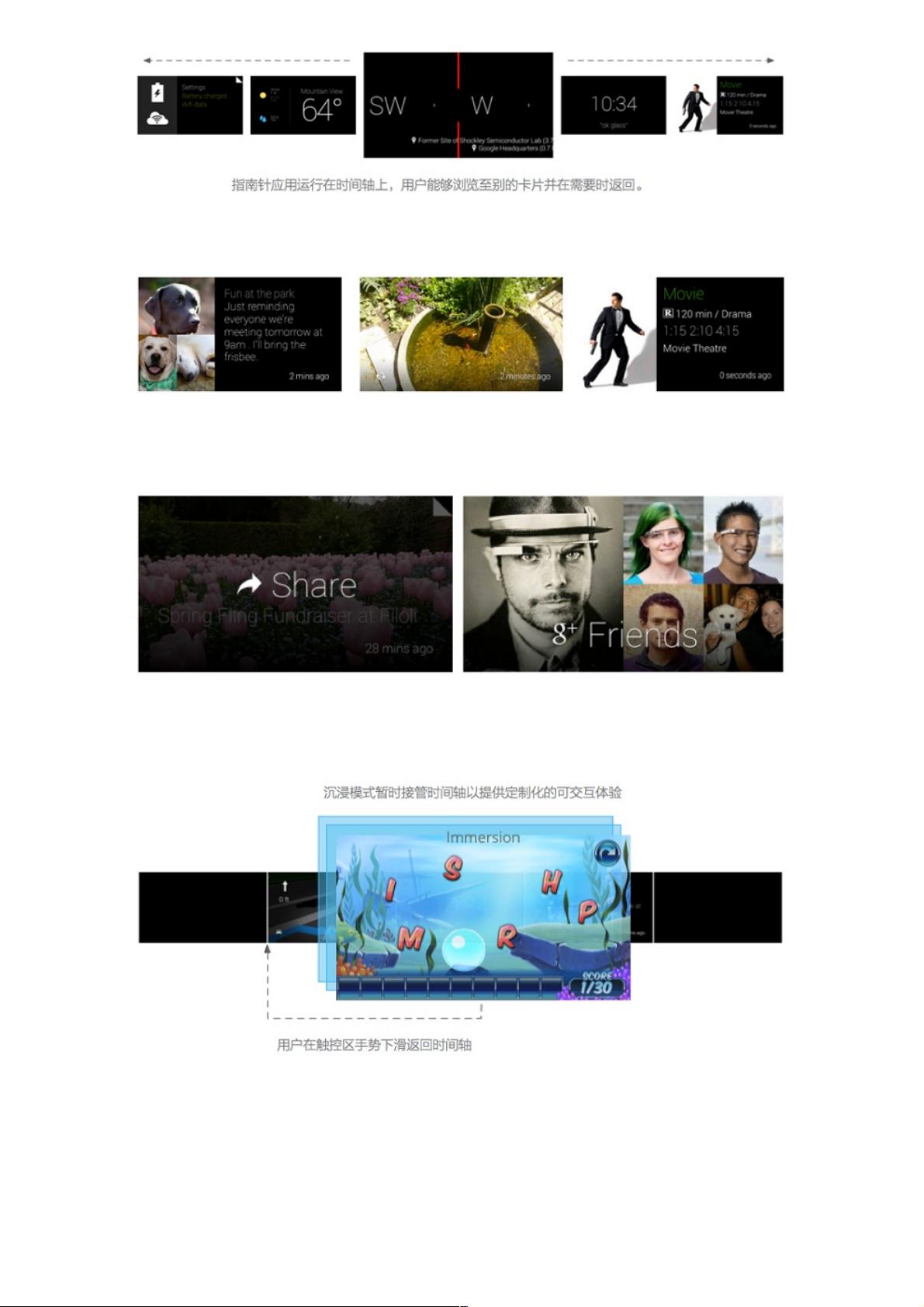
GoogleGlass的用户界面设计着重于简洁和高效,主要由一个名为时间轴的界面构成,它采用640x360px分辨率的卡片布局。时间轴不仅是信息展示的载体,也是用户交互的核心。用户可以通过滚动操作浏览历史、当前和未来的信息,而新内容则会出现在时间轴的前端,靠近主页卡片的位置。
1.1 时间轴的组织与功能
- 主页区:主页卡片是Glass的起点,通常显示时钟,提供系统级的语音和触控命令,用于启动其他应用。
- 历史区:位于主页卡片右侧,存放静态卡片,随着时间推移,旧卡片会被自动清除以保持空间和效率。
- 当前和未来区:左侧区域展示与用户当前时刻相关的动态卡片和固定位置的静态卡片,如GoogleNow的地理位置提示。
- 设置区:位于时间轴最左侧,用户可以在此调整设备的音量、Wi-Fi等系统设置。
1.2 卡片的交互与操作
卡片是Glass UI的基本单元,它们承载着各种信息,如文字消息、照片等。用户可以通过触控区定位时间轴上的特定卡片,或使用语音指令启动应用或执行操作。卡片通常包含可互动的菜单项,允许用户直接在卡片上进行回复、分享等动作。
1.3 动态卡片的实时性
动态卡片是时间轴上的亮点,它们能够实时更新内容,如天气、新闻推送或通知。这种设计使得用户可以随时获取最新的信息,无需频繁刷新或切换界面。
1.4 语音指令与触控交互
GoogleGlass强调语音交互,用户可以通过语音命令执行各种操作,如打开应用、发送消息。同时,触控区的存在为用户提供了一种补充的交互方式,尤其在不便使用语音的情况下,如在安静的环境中。
1.5 设计原则与用户体验
Glass界面设计遵循清晰、直观的原则,确保用户能够快速理解和使用。时间轴的组织方式旨在减少用户的学习成本,同时最大化信息的可访问性和即时性。通过这种方式,GoogleGlass实现了科技与日常生活的无缝融合,提升了可穿戴设备的用户体验。
总结,GoogleGlass的界面设计是围绕时间轴展开的,它通过卡片和区域划分有效地组织信息,结合语音和触控交互,为用户提供了一个直观、实时的交互平台,使得用户能轻松地与设备进行沟通并获取所需信息。"
2023-05-01 上传
点击了解资源详情
2021-07-04 上传
2020-12-28 上传
2021-05-25 上传
2021-06-21 上传
2021-02-23 上传
2021-06-09 上传
点击了解资源详情
weixin_38630324
- 粉丝: 3
- 资源: 890
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析