HTML5 Canvas详解:drawImage方法使用教程
版权申诉
36 浏览量
更新于2024-09-11
收藏 675KB PDF 举报
“canvas绘制图片drawImage使用方法”
在HTML5中,Canvas API是一个极具灵活性的图形绘制工具,广泛应用于图片处理、视频操作以及游戏开发等多个领域。它的强大功能主要源于丰富的API集合,虽然这可能对初学者造成一定的学习难度,但一旦掌握,便能解锁无限的创意可能。
`drawImage`是Canvas API中一个关键的方法,它允许我们将图像绘制到canvas元素上。该方法有三种不同的重载形式,每种形式都有其特定的用途和参数:
1. `void ctx.drawImage(image, dx, dy);`
这是最简单的形式,用于将整个图像从原点(0,0)绘制到canvas的指定位置(dx, dy)。这里的`image`参数可以是HTML的`<img>`元素、`<video>`元素、`<canvas>`元素、SVG图像、CSS图像值或ImageBitmap对象。
2. `void ctx.drawImage(image, dx, dy, dWidth, dHeight);`
在这个版本中,除了位置坐标(dx, dy)之外,还添加了在canvas上绘制的图像的宽度(dWidth)和高度(dHeight)。这样可以改变绘制图像的尺寸,但不会改变原始图像的比例。
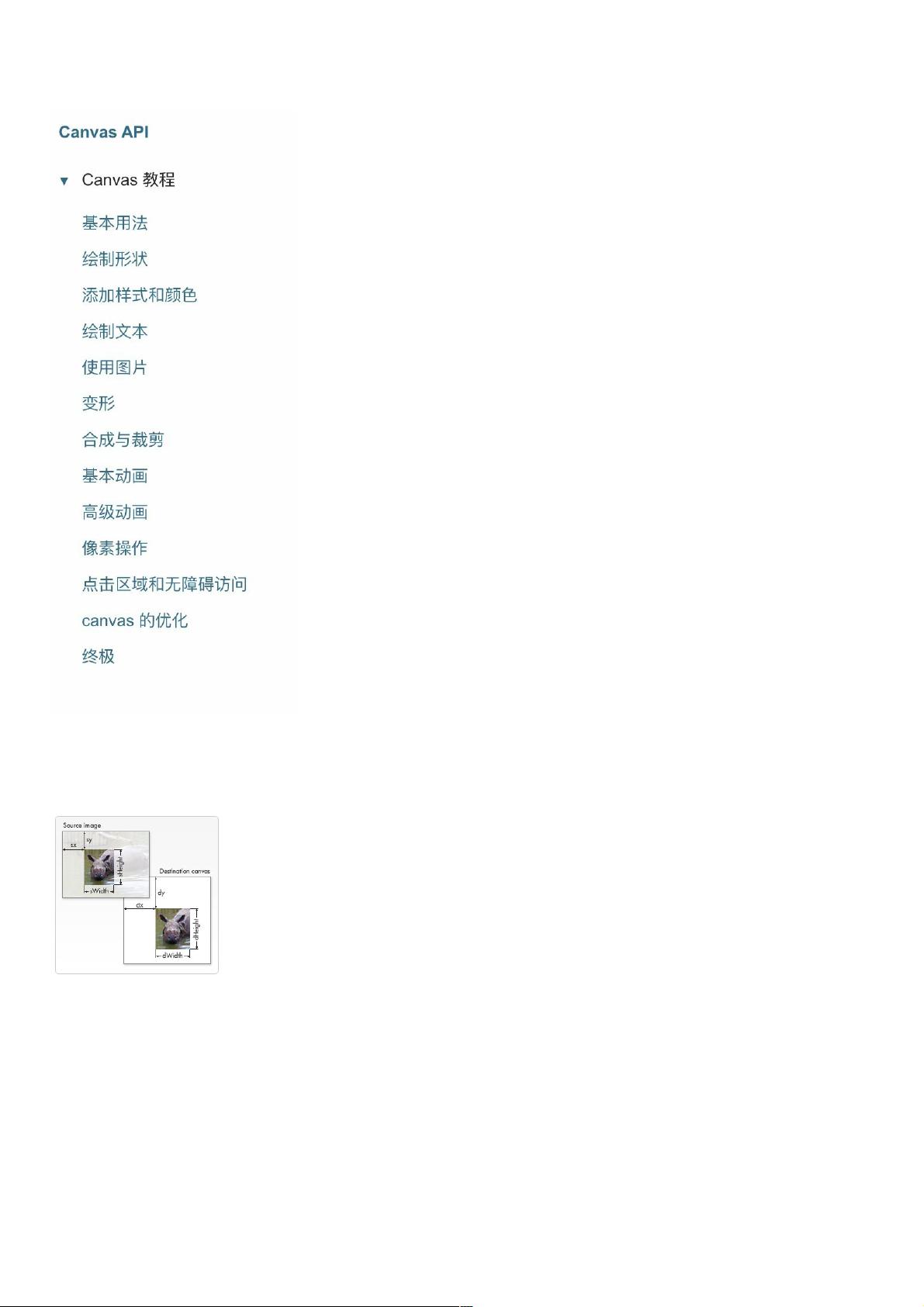
3. `void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);`
这是最复杂的形式,它允许我们从源图像(sx, sy)的指定位置截取一个特定大小(sWidth, sHeight)的区域,并将其以新的尺寸(dWidth, dHeight)绘制到canvas的指定位置(dx, dy)。这种形式可以实现图像的缩放、裁剪以及拉伸等效果。
以下是一个简单的示例,展示了如何使用`drawImage`方法将图片绘制到canvas上:
```html
<div style="border:1px solid black; width:300px; height:300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
<script>
var c = document.getElementById('c1');
var ctx = c.getContext('2d');
// 假设有一个名为'image.jpg'的图片
var img = new Image();
img.src = 'image.jpg';
img.onload = function() {
// 将整张图片绘制到canvas
ctx.drawImage(img, 0, 0);
};
</script>
```
在实际应用中,你可以根据需求调整`drawImage`的参数,例如进行图像的缩放、裁剪或拉伸,或者组合多个图像以创建复杂的视觉效果。例如,如果你想要只显示图片的一部分,可以使用第三种形式的`drawImage`方法,并设置适当的源坐标和尺寸参数。
`drawImage`是Canvas API中的核心功能之一,熟练掌握它对于实现各种图形和图像操作至关重要。无论是简单的图片显示还是复杂的动态图形,`drawImage`都是不可或缺的工具。通过实践和探索,你将能够充分利用这个方法,创造出更具创新性的网页交互体验。
2021-03-29 上传
2020-10-16 上传
2020-12-14 上传
2020-09-22 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
2023-08-09 上传
2023-07-28 上传
weixin_38687968
- 粉丝: 7
- 资源: 969
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析