p5.js实战:绘制动态货车运动动画
PDF格式 | 381KB |
更新于2024-08-31
| 123 浏览量 | 举报
本文主要介绍了如何使用p5.js这个JavaScript库在Web上创建一个简单的货车运动动画。p5.js是一个强大的创作平台,它结合了HTML5 canvas元素,使得前端开发人员能够轻松地进行交互式图形和动画设计。
首先,你需要准备的工具是Visual Studio Code编辑器和p5.js库。你可以从官方网站下载这两个工具。本文的目标是通过代码实现货车在画布上移动,并利用循环、条件分支和函数等基本编程概念来控制货车的运动轨迹。
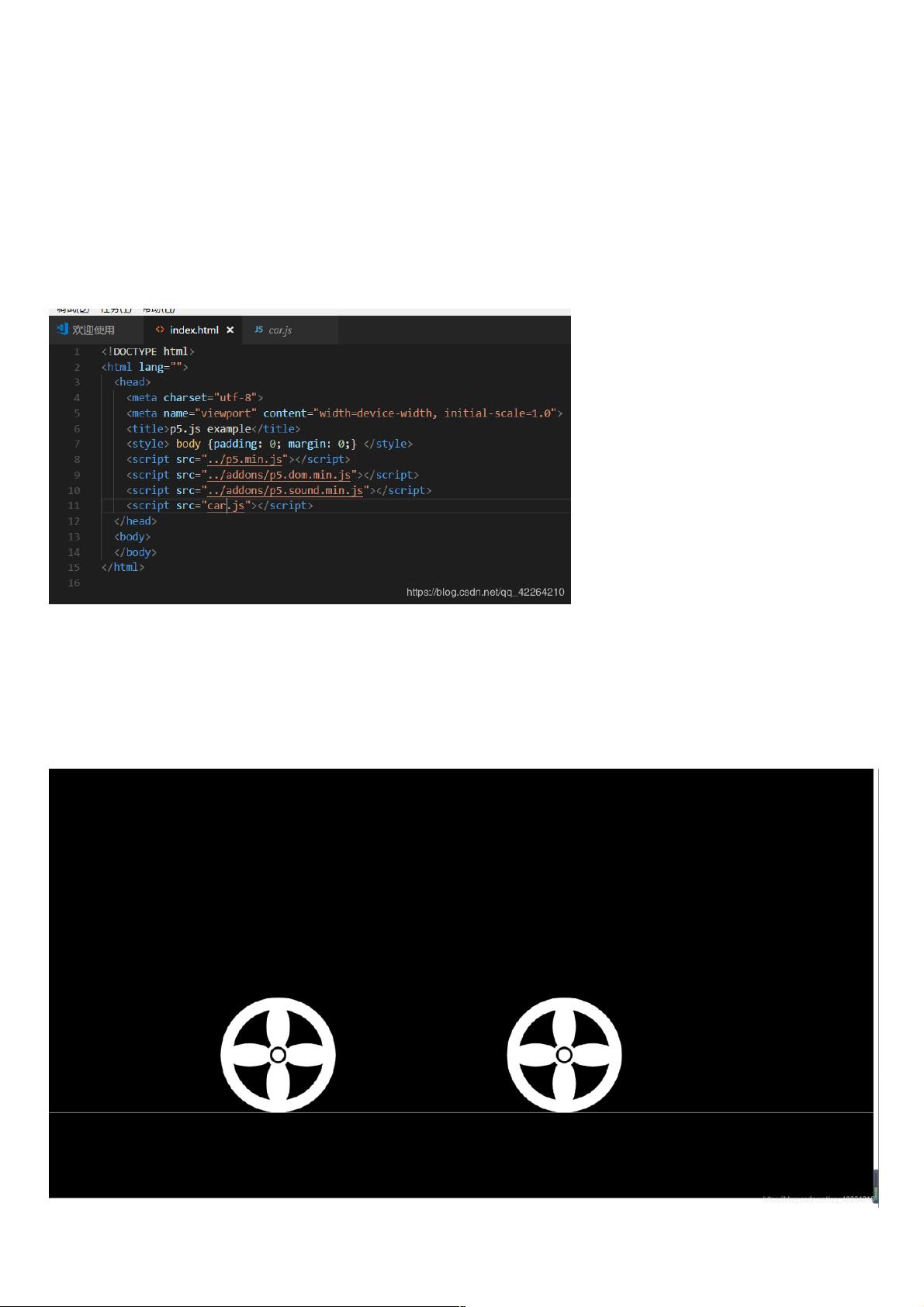
在项目的结构中,你需要创建一个index.html文件作为主页,以及一个car.js文件来编写实际的绘图逻辑。index.html文件中会链接到p5.js和car.js文件,确保两者正确加载。
在car.js文件中,关键部分包括`setup()`和`draw()`函数。`setup()`函数用于初始化画布,设置了1440x750像素的大小。`draw()`函数则是绘制的基本框架,背景设为黑色,同时绘制一条代表地面的水平线。
接下来,`draw()`函数中添加了轮胎和钢圈的绘制,`tyre()`函数负责绘制单个轮胎,包括轮胎主体、钢圈和轴。这里使用了`push()`和`pop()`函数来管理绘画上下文,使得在绘制轮胎时可以临时切换样式,然后返回到之前的设置,以实现更复杂的图形效果。
为了实现货车运动,你可以考虑在`draw()`函数中加入变量来控制货车的位置,比如货车的x坐标,然后在每次循环中更新其位置。通过改变货车的x坐标,可以使其沿画布水平方向移动,模拟货车前进的动画效果。同时,你还可以利用条件分支语句,如if-else结构,来实现货车在遇到障碍物时停止或改变方向。
这篇文章详细展示了如何用p5.js创建一个基本的动态货车动画,通过实践,开发者可以学习到如何在网页上运用图形库进行交互式动画设计,并且理解了如何使用函数、循环和变换操作来控制动画行为。对于初学者来说,这是一个很好的起点,也可以作为进阶到更复杂动画设计的基础。
相关推荐