探索现代浏览器内部构造:揭秘渲染引擎与工作原理
需积分: 9 47 浏览量
更新于2024-07-23
2
收藏 1.63MB PDF 举报
本文档深入探讨了现代网络浏览器的工作原理,主要针对前端开发人员,特别是对HTML5Rocks网站上的教程《浏览器的工作原理:现代网络浏览器幕后揭秘》进行详尽解析。作者Tali Garsieland Paul Irish通过自己的研究和分析,揭示了浏览器内部运作的复杂性,包括Webkit和Gecko渲染引擎的内部操作。
在文章开始,作者强调了随着浏览器市场的变化,尤其是开源浏览器如Chrome的崛起,理解浏览器工作原理的重要性。过去,开发者受限于浏览器的封闭性,但现在可以深入了解其内部机制,这对做出优化决策和遵循最佳开发实践有着深远影响。
浏览器的主要功能被划分为几个关键部分,首先是浏览器的高层结构,包括处理用户输入、渲染网页内容以及与服务器通信等核心功能。其中,呈现引擎是最核心的部分,它负责将HTML、CSS和JavaScript转化为视觉呈现。这部分又分为几个子模块,如主流程,即浏览器主线程,负责处理用户的交互和页面渲染的核心逻辑。
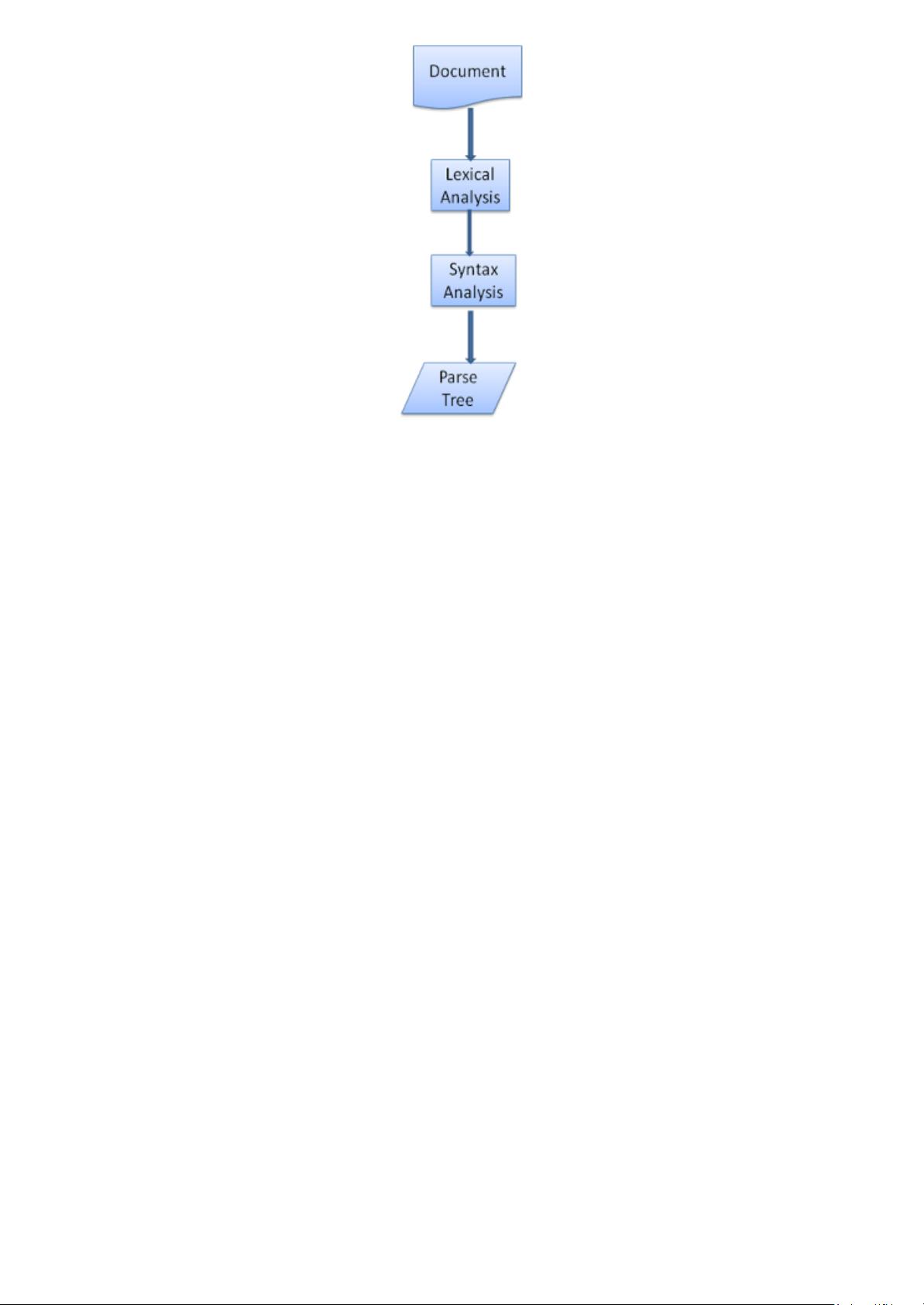
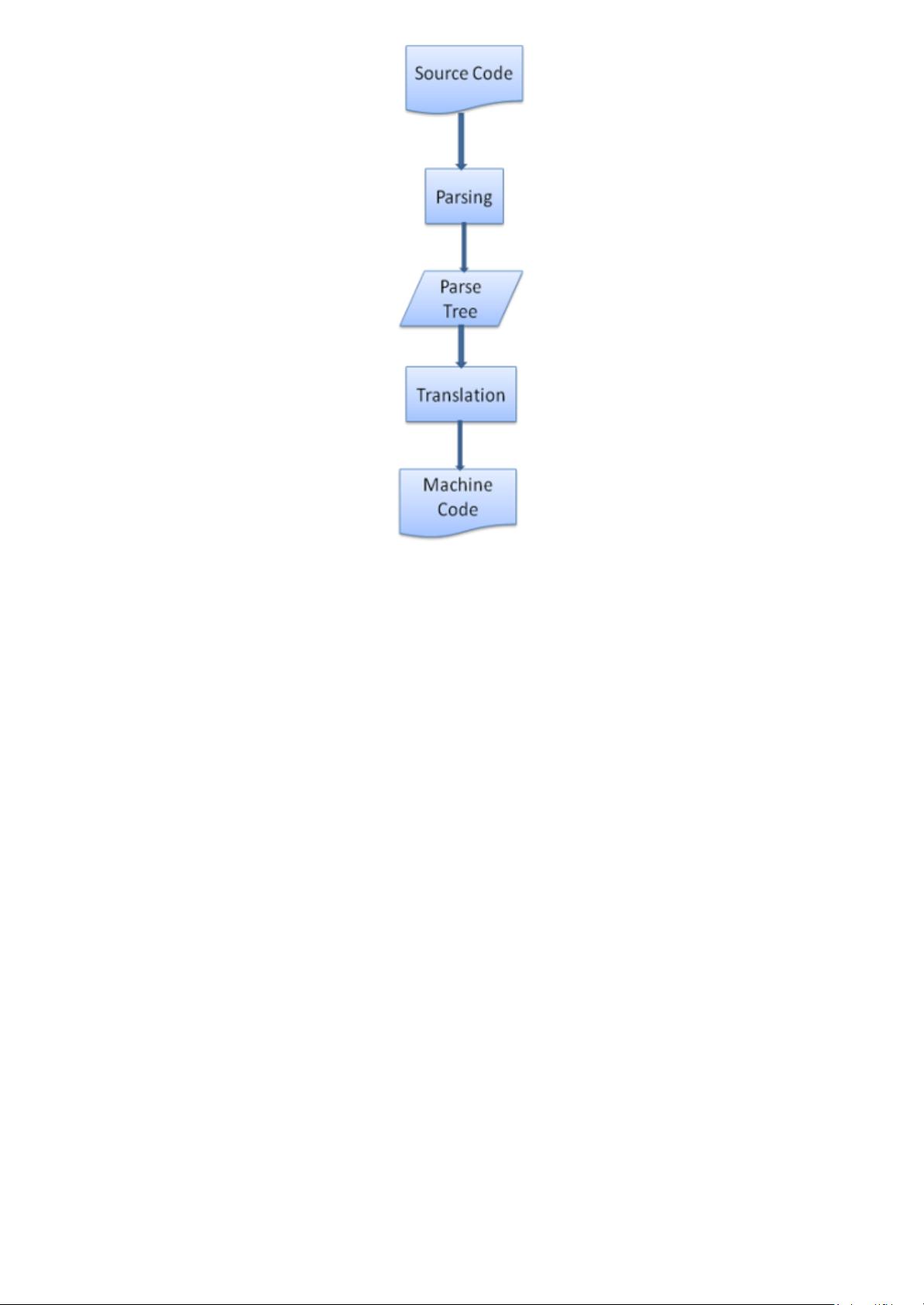
解析和DOM树构建是浏览器工作的另一个重要环节。解析器会解析HTML文档,将其转换成可处理的DOM树结构,这一步骤涉及语法分析和词法分析,确保网页内容正确无误地被解析。DOM树是浏览器理解和呈现网页的基础,开发者可以通过它进行后续的操作,如事件绑定和样式应用。
文章指出,浏览器的内部操作通常在多个线程中并发进行,以提高效率,如使用Worker线程处理后台任务,避免阻塞主线程。此外,还提到了浏览器如何管理和优化资源加载,以及缓存策略等性能优化技术。
虽然文章较长,但作者鼓励读者投入时间去理解这些复杂的机制,因为这不仅能提升开发技能,还能帮助解决实际问题。这篇文档提供了深入了解浏览器工作原理的宝贵资源,对于前端开发者来说,是提升技术水平和优化网站性能的重要参考。
2018-06-01 上传
2022-08-03 上传
2019-11-10 上传
2014-04-22 上传
2016-05-22 上传
2019-04-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
qingting_zy
- 粉丝: 0
- 资源: 1
最新资源
- OnlineBookstore:这是一个简单的在线书店项目
- 记录自己的Python ML and DPL学习经历.zip
- react_base:Projeto基本em react
- resume:我的履历库
- ACP:我在萨尔大学的一个名为“高级Coq编程”课程的项目。 我的工作仅限于Reflection.v和GeneralReflection.v文件,对PA.v和ZF.v进行了一些细微修改
- laravel-mbt_transfer
- publicfile:容器 >
- kazoo-braintree:Braintree簿记员
- 记录python学习用.zip
- plc与气压控制讲了气阀,气路原理以及用PLC的控制(基础,WORD文档).zip三菱PLC编程案例源码资料编程控制器应用通讯通
- 外部窗口菜单内码转换-易语言
- flexbox-course
- CAD Scripts-开源
- JSP 学生排课选课系统-毕业设计(源码+论文).rar
- SistAlCec-Eof
- idcard-iranian:诊断您的身份证是真还是假(对于伊朗人)===诊断身份证号码的正确性