高校名师指导:Flex二次开发实战与环境配置详解
需积分: 10 115 浏览量
更新于2024-07-25
收藏 3.55MB PPT 举报
"基于Flex的二次开发教程深入解析"
在当今IT行业中,Flex技术因其强大的交互性和跨平台特性,在Web应用程序开发中占据着重要地位。Flex,全称Flex Builder,是Adobe公司推出的一款用于创建高性能富互联网应用程序(RIA)的工具套件,特别适合于构建基于Adobe Flash Player的图形用户界面。本文档提供了一套详细的步骤和实践指导,旨在帮助高校学生或开发者掌握Flex的二次开发过程。
首先,进行开发环境的配置是关键。用户需要安装FlexBuilder 3或其后续版本,如FlashBuilder 4,这是开发环境的核心组件。同时,为了支持程序访问,需要安装Adobe Flash Player插件,分为针对IE内核的AdobeFlashPlayerActiveXXX.exe和针对非IE内核的AdobeFlashPlayerPluginXXX.exe。此外,为了调试ActionScript脚本,还需要安装带调试功能的flashplayer_XX_ax_debug程序。
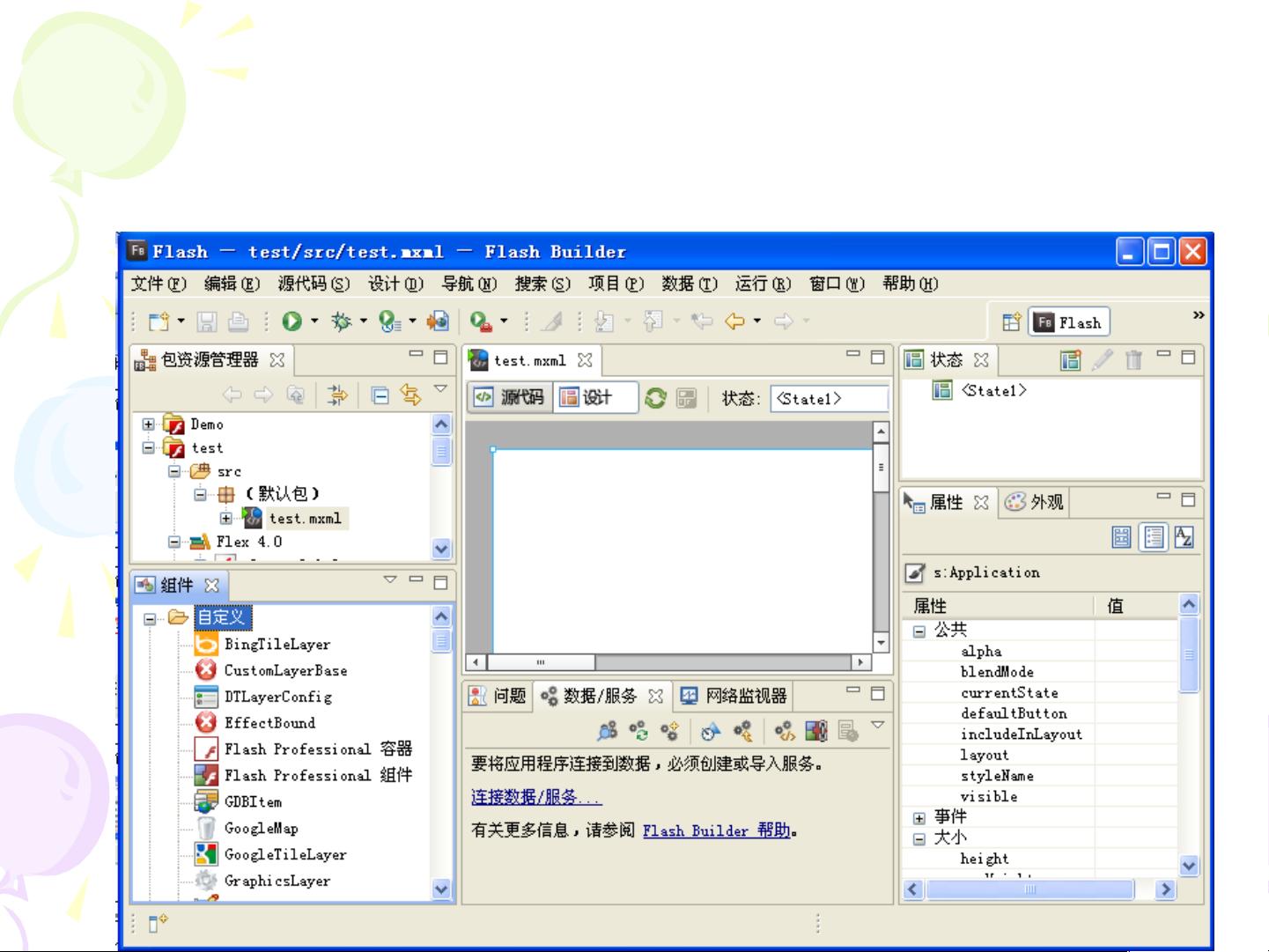
接下来,作者指导如何创建第一个Flex工程。通过启动Flex集成开发环境,用户可以选择“新建”或在“包资源管理器”中创建Flex项目,设定工程名称和存储路径。设置过程中,需要关注源路径,即放置源代码文件的位置,以及库路径,这里推荐添加MapGISIG Server的基础二次开发库文件,如zdims_xxx.swc,确保与平台安装目录中的WebSDK关联。
在项目创建完成后,用户将切换到“设计”视图,可以看到“定制”目录下的基础功能控件,如IMSMap,它提供了丰富的地图显示功能,包括地图显示、地图查询、地图编辑、统计分析、空间分析以及各种图层相关的控件,如TileLayer、DTLayerConfig、VectorMapDoc、VectorLayer等。这些控件为开发者构建复杂的地理信息系统应用提供了强大的工具集。
这个文档深入讲解了如何利用Flex进行二次开发,不仅涵盖了从环境配置到项目创建,还包括了对核心组件和控件的介绍,这对于想要进一步探索Flex开发的同学来说,是一份非常实用的学习资源。通过实践这些步骤,开发者可以快速上手并开发出功能丰富的Web应用程序,提升用户体验。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
519 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
晴-冰痕
- 粉丝: 0
- 资源: 6
最新资源
- Vectorized Analytic Two Body Propagator (Kepler Universal Variables):解析传播例程使用通用变量求解所有轨道类型的单一公式-matlab开发
- kodluyoruz-frontend-odev4:我们正在编写前端教育中的第四个作业
- clo::giraffe:Clo-命令行目标-可以进行验证以避免常见错误的CLI命令,参数和标志
- COVID19_Italy
- 泛域名PHP镜像克隆程序
- Accuinsight-0.0.194-py2.py3-none-any.whl.zip
- keensyo.github.io
- fusioninventory:管理FusionInventory代理安装和配置的角色
- node-child-service:运行和监控子进程
- laravel-pt-rules:与葡萄牙有关的验证规则
- vuex-store-tools:without快速建立Vuex商店...无需样板
- SS_Practica1
- buildroot-external-microchip:Microchip SoC(又名AT91)的Buildroot外部
- 数据库表结构对比工具.zip
- Tarkov
- Fark Nag Eliminator-crx插件