在线展示3D模型:使用Online3DViewer在Web页面实现
需积分: 0 121 浏览量
更新于2024-08-03
收藏 4.69MB DOCX 举报
Online3DViewer示例是一个用于在网页中嵌入和展示3D模型的开源工具,它极大地简化了将3D内容与Web应用程序集成的过程。这款解决方案支持多种3D文件格式,截至2023年,已经涵盖了18种,包括常见的如.obj和.stl等,这使得开发者能够轻松加载和展示各种来源的3D数据。
安装步骤如下:
1. 环境准备:
- 一个全新安装的Windows 10家庭版虚拟机,预装了vmwaretools和winrar。
- Node.js v20.3.0或更高版本,可以从官方下载安装。
- Esbuild,作为构建工具,通过npm在线安装。
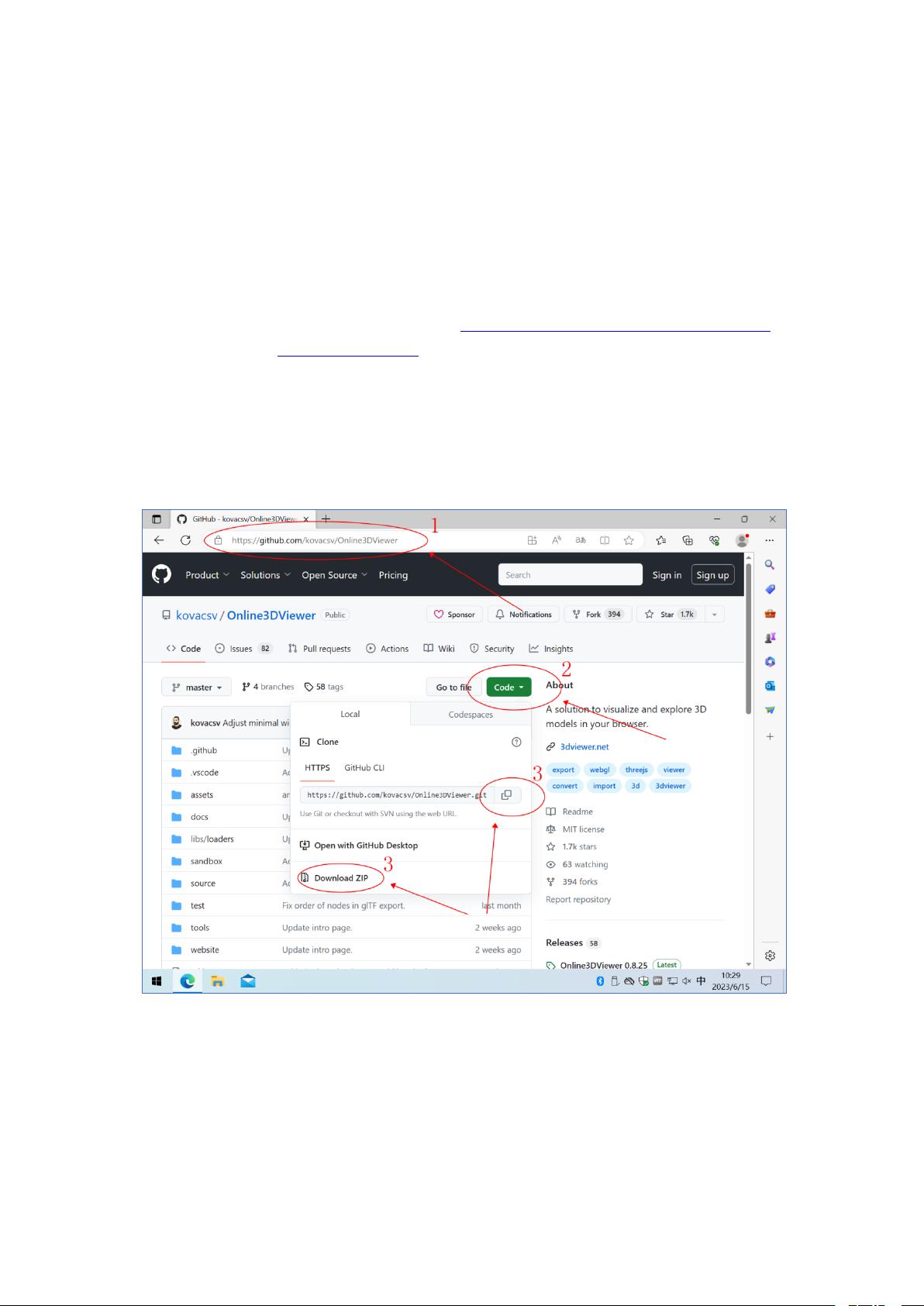
2. 下载和解压源码:
- 从GitHub获取Online3DViewer的源代码,或者选择下载zip文件进行解压,解压后的文件结构包括 Website(网站根目录)和start_server.bat(启动服务器的批处理文件)。
3. 安装Node.js:
- 访问nodejs.org下载安装程序,按照提示进行安装,确保安装完成后,可以选择不安装附带工具。
4. 安装Esbuild:
- 打开命令提示符,使用npminstallsbuild命令在线安装Esbuild,以简化构建过程。
5. 运行服务:
- 进入源码目录,执行start_server.bat启动服务。如果遇到缺少three组件的错误,可以使用npminstallthree来安装,然后重新启动服务。
6. 访问和使用:
- 在命令提示符中输入服务地址(如http://127.0.0.1:8080)和端口,访问默认主页。用户可以直接拖放3D文件到网页上,或者选择内置的示例文件,如.obj格式的模型,进行查看和交互,如放大、缩小和调整视角。
7. 自定义3D文件:
- 开发者可以将自己的3D文件(如上述提供的文件)导入并展示,只需将其解压缩后放在指定位置,即可在Online3DViewer环境中加载。
通过这个教程,开发者可以快速掌握如何在网页上嵌入和展示3D模型,使得静态内容变得更加动态和交互性更强。Online3DViewer的开源特性使其具有高度灵活性和扩展性,适合于教育、设计、游戏开发等多个领域应用。
2018-11-30 上传
2019-09-17 上传
2021-01-28 上传
2021-02-15 上传
点击了解资源详情
2021-02-05 上传
2021-06-05 上传
2021-07-17 上传
初级代码游戏
- 粉丝: 4272
- 资源: 4
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南