响应式设计的关键:CSS栅格系统深度解析
137 浏览量
更新于2024-08-28
收藏 164KB PDF 举报
"这篇文章主要介绍了CSS中的栅格系统在网页设计和响应式设计中的应用,以及几个代表性CSS框架如Bootstrap的栅格系统实现原理和使用方法。"
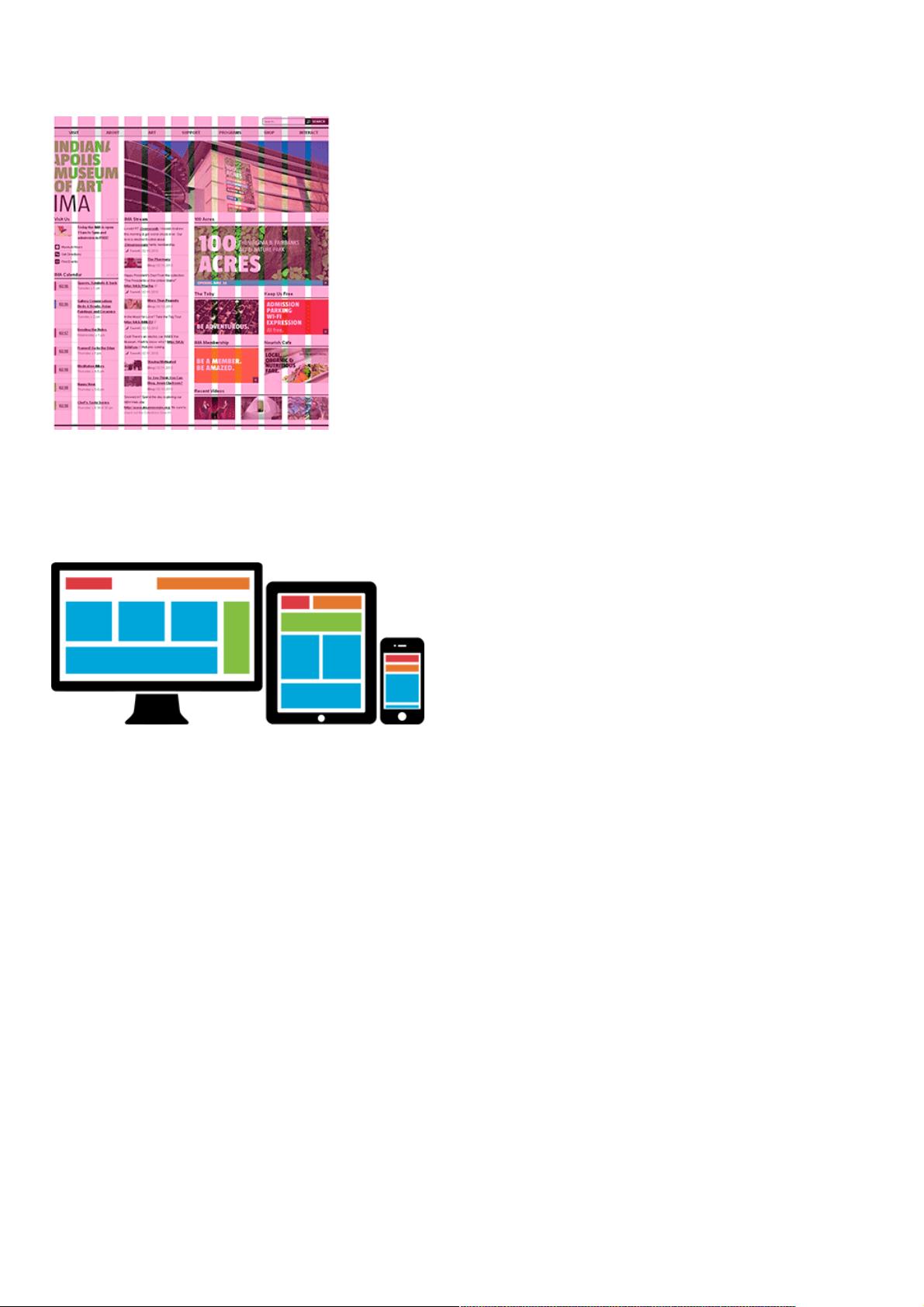
在网页设计中,栅格系统是一种布局工具,它通过将页面分割成固定大小的格子,帮助设计师创建清晰、有序的界面。这种系统长期以来在网页设计中广泛应用,因为它提供了统一的视觉结构,增强了用户体验。随着响应式设计的兴起,栅格系统进一步发展,成为实现不同设备间布局自适应的关键技术。
响应式设计的目标是确保网页在各种屏幕尺寸下都能提供良好的展示效果。它通过调整页面元素的布局来适应屏幕大小,通常将页面分为多个区块,然后根据屏幕宽度变化调整区块的排列方式。栅格系统在此过程中扮演了重要角色,它利用预定义的列宽来创建可伸缩的区块,使得页面布局在大屏幕设备上可以水平分布,在小屏幕设备上则可以垂直堆叠。
Bootstrap是一个流行的CSS框架,其栅格系统是实现响应式设计的重要组成部分。Bootstrap的栅格系统默认将页面划分为12列,允许开发者灵活地定义页面元素的宽度。正确使用栅格系统的基本结构包括容器(container)、行(row)和列(column)。容器提供了一个包裹所有内容的容器,行用于组织列,并且必须位于容器内。列则用来放置具体的内容,通过设置不同的列类(如`.col-md-6`)来定义在特定屏幕断点下的宽度。
例如,以下代码展示了如何在Bootstrap中创建一个两列布局:
```html
<div class="container">
<div class="row">
<div class="col-md-6">内容1</div>
<div class="col-md-6">内容2</div>
</div>
</div>
```
在这个例子中,两个`.col-md-6`的列在中等屏幕尺寸下将平分一行,各占一半宽度。
除了Bootstrap,还有其他如Foundation等框架也提供了自己的栅格系统。Foundation的Grid系统使用类似的列概念,但可能有不同的断点和定制选项。在选择或实现栅格系统时,开发者需要考虑框架的灵活性、学习曲线以及项目需求。
CSS栅格系统是现代网页设计不可或缺的一部分,它简化了响应式布局的实现,使得开发者能够轻松创建适应不同设备的网页。通过理解和熟练运用各种栅格系统,可以更高效地构建美观且功能强大的用户界面。
2021-01-19 上传
2020-12-14 上传
2024-08-27 上传
点击了解资源详情
点击了解资源详情
2020-11-27 上传
2020-12-14 上传
点击了解资源详情
点击了解资源详情
weixin_38654855
- 粉丝: 6
- 资源: 888
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率