IDEA创建Web项目步骤详解
需积分: 20 143 浏览量
更新于2024-07-19
收藏 2.55MB PPT 举报
"本文将指导如何使用IntelliJ IDEA(Idea)创建Web项目,并解决可能出现的配置问题。"
在IT行业中,IntelliJ IDEA是一款广泛使用的集成开发环境(IDE),尤其适合Java Web项目的开发。本教程将重点讲解如何在Idea中创建一个基础的Web项目,包括设置、构建和配置运行环境。
首先,启动IntelliJ IDEA并选择"Create New Project"。在新项目向导中,选择"Web"模板,这将帮助我们快速搭建一个支持Web应用的基础框架。确保"Java"和"Spring"等必要的框架已被选中,以便能够利用这些强大的功能。
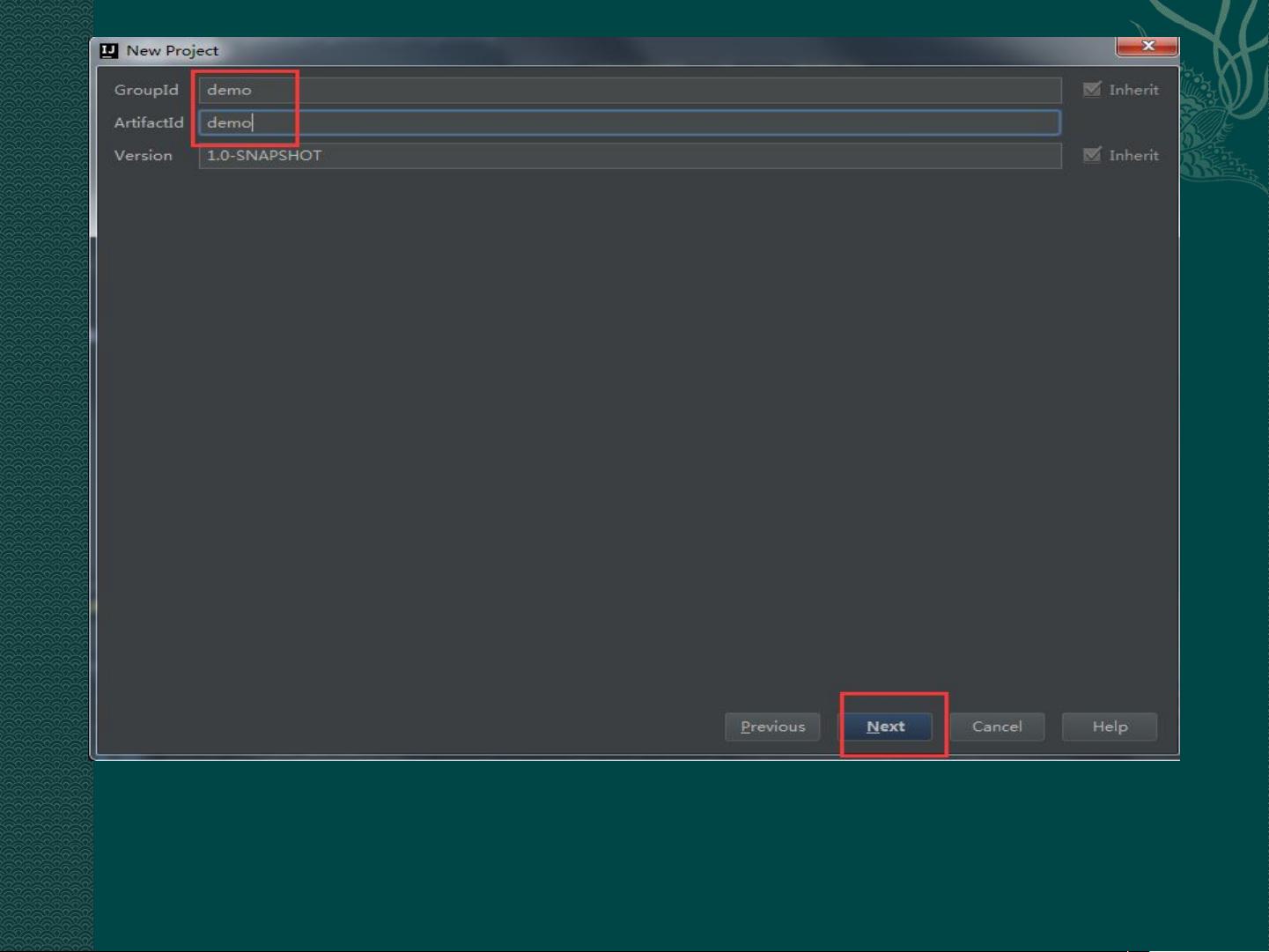
进入下一个步骤,你需要对项目进行命名和配置项目的基本属性。在"Project name"中输入你项目的名称,同时设置"Project location"为你希望存放项目代码的目录。选择合适的项目SDK(Software Development Kit),通常是Java的版本。然后,点击"Next"按钮继续。
在"Maven Archetype"选择页面,可能会遇到列表加载缓慢或无法加载的问题。如果出现这种情况,可以在IDEA的VM Options(虚拟机参数)中增加内存限制,例如在启动参数中添加"-Xmx1024m",这样可以提高IDE的性能,解决加载问题。
确认项目设置后,点击"Finish",IDEA将生成项目目录结构,包括源代码目录、资源文件夹以及配置文件。默认情况下,`src/main/webapp`目录被用作Web应用的根目录,这里将存放HTML、CSS、JavaScript以及Web应用的其他静态资源。
接下来,我们需要创建一个Artifact,它代表了应用的部署单元。在"File" -> "Project Structure"中选择"Artifacts",点击"+"号,然后选择"Web Application: Exploded"。这样会创建一个展开的Web应用,便于IDEA理解和构建。配置Webroot根目录为`src/main/webapp`,然后点击"Apply"保存设置。
创建完Artifact后,我们就可以构建项目了。在顶部菜单栏选择"Build" -> "Build Artifacts",然后选择你刚才创建的Artifact,点击"Build"。IDEA会编译源代码,打包Web应用,并将其放置在指定的输出目录下。
最后,为了运行我们的Web项目,需要配置服务器。点击"Run" -> "Edit Configurations",然后选择"Tomcat Server" -> "Local",创建一个新的Tomcat服务器配置。配置服务器的位置,选择刚刚构建的Artifact,确保"Pass command line arguments to the server"选项是取消勾选的,然后点击"OK"。
至此,你已经成功配置了项目,可以点击绿色的"Run"按钮来启动Tomcat服务器,你的Web应用应该能够在浏览器中成功访问。通过这个过程,你不仅学会了在Idea中创建Web项目,还了解了如何处理可能遇到的内存问题,以及如何配置和运行服务器。在实际开发过程中,这些技能都是必不可少的。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-11 上传
2017-10-31 上传
2024-10-23 上传
2023-09-25 上传
点击了解资源详情
2024-12-25 上传
2024-12-25 上传