Vue 实现左右侧联动滚动详细教程
PDF格式 | 104KB |
更新于2024-09-03
| 184 浏览量 | 举报
"Vue 左右侧联动滚动的实现主要依赖于 Vue.js 框架以及第三方滚动库 better-scroll.js。这种技术常用于导航菜单与内容区域的同步滚动,提升用户体验。"
在 Vue 中实现左右侧联动滚动的关键在于监听和响应用户的滚动行为,以及正确设置布局和滚动组件。以下是对实现这一功能的详细步骤和知识点的解析:
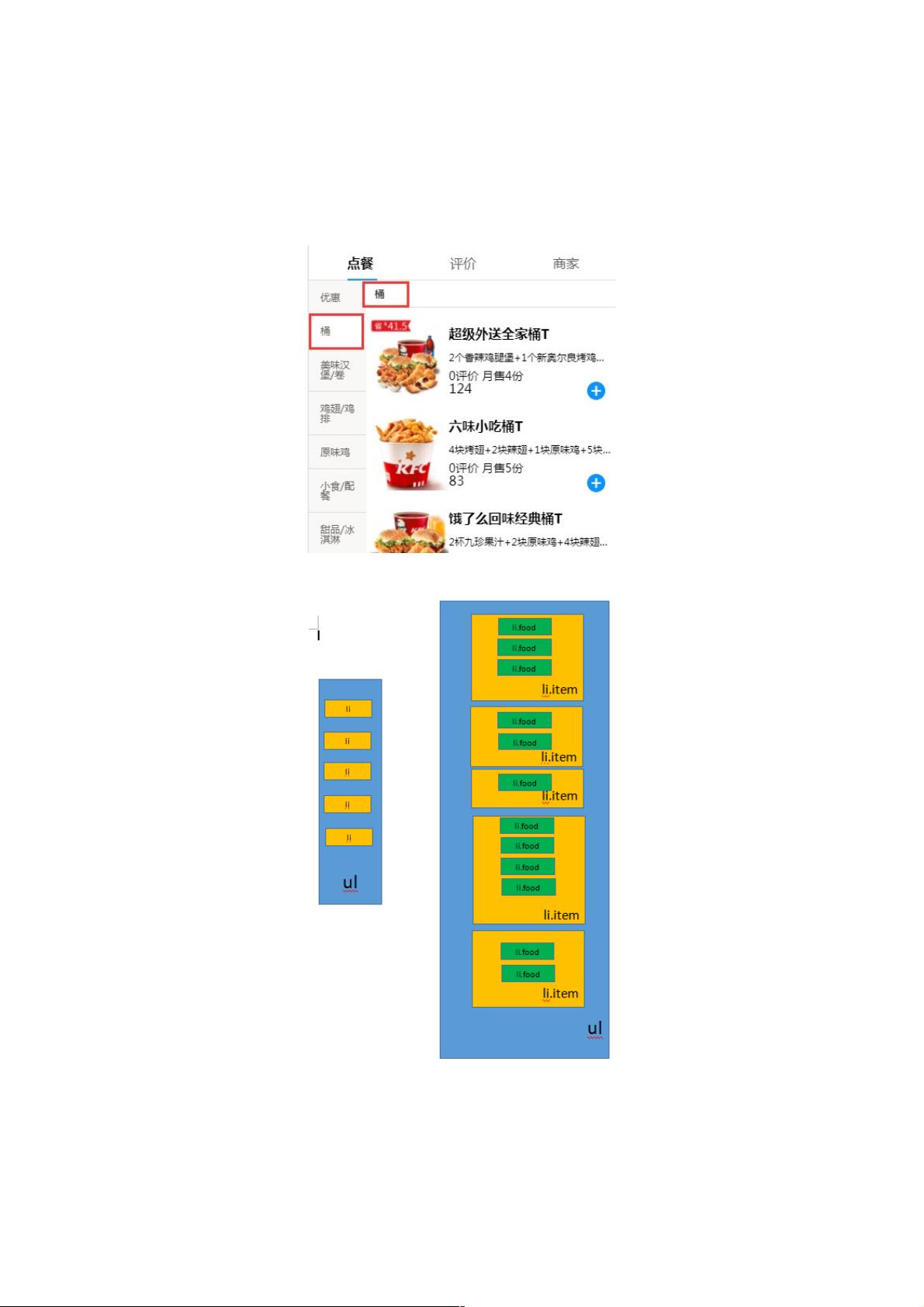
1. **布局结构**:
- 左右侧联动滚动通常涉及两个主要部分:左侧的导航菜单和右侧的内容展示区。这两个部分需要有相应的容器元素,如`<div>`或`<scroll>`,以便于进行滚动操作。
2. **使用滚动库 better-scroll.js**:
- better-scroll 是一个强大的滚动库,它可以提供类似原生滚动的效果,并且支持监听滚动事件,非常适合用于此类应用场景。
- 初始化 better-scroll 时,需要指定滚动元素,如`<ul class="content">`,并配置相关参数以实现所需功能。
3. **功能实现**:
- 功能一:当用户点击左侧菜单时,右侧内容滚动到对应位置。这可以通过计算目标元素相对于容器顶部的偏移量,然后调用 `scrollTo()` 方法来实现。
- 功能二:当右侧内容滚动时,左侧菜单同步滚动。这需要实时监听右侧滚动的距离,并根据距离调整左侧菜单的位置。
4. **关键方法**:
- `scrollTo()` 方法:用于指定滚动到的位置,通常需要计算出目标元素的偏移高度。
- `scrollToElement()` 方法:直接滚动到指定元素,可以方便地将右侧滚动元素映射到左侧对应的菜单项。
5. **监听滚动事件**:
- 使用 better-scroll 的 `listenScroll` 参数,可以监听滚动事件,从而实时更新左侧菜单的状态。在事件回调中,可以获取当前滚动的位置,判断对应左侧菜单的位置。
6. **计算元素位置**:
- 在右侧内容滚动时,可能需要计算每个分组(item)距离顶部的距离,以便于确定当前显示的是哪个分组。这可以通过遍历右侧元素并累加它们的高度来实现,然后将这些值存储在一个数组中,便于后续比较和查找。
7. **优化滚动体验**:
- 添加平滑滚动效果,如设置 `scrollToElement()` 的第二个参数为动画时长,可以使得滚动更流畅。
- 在滚动过程中,可能需要处理边界情况,例如滚动到底部或顶部时的回弹效果。
Vue 左右侧联动滚动的实现涉及到 Vue 组件通信、事件监听、DOM 操作以及第三方库的使用。理解这些知识点并结合实际项目需求进行应用,可以创建出高效、响应式的交互体验。
相关推荐



464 浏览量






weixin_38745434
- 粉丝: 14
最新资源
- 免费教程:Samba 4 1级课程入门指南
- 免费的HomeFtpServer软件:Windows服务器端FTP解决方案
- 实时演示概率分布的闪亮Web应用
- 探索RxJava:使用RxBus实现高效Android事件处理
- Microchip USB转UART转换方案的完整设计教程
- Python编程基础及应用实践教程
- Kendo UI 2013.2.716商业版ASP.NET MVC集成
- 增强版echarts地图:中国七大区至省详细数据解析
- Tooloop-OS:定制化的Ubuntu Server最小多媒体系统
- JavaBridge下载:获取Java.inc与JavaBridge.jar
- Java编写的开源小战争游戏Wargame解析
- C++实现简易SSCOM3.2功能的串口调试工具源码
- Android屏幕旋转问题解决工具:DialogAlchemy
- Linux下的文件共享新工具:Fileshare Applet及其特性介绍
- 高等应用数学问题的matlab求解:318个源程序打包分享
- 2015南大机试:罗马数字转十进制数代码解析