dhtmlxGrid:强大的表格控件与Oracle数据库实战演示
DHTMLXGrid是一种强大的JavaScript表格控件,用于构建高性能的Web应用程序中的数据展示和交互。它提供了一套完整的工具来创建动态、用户友好的表格,包括但不限于以下几个关键特性:
1. **美观的显示与自适应**:
DHTMLXGrid支持优雅的表格样式,允许用户通过鼠标拖动调整列宽,实现动态布局。这使得数据呈现更为直观和灵活。
2. **客户端排序与数据类型**:
该控件内置客户端排序功能,用户只需点击列头即可进行排序,并且可以根据列的数据类型(如数字、字符串或日期)进行分类排序,提高了数据操作的便捷性。
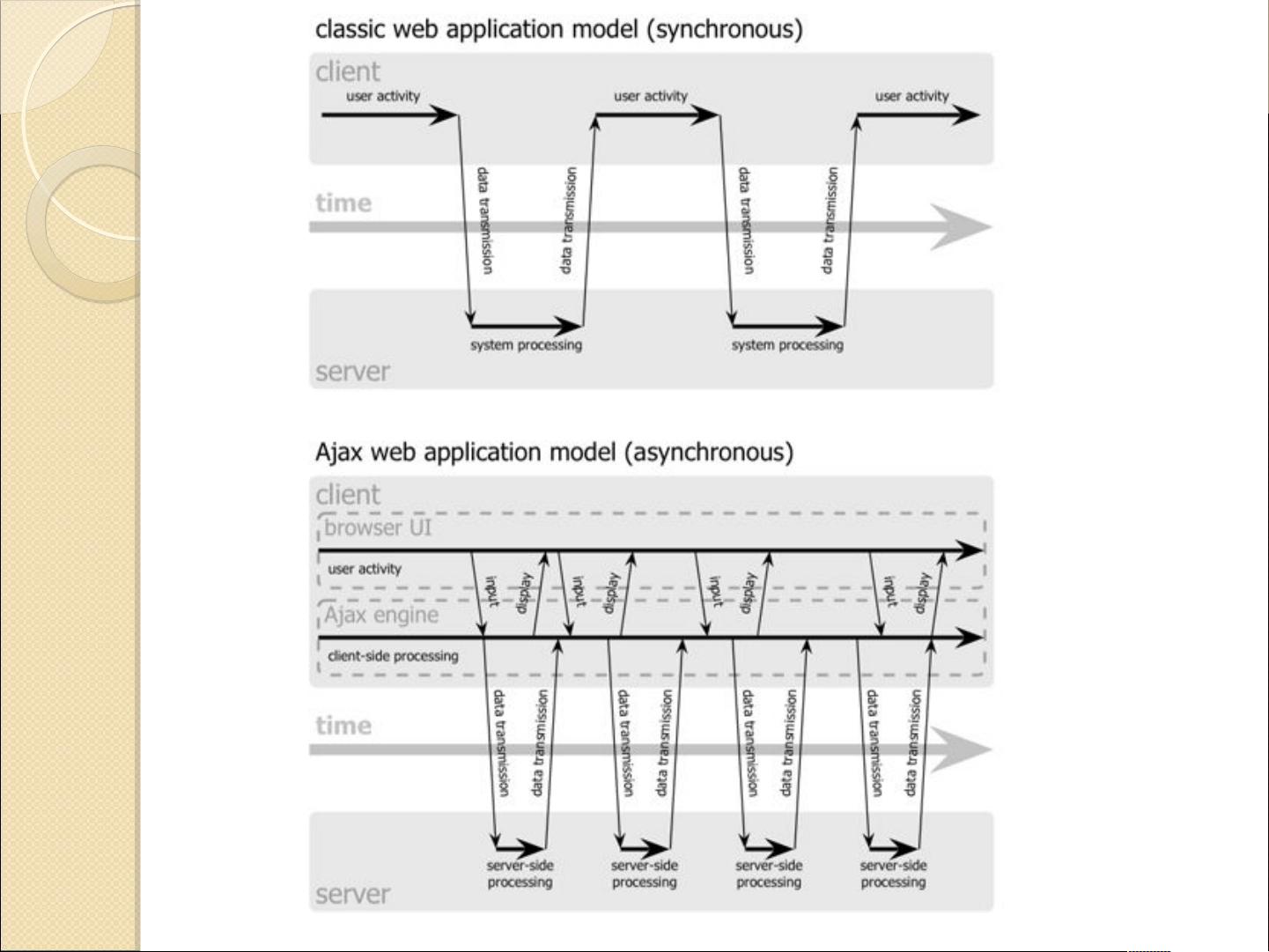
3. **Ajax数据处理**:
所有数据操作都是通过Ajax在后台处理,这意味着页面仅加载一次,每次操作只更新显示区域,避免了不必要的页面刷新,提高了性能。
4. **原位编辑与数据验证**:
双击单元格即可进入编辑模式,编辑完成后,DHTMLXGrid支持客户端数据验证,确保数据的准确性和完整性。在提交之前,开发者可以设置验证规则。
5. **动态操作**:
控件支持动态添加新行和删除选中的行,同时提供了日期格式的列,可以配合日历组件方便地选择日期。
6. **功能演示**:
示例页面展示了从Oracle数据库读取数据并实现增删改功能,还包含“复选”、“操作”和“日历”列,展示了如何集成其他交互元素,如复选框、超链接和日期选择。
7. **文件结构与支持**:
提供了多个关键JavaScript文件,如dhtmlXGrid.js、dhtmlXGridObject.js等,以及可选的扩展文件如dhtmlXGrid_excell_link.js和dhtmlXGrid_excell_calendar.js,用于处理不同类型的列。此外,还有一套calendar相关的支持文件,如calendar目录下的文件,用于定制日期选择功能。
通过这些特性,DHTMLXGrid不仅适用于基础的数据展示,还能满足复杂的数据管理需求,为前端开发人员提供了强大的工具来构建交互式的数据驱动应用。
2022-12-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-29 上传
wchaowu
- 粉丝: 2
- 资源: 2
最新资源
- Material Design 示例:展示Android材料设计的应用
- 农产品供销服务系统设计与实现
- Java实现两个数字相加的基本代码示例
- Delphi代码生成器:模板引擎与数据库实体类
- 三菱PLC控制四台电机启动程序解析
- SSM+Vue智能停车场管理系统的实现与源码分析
- Java帮助系统代码实现与解析
- 开发台:自由职业者专用的MEAN堆栈客户端管理工具
- SSM+Vue房屋租赁系统开发实战(含源码与教程)
- Java实现最大公约数与最小公倍数算法
- 构建模块化AngularJS应用的四边形工具
- SSM+Vue抗疫医疗销售平台源码教程
- 掌握Spring Expression Language及其应用
- 20页可爱卡通手绘儿童旅游相册PPT模板
- JavaWebWidget框架:简化Web应用开发
- 深入探讨Spring Boot框架与其他组件的集成应用