React.js面试题解析:组件基础与事件处理
版权申诉
58 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"React.js面试题及答案"
React.js是Facebook推出的一个用于构建用户界面的JavaScript库,以其组件化和虚拟DOM的特性深受开发者喜爱。本文将深入探讨React组件基础和事件机制的相关知识点。
一、组件基础
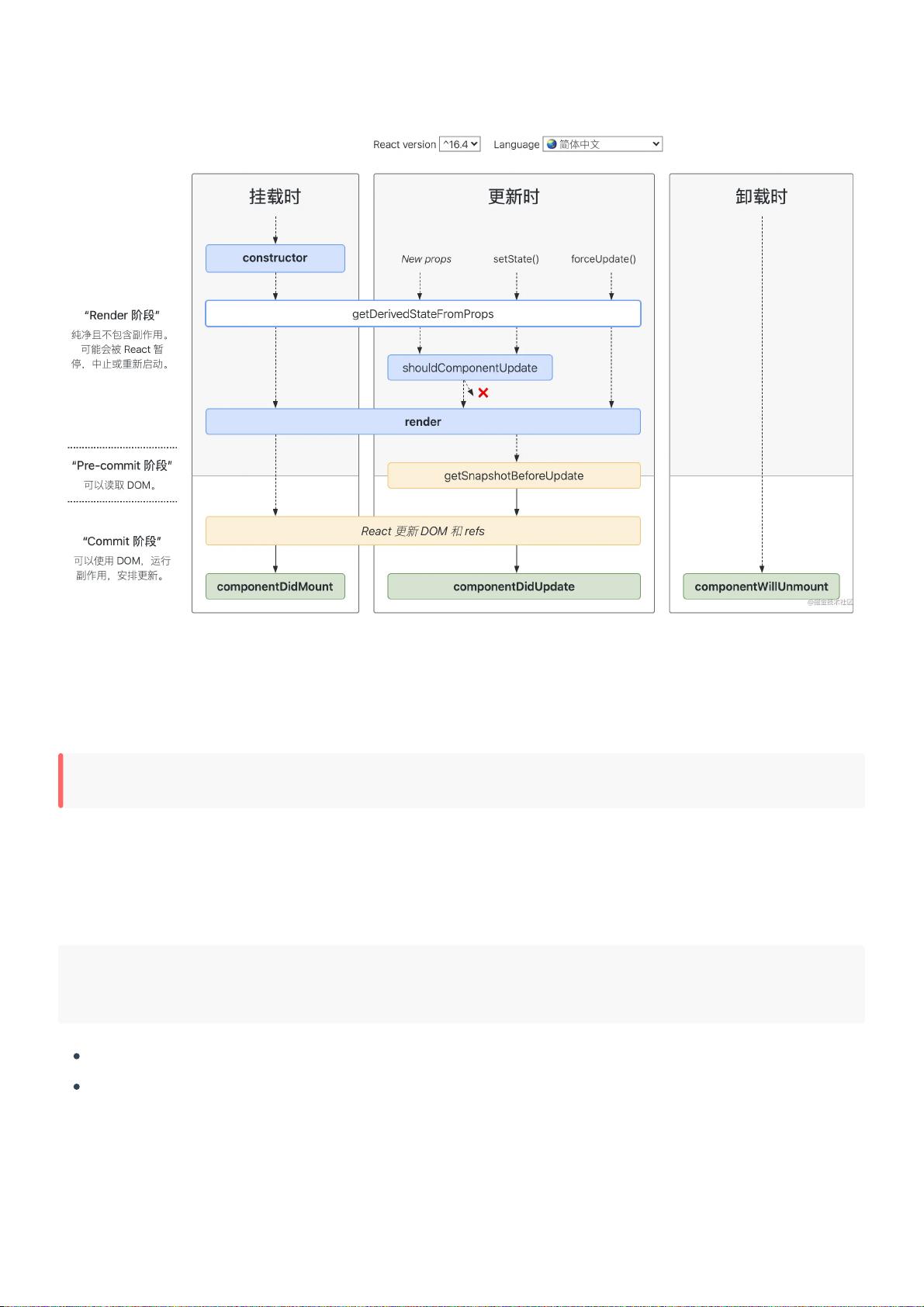
React组件是构成React应用的基本单元,可以看作是独立、可重用的代码块,它们各自负责一部分视图的渲染。组件可以通过props接收外部数据,并通过state管理内部状态。组件的声明通常有两种方式:函数组件和类组件。函数组件更简洁,而类组件可以使用生命周期方法和state。
例如,一个简单的React函数组件如下:
```jsx
function MyComponent(props) {
return <div onClick={props.handleClick}>点击我</div>;
}
```
这里,`handleClick`是通过props传递进来的回调函数,当用户点击div时会被调用。
二、React事件机制
React事件处理与原生JavaScript事件处理有所不同。React不直接将事件绑定到DOM元素上,而是采用事件代理的方式,将所有事件统一绑定到`document`上。这样做的好处包括:
1. 减少内存消耗:由于事件只绑定一次,不会为每个组件实例创建额外的事件监听器。
2. 统一管理:在组件挂载和卸载时,可以方便地批量处理事件订阅和移除,避免内存泄漏。
3. 兼容性:React的合成事件(SyntheticEvent)解决了跨浏览器的事件处理问题,提供了一致的行为。
合成事件与原生事件的主要区别在于:
1. 事件名称:React事件使用小驼峰命名,如`onClick`,而原生事件是全小写,如`onclick`。
2. 事件处理:React事件处理函数接收一个合成事件对象,而不是原生事件对象。React事件不能通过`return false`阻止默认行为,必须显式调用`event.preventDefault()`。
3. 事件对象复用:React有一个事件池,用于复用事件对象,节省内存。事件回调结束后,会销毁事件对象的属性,以便下次复用。
总结,React.js的组件化和事件机制提供了高效、灵活的UI开发体验。理解这些核心概念对于掌握React开发至关重要。在面试中,对这些知识点的熟练掌握不仅能展示你的专业能力,也是评估你是否能够胜任React开发的关键。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- 人工智能实验——深度学习基于TensorFlow的CAPTCHA注册码识别实验.zip
- FPGA-ejij.rar_认证考试资料_VHDL_
- mivida_app_server
- demhademha.github.io
- 人工智能与自动化《人工智能》课程作业.zip
- samples-browser:浏览器应用的寓言样本
- 公交商场
- 参考资料-421.环氧煤沥青涂料性能试验报告.zip
- household:房屋存货管理申请书
- WebApiExample:一个示例Web API项目,用于测试不同的功能,例如简单和复合参数查询,自动生成的文档以及不同的输出格式配置(HTML,JSON)
- color-converter:轻松将RGB格式颜色转换为HEXInterger!
- coding-exercises:我在评估候选人时正在使用的一些编码练习
- 人工智能写词机.zip
- mn.rar_LabView_
- spring-custom-event-handling
- 项目1