栅格系统:设计与网页布局的艺术
128 浏览量
更新于2024-07-15
收藏 1.21MB PDF 举报
"栅格系统延续美学"
栅格系统是一种在设计中广泛应用的工具,它源自于17世纪的法国印刷业改革,旨在提高版面的秩序性和功能性。自那时起,栅格系统经历了数百年的发展,如今已经成为数字设计领域的基石,尤其是在网页和移动应用界面设计中。
在早期,法国皇家特别委员会在数学家尼古拉斯加宗的领导下,创建了一种基于几何网格的字体设计方法,每个字体方格被划分为64个基本单位,每个单位又细分为36个小格,形成了一套严谨的网格系统,奠定了栅格设计的基础。这种系统不仅规范了字体设计,也影响了后续的版面编排,使信息传达更加清晰和有效。
960栅格化系统是现代栅格系统的一个里程碑,由Nathan Smith提出,它以960像素的宽度为基础,通过12栅格或16栅格的布局,简化了网页开发过程,提高了设计效率。960栅格系统被广泛应用于网站设计,例如BBC和Yahoo等大型门户站点,它们通过栅格系统确保了内容的有序排列和视觉一致性。
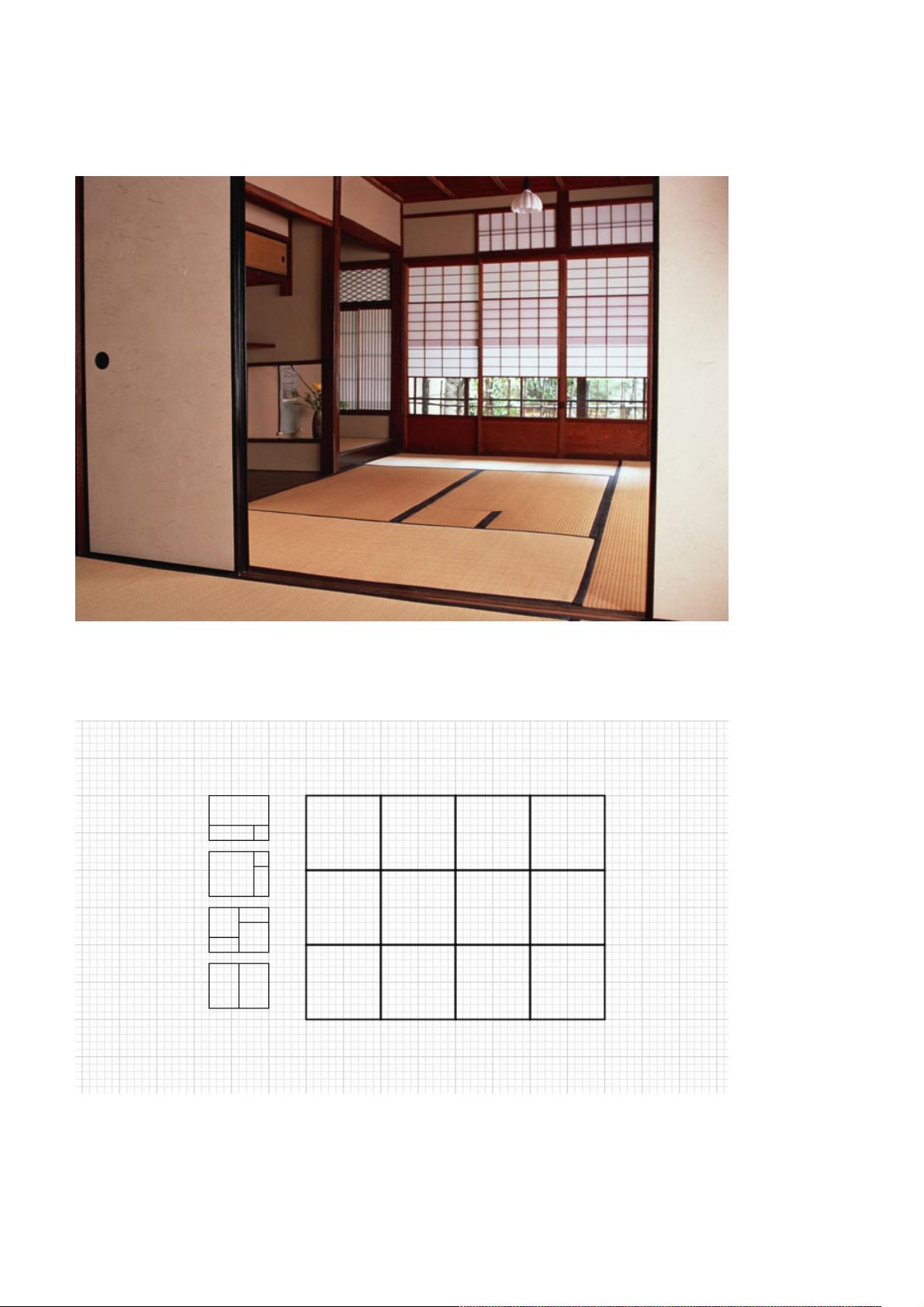
栅格系统的灵活性在于它既能确保页面结构的稳定,又能适应各种屏幕尺寸和内容需求。随着宽屏显示器和移动设备的普及,栅格系统不仅在网页设计中占据主导地位,也在平板电脑应用中发挥重要作用。例如,3×4网格系统在许多移动应用中被广泛应用,模仿杂志的排版风格,提供优雅且易读的用户体验。
在实际设计中,设计师会根据内容的量和类型选择合适的栅格系统,如12栅格、16栅格或是更复杂的系统。栅格系统不仅指导元素的位置和间距,还帮助平衡视觉重量,确保页面在保持整体协调的同时,保留独特的设计风格。设计师可以利用栅格系统来预设页面的框架,同时不失创新和个性化。
栅格系统是设计美学与实用性的结合,它为信息的组织提供了结构,促进了用户的阅读和导航体验。随着设计趋势和技术的不断演变,栅格系统将继续在界面设计中扮演关键角色,为未来的数字产品提供强有力的设计基础。无论是传统的平面设计还是数字化的界面,栅格系统都在不断进化,为设计师提供了一个强大的工具,使设计作品在美学和功能之间达到完美的平衡。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-01 上传
2012-12-04 上传
2020-09-02 上传
2022-11-08 上传