IE8开发者工具深度解析与实战
本文将深入解析IE8的“开发人员工具”,针对前端开发人员而言,这是一个不可或缺的实用工具。IE8开发者工具并非全新的概念,它源于早期的IEdevtoolbar插件,但随着IE8的升级,这一工具已经内置于浏览器,名称虽显得朴实,但功能却显著增强。
首先,让我们来了解如何访问这个工具。在IE8中,你可以通过以下两种方式打开开发人员工具:一是从工具菜单(通常显示为一个小齿轮图标)中选择,二是直接使用键盘快捷键F12。这个工具的主要目的是帮助开发者诊断和修复页面中的问题,包括HTML、CSS和JavaScript代码的检查。
1. **代码查看与调试**:
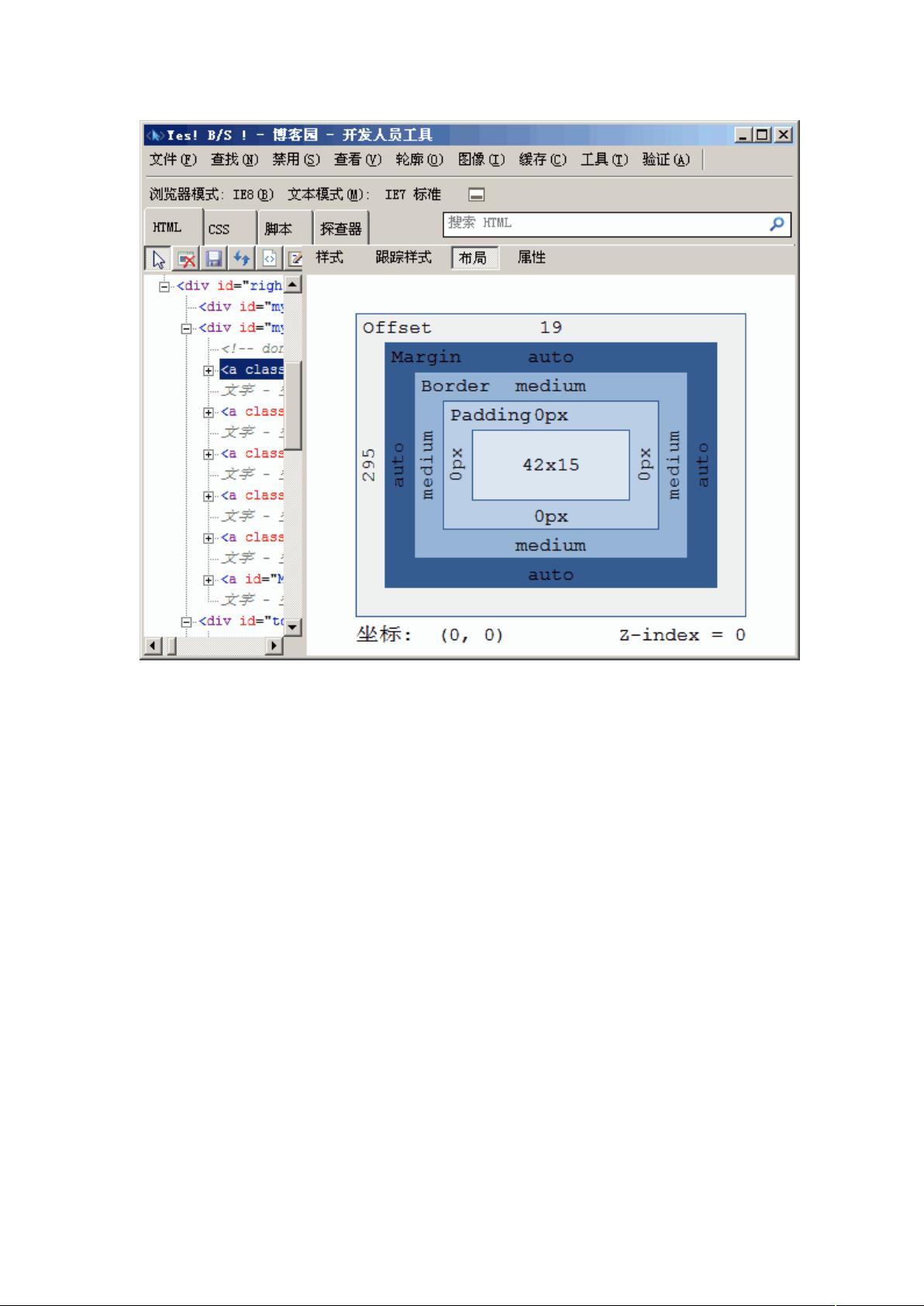
- HTML代码检查:开发者工具允许你查看和编辑HTML源代码,这对于查找语法错误、标签不闭合或结构问题非常有用。
- CSS检查:可以实时预览和修改样式,查看样式冲突或影响元素呈现的问题。
- JavaScript调试:提供了断点设置、单步执行和查看变量值等功能,有助于查找和修复JavaScript逻辑错误。
2. **性能分析**:
- 性能监视器:可以帮助分析页面加载速度,识别可能的性能瓶颈,如图片优化、CSS和JS压缩等。
- 控制台输出:查看网络请求、错误消息和警告,有助于优化网站性能。
3. **辅助工具**:
- 取色器:通过鼠标点击选取页面上的颜色,快速获取其RGB、十六进制和CSS定义。
- 屏幕尺子:用于测量页面上的距离和尺寸,方便布局和设计调整。
4. **跨版本兼容性测试**:
- 提供了IETester插件的替代方案,允许在同一个窗口中模拟不同版本的IE浏览器,方便开发者测试和优化网页在不同IE版本下的表现。
尽管IE8的市场份额可能不如Chrome或Safari,但作为Windows用户的主流浏览器,前端开发者必须对其有足够的了解和应对策略。安装和熟练使用IE8的开发人员工具,不仅可以提升工作效率,还能确保网站能在尽可能广泛的用户环境下正常运行。因此,无论是为了满足市场需求还是个人技能提升,对于前端开发者来说,理解和掌握IE8的开发人员工具都是至关重要的。
2020-09-03 上传
2020-09-03 上传
2022-11-19 上传
2022-11-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
muruling
- 粉丝: 3
- 资源: 25
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载