CSS定位详解:绝对、相对与浮动的规则
需积分: 48 84 浏览量
更新于2024-09-16
1
收藏 68KB DOC 举报
CSS定位是网页布局设计中的关键概念,主要包括三种类型:相对定位、绝对定位和浮动。下面将详细阐述这些定位方式及其规则。
1. 相对定位(Relative Positioning)
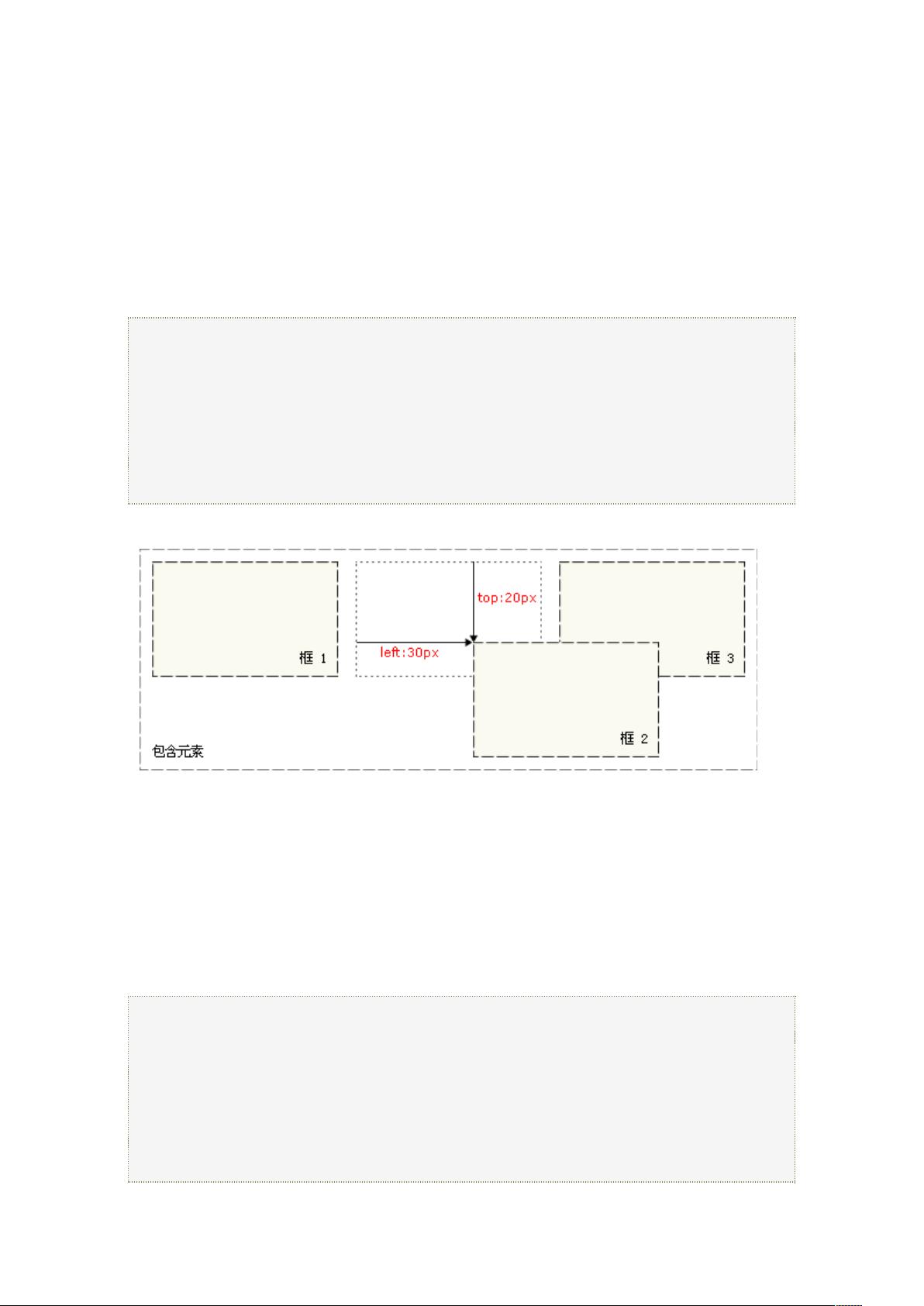
相对定位允许元素保持在其原始位置的基础上进行调整。当你为一个元素设置`position: relative;`时,该元素会保留其在文档流中的位置,并通过`top`, `right`, `bottom`, 和 `left` 属性指定偏移量。例如,`left: 30px; top: 20px;`会让元素向右移动30像素,向上移动20像素。但重要的是,即使元素移动,它仍占用原位置的空间,可能导致覆盖其他元素。
2. 绝对定位(Absolute Positioning)
绝对定位完全脱离了文档流,元素的位置由`top`, `right`, `bottom`, 和 `left` 属性决定,且相对于最近的已定位祖先元素(如果存在)或者初始包含块(如HTML元素)。这意味着绝对定位元素不会影响其他元素的布局,它们可以任意放置在页面上,可以通过`z-index` 属性调整堆叠顺序,确保视觉上的层次感。
3. 浮动(Floating)
浮动是另一种定位方法,用于创建多栏布局。当元素被设置为`float: left`或`float: right`时,它会脱离文档流,只占据所需的宽度。当多个元素浮动时,它们会沿着指定方向(默认为左或右)排列,直到碰到边框或其他浮动元素,或者达到容器的边界。浮动元素不会影响其他非浮动元素的布局,但可能会覆盖它们,除非使用`clear`属性或足够的高度来避免这种情况。
理解这些定位技巧是构建灵活、可维护的网页布局的基础。在实际应用中,开发者需要根据设计需求选择合适的定位方式,以便实现预期的页面结构和用户体验。同时,熟练掌握CSS盒模型、clear属性和z-index值的管理,有助于优化网页的视觉呈现和性能。
2020-09-25 上传
2010-11-28 上传
2021-01-08 上传
2021-01-08 上传
点击了解资源详情
点击了解资源详情
shaolushiwo
- 粉丝: 1
- 资源: 5
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析