Vue.js快速入门:环境搭建与开发必备工具
138 浏览量
更新于2024-08-29
收藏 314KB PDF 举报
Vue.js开发环境搭建指南
Vue.js是一款流行的渐进式前端开发框架,其设计目标是通过简洁的API实现数据绑定和视图组件的交互,使得开发人员能快速构建用户界面。它以MVVM模式运作,特别适合那些熟悉Angular的开发者,因为其易用性和灵活性使学习曲线相对平缓。
首先,要进行Vue.js开发,开发环境的搭建至关重要。以下是一些建议的工具:
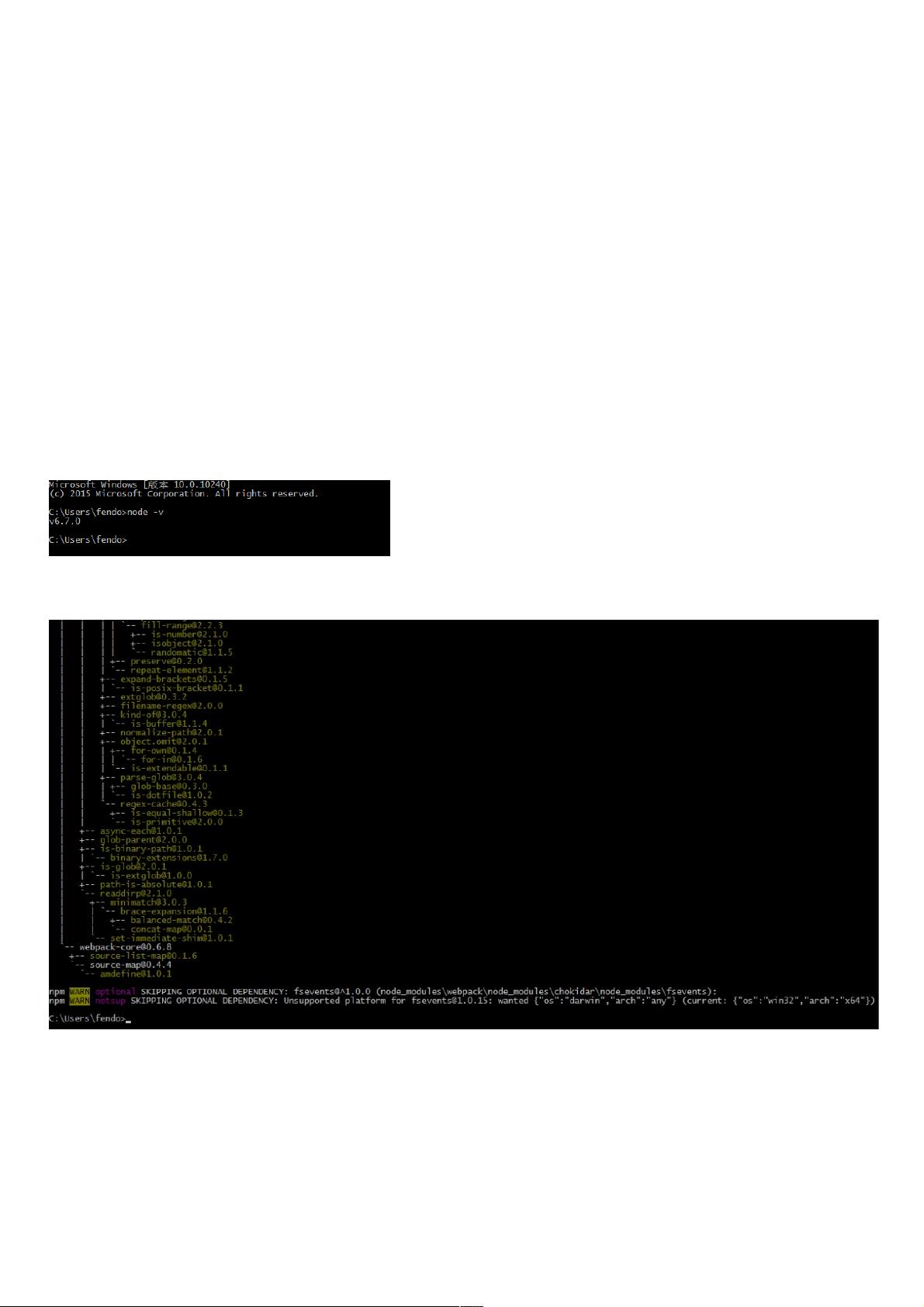
1. **Node.js**:作为JavaScript的运行时环境,Node.js提供了丰富的生态,支持各种包管理,对于Vue.js项目的构建和管理非常重要。
2. **npm (Node Package Manager)**:作为Node.js的包管理器,npm负责安装和管理项目中的依赖库,如Vue CLI(Vue脚手架)。
3. **Webpack**:Webpack是一个强大的模块打包工具,它能将项目中的静态资源(如CSS、JavaScript等)打包成浏览器可以理解的格式,并支持模块化和代码分割,有利于性能优化。
4. **Vue CLI**:Vue CLI是Vue官方提供的项目构建工具,它生成的模板简化了开发流程,包括配置文件和初始结构,大大节省了时间。
下面是具体的环境搭建步骤:
- 如果Node.js已安装,无需重新安装。
- 安装Webpack:`npm install webpack -g`,全局安装webpack。
- 安装Vue CLI:`npm install vue-cli -g`,全局安装Vue脚手架。
- 创建新项目:在终端中选择一个工作目录,然后运行`vue init webpack-simple <工程名字>` 或 `vue init webpack-simple#1.0 <工程名字>`,注意工程名字必须是英文字符。
- 进入项目目录并安装所需的模块:如Vue Router (`vue-router`) 和 Vue Resource (`vue-resource`),使用`npm install vue-router vue-resource --save`。
- 启动项目:在项目目录下运行`npm run dev`,这通常会初始化项目并开启开发服务器。
然而,在尝试启动项目时,可能会遇到错误提示 "'NODE_ENV' is not recognized as an internal or external command...",这是因为环境变量设置不正确。确保你的系统PATH环境变量包含了Node.js的bin目录,特别是当在命令行中运行npm时。可以通过编辑系统环境变量或在当前终端会话中添加临时路径来解决这个问题。
Vue.js开发环境的搭建涉及安装和配置多个工具,从全局安装到创建项目模板,再到具体模块的引入,都需要按照文档指示逐步操作。了解并配置好这些基础环境,将有助于你顺利开展Vue.js的项目开发。
2020-12-10 上传
2021-09-10 上传
2022-07-10 上传
2020-10-20 上传
点击了解资源详情
2020-10-20 上传
点击了解资源详情
2023-03-16 上传
2020-10-17 上传
weixin_38694141
- 粉丝: 4
- 资源: 960
最新资源
- app:詹金斯的应用程序
- react-hot-export-loader:一个Webpack加载器,自动插入react-hot-loader代码,灵感来自react-hot-loader-loader
- DIY制作属于自己的CP2102 USB-UART桥接器(原理图+PCB源文件)-电路方案
- 雅典:开源网络思想。 内部封闭测试正在进行中! 通过https:forms.gle9L1D1T7R3G7pvh1e7加入候补名单。 赞助我们以更快获得测试版!
- uni-app之flex布局教程 uniapp在线教程 uni app视频教程
- jamesSampica.github.io:自己的博客
- Android动画效果源代码
- 教师招聘学习软件支持幼儿教师招聘,小学中学教师招聘,小学中学教育学心理学等等
- LoveAndShare:基于Python django建造的知识分享与视频播放网站
- fp-gitlab-example:用于转换API请求以使用fp-ts的示例代码
- 彻底搞懂Spring+SpringMVC+MyBatis 框架整合(IDEA版,含源码)
- EmployeeWageComputation
- my-first-webpage
- getting_cleaning_data:回购获取和清洁数据; JHU课程; 数据科学专业
- MPLAB ICD2仿真器原理图+PCB+HEX文件-电路方案
- 灰白经典婚纱照网站模板