仿QQ Toolbar:Android自定义控件实战教程
130 浏览量
更新于2024-08-29
收藏 627KB PDF 举报
"本文主要讲解如何在Android开发中创建自定义控件,通过实例解析步骤,帮助开发者理解和实践。"
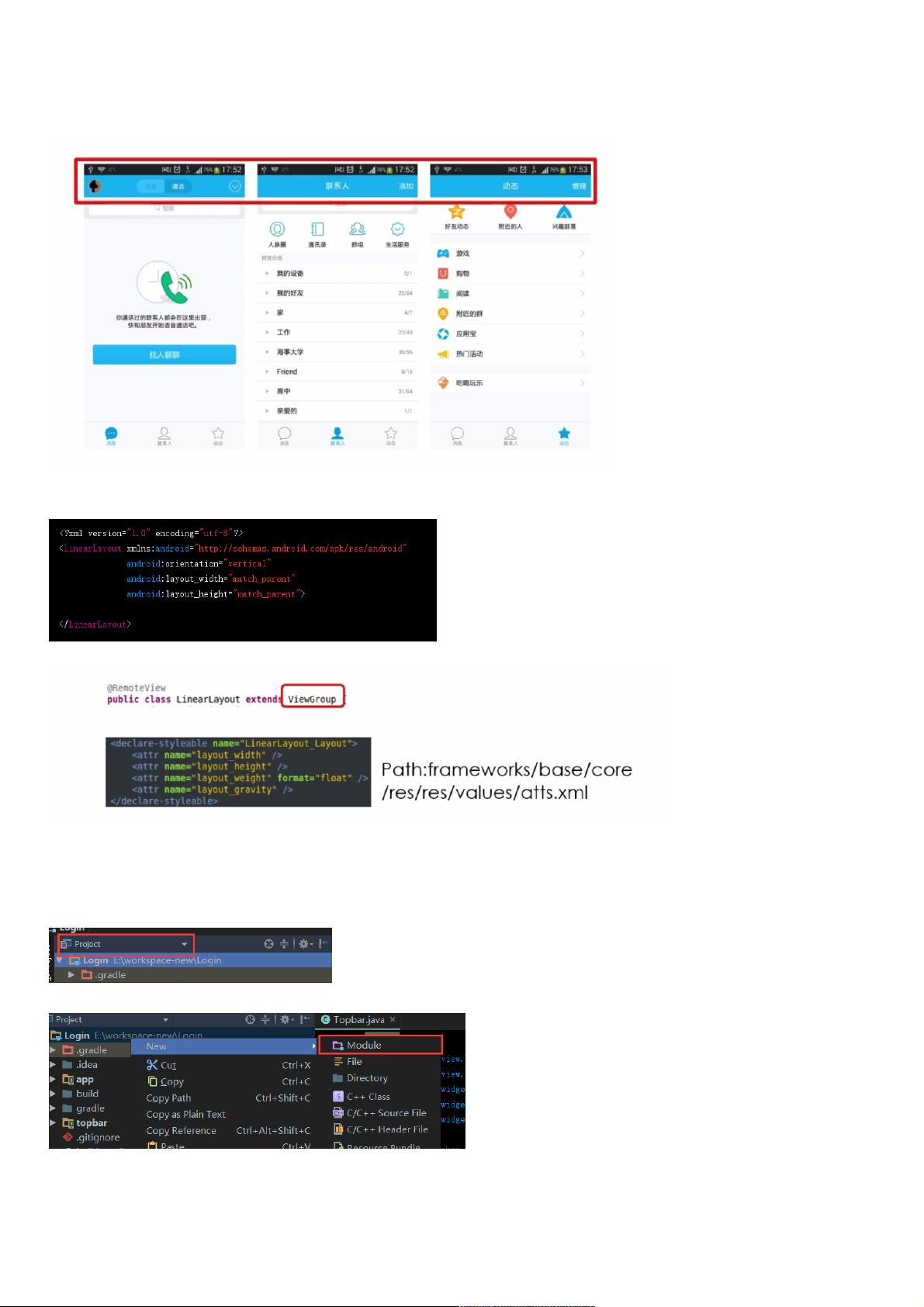
在Android应用开发中,自定义控件是提升用户体验和界面独特性的重要手段。通过自定义控件,我们可以扩展标准组件的功能,或者创建全新的交互元素。以下是一个详细的实例,演示如何实现一个类似QQ ToolBar的自定义控件。
1. 设计自定义属性
在开始编写自定义控件之前,我们需要确定并定义它将具有的特性和外观。这通常涉及到创建自定义属性。例如,为了模仿QQ ToolBar,我们可以定义如下的属性:
- `title`:设置标题文本
- `titleTextSize`:设置标题字体大小
- `titleTextColor`:设置标题颜色
- `leftTextColor`:设置左侧按钮文字颜色
- `leftBackgroud`:设置左侧按钮背景
- `leftText`:设置左侧按钮文本
- `rightText`:设置右侧按钮文本
这些属性需要在`values/atts.xml`文件中声明,使用`<attr>`标签定义它们的格式和类型。
2. 创建自定义控件类
自定义控件通常继承自现有的视图或视图组,如`View`、`TextView`、`ImageView`或`ViewGroup`(如`LinearLayout`)。在这里,我们可以选择继承`LinearLayout`,因为它允许我们包含其他视图并处理它们的布局。
3. 重写方法
为了实现自定义功能,我们需要重写一些关键方法,比如`onDraw()`用于绘制控件的外观,`onMeasure()`和`onLayout()`用于处理尺寸和位置。同时,我们还需要提供一个构造函数,以便在XML布局中使用时初始化控件。
4. 解析自定义属性
在Java代码中,我们需要使用`TypedArray`从XML布局中获取自定义属性的值。通过`context.obtainStyledAttributes(attrs, R.styleable.Topbar)`来获取属性,并调用`TypedArray`的方法读取每个属性的值。
5. 使用自定义控件
创建好自定义控件后,就可以在布局文件中使用它了。在XML布局中,引入新创建的`Topbar`控件,并通过`app:`前缀指定自定义属性,如`app:title="Custom Title"`。
6. 实现逻辑
根据需求,可能还需要为自定义控件添加点击事件监听器,处理按钮的点击行为,或者根据属性值动态更新控件的状态。
通过以上步骤,我们可以创建出一个功能丰富且具有定制化外观的自定义控件。理解这个过程对于Android开发者来说至关重要,因为这不仅有助于提高应用的灵活性,还能让开发者更好地控制用户界面的设计。
2021-01-04 上传
2020-09-02 上传
2020-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情