ExtJS4可视化开发教程:搭建与HelloWorld示例
需积分: 9 115 浏览量
更新于2024-07-24
收藏 3.05MB DOC 举报
"Extjs4教程"
本教程主要围绕ExtJS 4进行,旨在帮助初学者了解和搭建ExtJS 4的开发环境,并通过一个简单的"Hello World"示例,介绍如何编写基本的ExtJS应用程序。
首先,搭建ExtJS 4的开发环境至关重要。在开始之前,你需要确保已安装了Eclipse作为开发集成环境,Tomcat作为Java Web应用服务器,以及SQL Server或MySql作为数据库。如果你的机器上没有这些,你需要先分别安装它们。对于数据库,你需要设置JNDI连接字符串以便于应用程序访问。
下载ExtJS应用的可视化开发环境,可以从指定网址获取WebBuilder的安装包。完成安装时,将解压后的wb目录部署到你的Web应用服务器的相应目录,比如在Tomcat中,将其放在`webapps/wb`下。然后,通过浏览器访问WebBuilder的安装地址(如`http://localhost:8080/wb`),根据向导完成安装过程。使用预设的管理员账号(用户名和密码都是`admin`)登录系统。
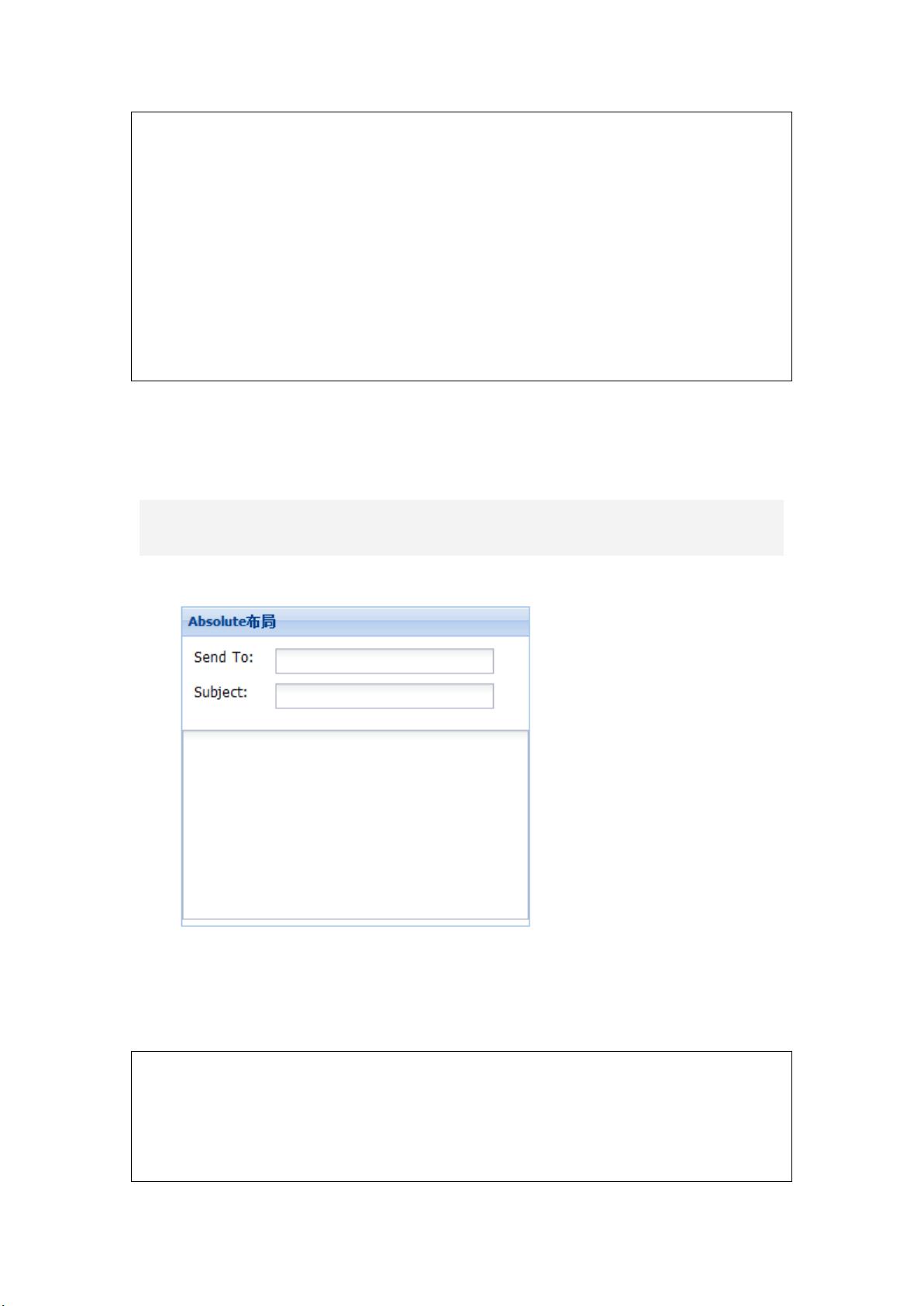
在开发环境中,你可以开始创建你的第一个ExtJS 4程序。首先,在Webroot目录下创建`helloworld.js`文件,这是你的应用程序入口点。文件内容包括定义一个名为'HelloExt'的应用,启动函数内创建一个全屏布局(`viewport`),并在其中放置一个包含标题和HTML文本的容器。这样,当应用程序运行时,会显示"Hello Ext! Welcome to ExtJS."的欢迎信息。
接着,创建一个`helloworld.html`文件,用于展示你的JavaScript代码。在这个HTML文件中,引入ExtJS的CSS样式表和JavaScript库,以及你刚创建的`HelloExt.js`脚本。这样,当HTML页面加载时,会执行`HelloExt.js`中的代码,从而呈现你的ExtJS应用程序。
这个简单的"Hello World"示例展示了ExtJS 4的基本结构和组件使用,包括应用程序的定义、视图容器的创建以及页面元素的渲染。通过这个基础,你可以进一步学习ExtJS 4的组件模型、布局管理、数据绑定、事件处理等高级特性,从而构建更复杂的Web应用程序。在深入学习过程中,理解ExtJS的MVC架构和Store、Model、View、Controller之间的关系尤其重要,这将有助于你构建模块化、可维护的代码。同时,掌握ExtJS的API文档和社区资源,如官方论坛和Stack Overflow上的问题解答,对提升开发效率大有裨益。
2017-11-07 上传
2013-06-04 上传
2012-11-13 上传
点击了解资源详情
2009-07-13 上传
2011-03-11 上传
2013-03-18 上传
HelloKitty19901231
- 粉丝: 555
- 资源: 721
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目