jQuery EasyUI 框架拖放功能教程
需积分: 3 68 浏览量
更新于2024-07-31
收藏 1.79MB DOC 举报
"这是关于jQuery EasyUI的翻译教程,旨在帮助用户了解如何利用该框架轻松创建网页。教程中包含了关于拖放功能的详细说明,包括基本拖放、购物车式拖放以及创建课程表的示例。"
jQuery EasyUI是一个基于jQuery的UI库,它提供了丰富的组件和易于使用的API,使得开发者能够快速构建具有现代界面的Web应用。在这个翻译教程中,作者重点讲解了如何使用EasyUI实现拖放功能。
1. 拖放功能
- 基本拖放:通过将`draggable()`方法应用到HTML元素上,可以使其变为可拖动。例如,将该方法应用于三个`div`元素,即可创建可拖动的元素。代码示例:
```html
<div id="dd1" class="dd-demo"></div>
<div id="dd2" class="dd-demo"></div>
<div id="dd3" class="dd-demo"></div>
```
```javascript
$('#dd1').draggable();
```
- 创建购物车式拖放:此功能允许用户将产品拖放到购物车中,展示了如何使用`proxy`选项创建产品的克隆或自定义代理。例如,设置`proxy: 'clone'`会在拖放时创建元素的副本。对于更复杂的场景,可以自定义代理,如创建一个新的`div`作为拖放的临时表示。
- 创建课程表:教程可能进一步解释如何使用拖放功能创建一个动态的课程表,允许用户调整课程时间或教室。这涉及到对多个元素的拖放配置,以及可能的事件处理,如`onDrop`或`onStartDrag`。
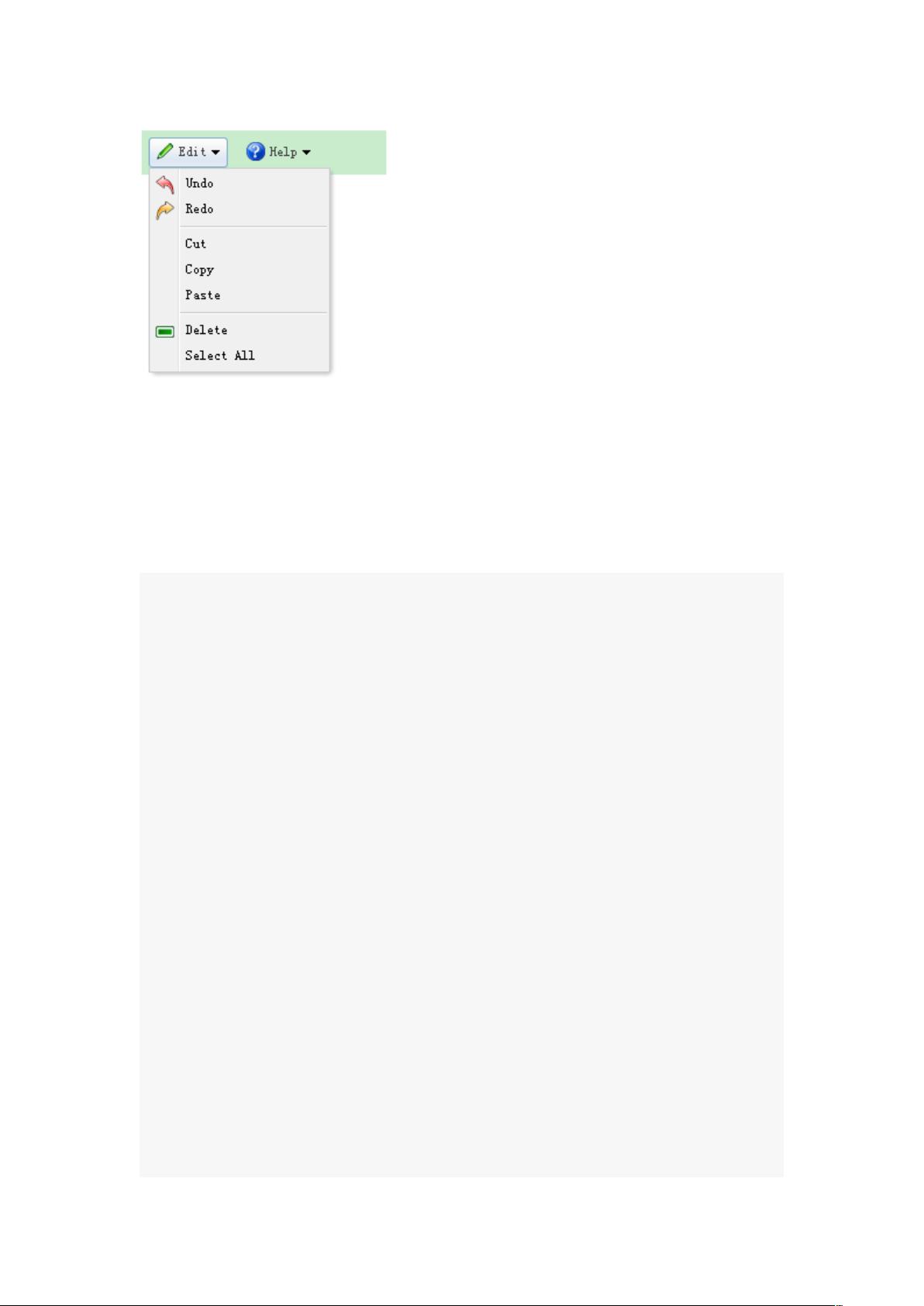
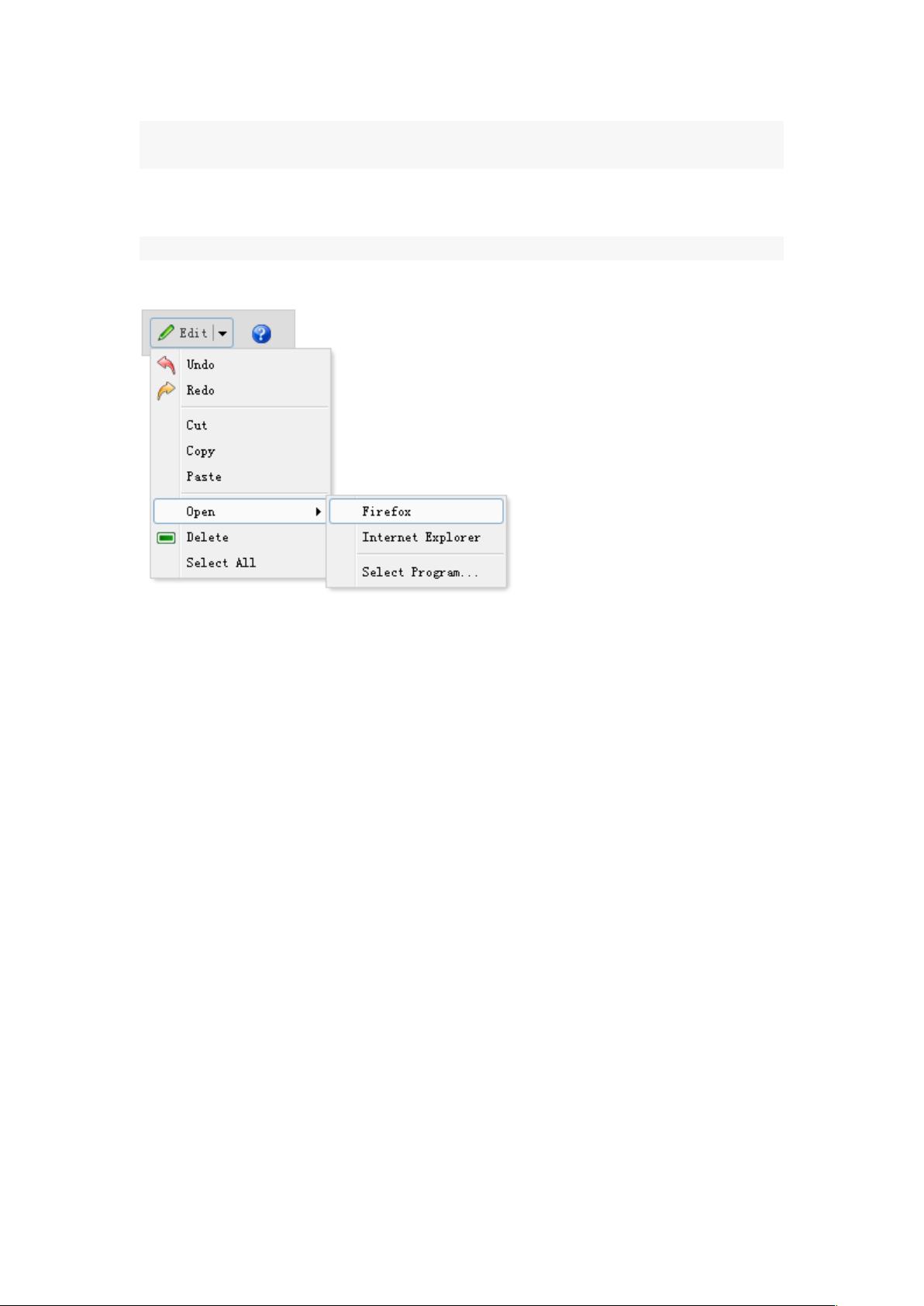
2. 预定义的图标CSS:EasyUI提供了一系列预定义的图标样式,通过包含`icon.css`文件,可以在元素上添加16x16像素的背景图片,以实现各种视觉效果。
3. 购物车页面的实现:教程还涵盖了如何创建一个模拟购物车的页面,用户可以将商品拖入购物车,同时更新购物车中的商品数量和总价。这涉及到与服务器通信的交互,以及实时更新页面状态的技术。
总结来说,jQuery EasyUI的拖放功能为开发人员提供了一种直观的方式来增强用户界面的交互性,允许用户进行更自然的交互,如移动元素或在页面之间传输数据。结合预定义的CSS图标和丰富的组件,可以构建出高度互动且用户友好的Web应用程序。在实际项目中,开发者可以根据教程提供的指导,结合自己的需求,灵活运用这些功能来优化用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-06-10 上传
2010-09-14 上传
2014-06-13 上传
2012-06-09 上传
dream8346
- 粉丝: 4
- 资源: 15
最新资源
- CoreOS部署神器:configdrive_creator脚本详解
- 探索CCR-Studio.github.io: JavaScript的前沿实践平台
- RapidMatter:Web企业架构设计即服务应用平台
- 电影数据整合:ETL过程与数据库加载实现
- R语言文本分析工作坊资源库详细介绍
- QML小程序实现风车旋转动画教程
- Magento小部件字段验证扩展功能实现
- Flutter入门项目:my_stock应用程序开发指南
- React项目引导:快速构建、测试与部署
- 利用物联网智能技术提升设备安全
- 软件工程师校招笔试题-编程面试大学完整学习计划
- Node.js跨平台JavaScript运行时环境介绍
- 使用护照js和Google Outh的身份验证器教程
- PHP基础教程:掌握PHP编程语言
- Wheel:Vim/Neovim高效缓冲区管理与导航插件
- 在英特尔NUC5i5RYK上安装并优化Kodi运行环境