Flex布局:超越传统的盒模型解决方案
需积分: 9 77 浏览量
更新于2024-09-08
收藏 528KB PDF 举报
"布局的传统解决方案主要依赖于CSS中的盒状模型,通过display属性、position属性和float属性来实现页面布局,但这种方法对于某些特定布局,如垂直居中等较为复杂。Flex布局,或称作Flexible Box布局,为解决这些问题而出现,提供了更大的灵活性。"
在前端开发中,布局设计是一项至关重要的任务,传统的布局解决方案常常基于盒状模型,这包括理解元素的width、height、padding、margin等属性,并结合display(显示模式)、position(定位)和float(浮动)属性来构建复杂的页面结构。然而,这种方法在处理某些特殊布局需求时,如元素的垂直居中对齐,往往显得力不从心。
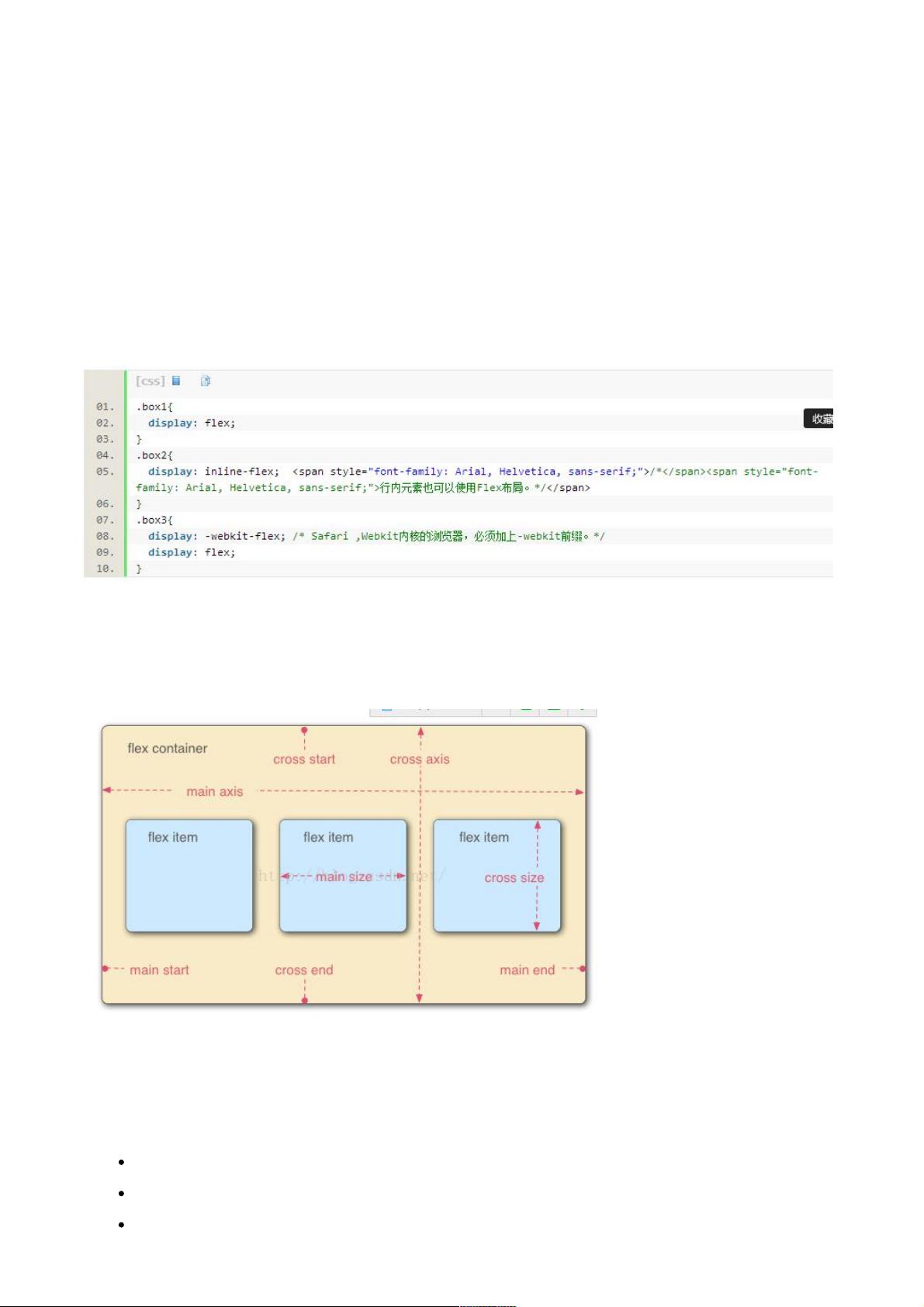
Flex布局的引入改变了这一状况。Flex布局是一种用于盒状模型的高级布局模式,旨在使容器内的项目排列和对齐更加灵活。当一个元素被设置为Flex容器(通过设置display属性为flex或inline-flex),其所有直接子元素都会成为Flex项目。Flex布局有两条主要轴线:主轴(main axis)和交叉轴(cross axis),主轴默认沿水平方向,而交叉轴则沿垂直方向。
Flex容器拥有多个可调整的属性,这些属性可以控制项目在轴线上的排列和对齐方式:
1. flex-direction:此属性定义了主轴的方向,可选择row(默认,从左到右)、row-reverse(从右到左)、column(从上到下)或column-reverse(从下到上)。
2. flex-wrap:默认情况下,项目会在一条轴线上排列。flex-wrap属性允许控制是否换行,可设置为nowrap(不换行)、wrap(换行,第一行在上方)或wrap-reverse(换行,第一行在下方)。
3. flex-flow:这是flex-direction和flex-wrap的简写,用于同时设置主轴方向和换行行为。
4. justify-content:此属性决定了项目在主轴上的对齐方式,可选值有flex-start(靠左/顶部对齐)、flex-end(靠右/底部对齐)、center(居中)、space-between(两端对齐,项目之间间隔相等)和space-around(每个项目两侧间隔相等)。
5. align-items:定义了项目在交叉轴上的对齐方式,选项有flex-start、flex-end、center、baseline(基线对齐)和stretch(拉伸至填满交叉轴)。
6. align-content:当有多根轴线时,此属性定义了它们在交叉轴上的对齐方式,但仅对多行布局有效,可选值与align-items类似。
通过调整这些属性,开发者可以轻松实现诸如居中对齐、响应式布局、弹性盒网格等多种复杂的布局效果,大大简化了传统布局方案中可能遇到的困难。在现代网页设计中,Flex布局已经成为主流,极大地提高了开发效率和页面的适应性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2021-01-19 上传
点击了解资源详情
2021-01-27 上传
2021-01-06 上传
2020-11-19 上传
柠檬不酸不好吃
- 粉丝: 0
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查