掌握Safari Web开发者指南:深入探索工具与性能优化
需积分: 10 157 浏览量
更新于2024-07-21
收藏 5.29MB PDF 举报
Safari Developer Guide 是一份详尽的文档,专门针对 Safari 浏览器的 Web 开发工具进行了全面介绍。这份指南涵盖了Safari Web Inspector 的各个方面,它是一个开发者必不可少的辅助工具,用于调试、优化网页性能和理解网页结构。
**1. Safari Web Inspector**:
该工具是 Safari 浏览器内置的开发者工具,用于检查和修改网页的 Document Object Model (DOM)、资源加载情况、性能指标、JavaScript 代码以及 CSS 规则。通过 Web Inspector,开发者可以深入了解页面渲染过程,定位和修复问题。
**2. DOM 检查与资源管理**:
Safari Web Inspector 提供了丰富的 DOM 查看功能,包括查看节点结构、源代码与实际DOM的差异,以及编辑节点属性。同时,它能显示页面中的所有资源,如图片、脚本、样式表等,便于管理和优化。
**3. 性能分析**:
指南详细解释了如何使用 Web Inspector 来测量和提升网页性能,包括网络请求、布局和渲染、JavaScript 与事件执行的时间线分析,以及不同类型的性能剖析(如 Timing Profiles 和 JavaScript Profiling)。
**4. JavaScript 调试**:
开发者可以通过设置断点、条件断点、调用栈追踪和变量查看功能来调试 JavaScript 代码,深入理解函数执行流程和作用域链。
**5. CSS 选择器和样式管理**:
CSS 选择器 profiling 功能有助于查找并优化页面上的 CSS 选择器效率,而 Styles 面板则提供了计算样式、规则和层的工具。
**6. 扩展和资源存储**:
指南还涵盖了如何使用 Safari 扩展脚本进行定制开发,并介绍了浏览器的存储机制,包括本地存储、cookies 和 IndexedDB。
**7. 定位与交互**:
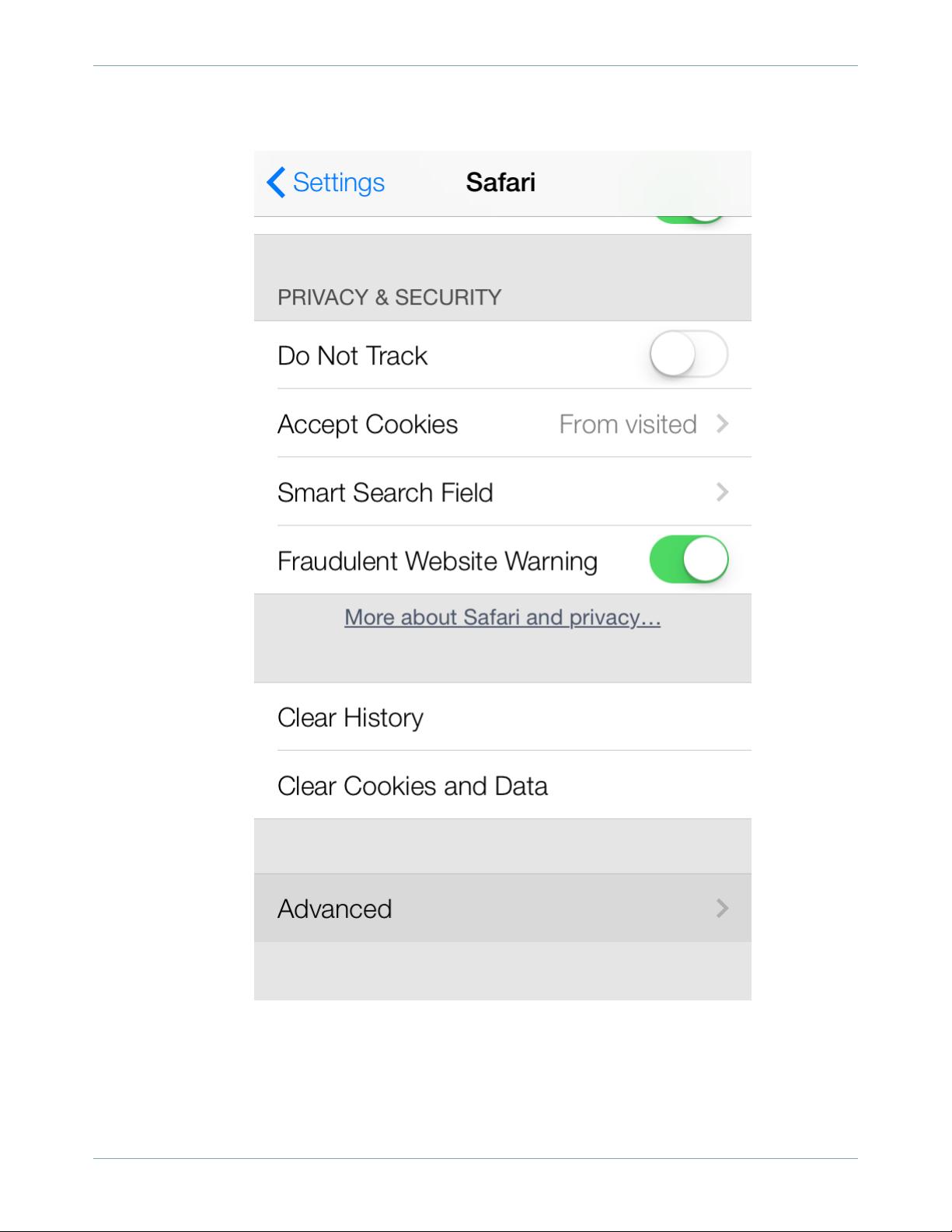
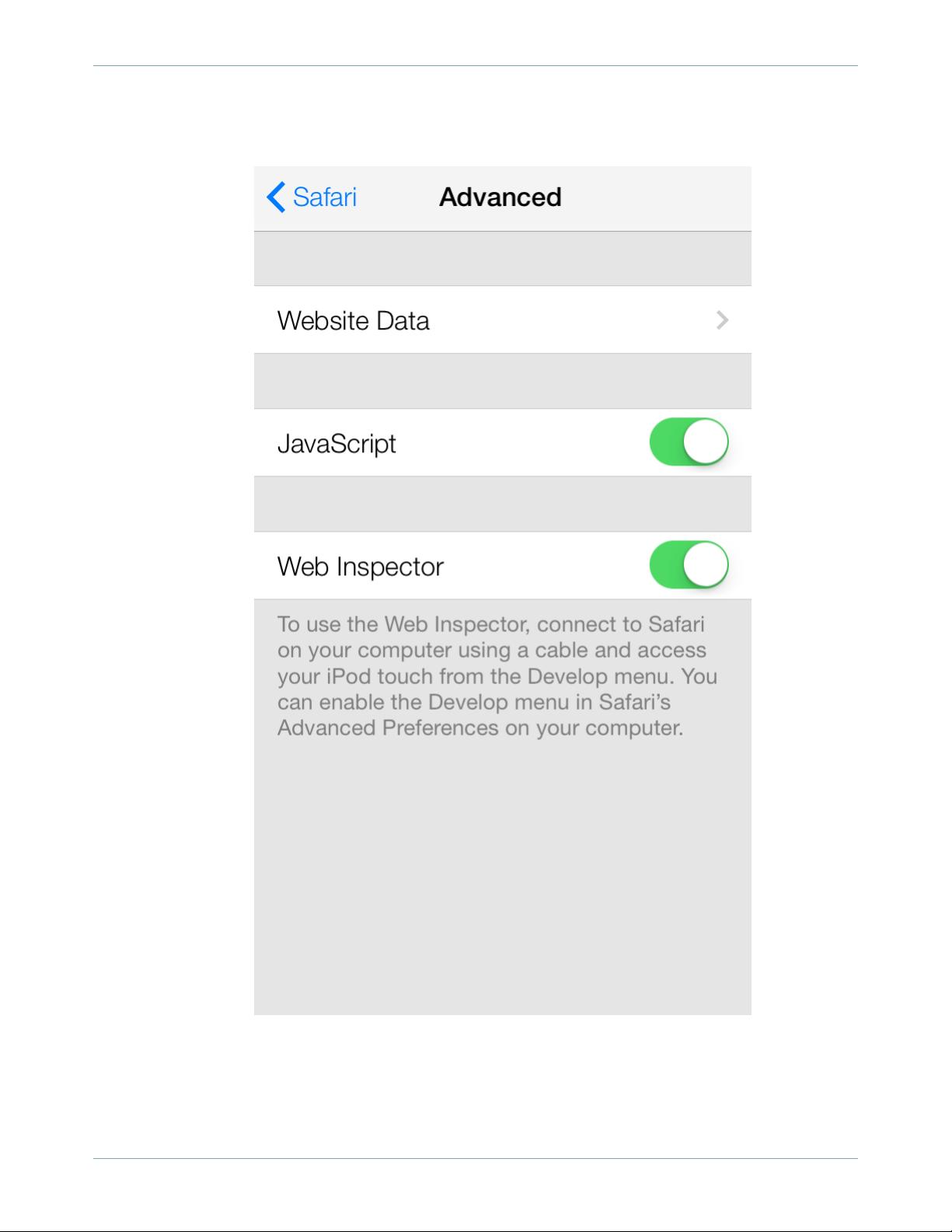
Safari Web Inspector 可以调整其在屏幕上的位置,甚至支持在 iOS 设备上使用,开发者可以根据需要灵活操作。
**8. 控制台工具**:
The Console 部分是核心交互区,提供命令行 API 和 Console API,用于查看错误信息、控制台消息和执行自定义脚本。
Safari Developer Guide 是一个实用的开发者工具集锦,无论是对于前端开发者优化网页性能,还是后端开发者测试跨平台兼容性,都具有极高的参考价值。通过深入学习和使用这些功能,开发者可以显著提高工作效率,提升网站的质量和用户体验。
2021-01-12 上传
2013-06-20 上传
2023-06-13 上传
2023-05-25 上传
2023-06-13 上传
2023-07-15 上传
2023-05-24 上传
2023-06-13 上传
2023-08-12 上传
小菜园的稻草人
- 粉丝: 5
- 资源: 6
最新资源
- 构建Cadence PSpice仿真模型库教程
- VMware 10.0安装指南:步骤详解与网络、文件共享解决方案
- 中国互联网20周年必读:影响行业的100本经典书籍
- SQL Server 2000 Analysis Services的经典MDX查询示例
- VC6.0 MFC操作Excel教程:亲测Win7下的应用与保存技巧
- 使用Python NetworkX处理网络图
- 科技驱动:计算机控制技术的革新与应用
- MF-1型机器人硬件与robobasic编程详解
- ADC性能指标解析:超越位数、SNR和谐波
- 通用示波器改造为逻辑分析仪:0-1字符显示与电路设计
- C++实现TCP控制台客户端
- SOA架构下ESB在卷烟厂的信息整合与决策支持
- 三维人脸识别:技术进展与应用解析
- 单张人脸图像的眼镜边框自动去除方法
- C语言绘制图形:余弦曲线与正弦函数示例
- Matlab 文件操作入门:fopen、fclose、fprintf、fscanf 等函数使用详解