使用D3.js创建网络拓扑图的实战代码解析
9 浏览量
更新于2024-08-31
收藏 74KB PDF 举报
"本文主要介绍如何使用d3.js库来实现一个简单的网络拓扑图,适合于展示社交网络、信息传播路径等群体关系。通过利用D3.js的预定义图形和计算功能,开发者可以轻松创建出具有视觉吸引力的图表。文章提供了一段代码示例,虽然较长但并不复杂,适用于非IE浏览器查看。"
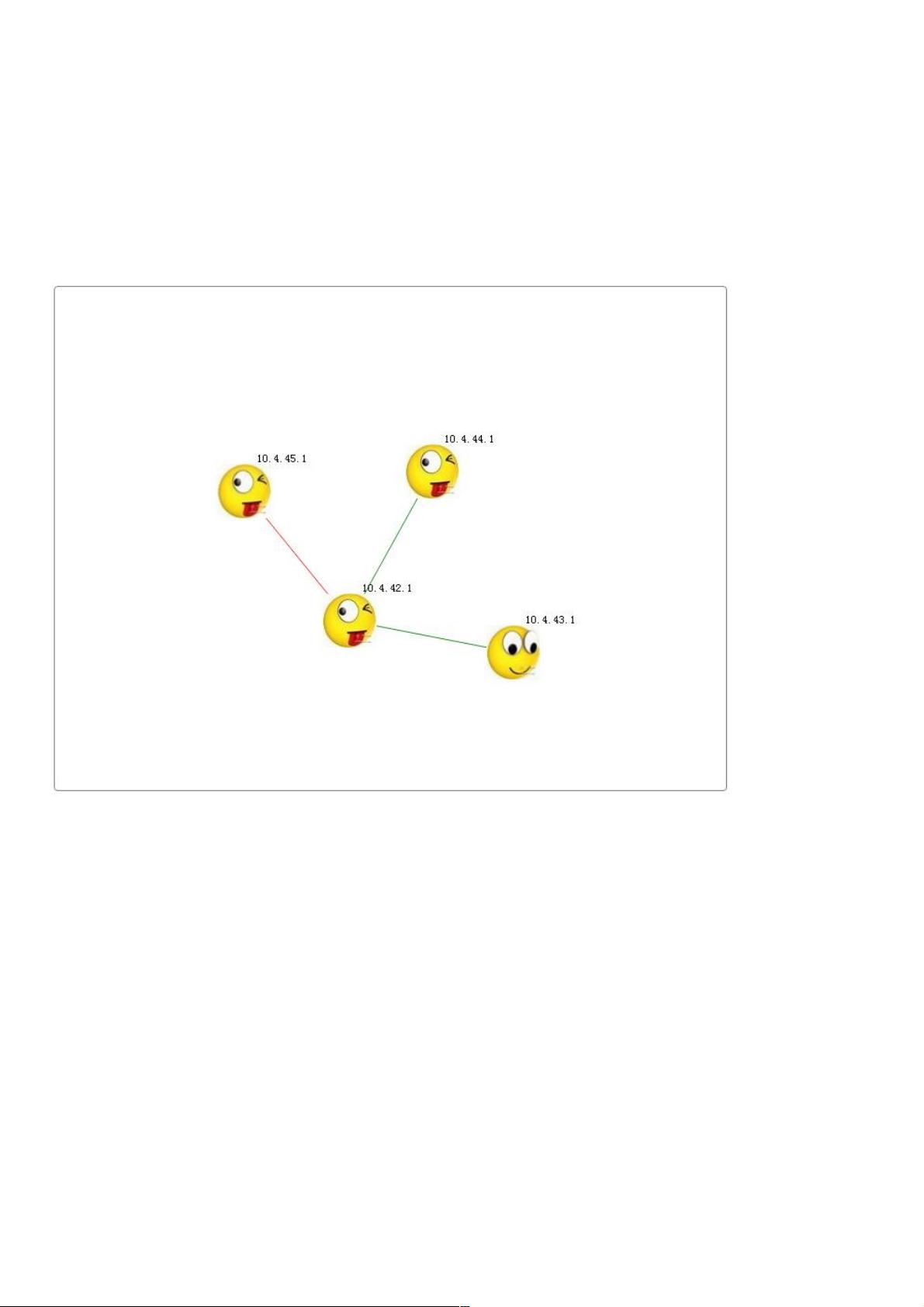
在JavaScript数据可视化领域,d3.js是一个强大的库,它允许开发者使用SVG、CSS和HTML来创建交互式的数据可视化。在这个实例中,我们将关注如何使用d3.js构建一个网络拓扑图,这种图常用于表示节点之间的关系,例如在社交网络分析、信息传播路径追踪等场景。
首先,要实现这个网络拓扑图,我们需要引入d3.js库,这是通过在HTML文件的`<head>`部分添加d3.js的CDN链接来完成的。在提供的代码中,我们看到引用了d3.v2.js版本。
接下来,定义了一些CSS样式,以设置链接(link)和节点文本(node text)的外观,包括线条颜色、字体大小和用户选择行为。同时,为容器元素(container)设定了宽度、高度、边框和圆角,以便在页面上布局。
在JavaScript部分,`Topology`函数是自定义的一个类,它接收一个元素ID作为参数,并初始化图形的宽度、高度以及自身引用。类中的方法会负责创建和更新拓扑图。这里没有给出完整的`Topology`函数实现,但通常会包含以下步骤:
1. 数据绑定:将数据(通常是节点和连接它们的边)绑定到SVG元素。
2. 创建节点和链接的SVG路径。
3. 应用力导向布局(force-directed layout),这是一个内置的d3.js功能,能自动计算节点的位置,使得相邻节点间的连线尽量短且无交叉。
4. 更新节点和链接的位置,响应力导向布局的计算结果。
5. 添加交互性,如鼠标悬停时显示节点信息或拖动节点。
最后,为了在浏览器中看到效果,需要在`body`中添加一个`div`元素,指定其ID为`container`,这样`Topology`函数可以找到并填充这个元素。
总结来说,d3.js通过其丰富的功能和预定义的计算,使得开发者能够快速构建复杂的可视化图形,如网络拓扑图。这个实例展示了如何结合基本的HTML、CSS和JavaScript知识,利用d3.js来创建这样的图形,从而揭示数据间的关系。对于需要展示网络关系或群体互动的项目,这样的工具是十分有价值的。
2018-08-16 上传
2020-10-18 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38624315
- 粉丝: 7
- 资源: 919
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析